The Google Maps Platform consists of various APIs and SDKs that provide features such as static and dynamic maps, Street View imagery, 360° views, routes and directions, location data, etc.
It consists of 3 Products—Maps, Routes and Places—with the following APIs and SDKs:
Maps
- Maps SDK for Android: Used to add maps to Android apps
- Maps SDK for iOS: Used to add maps to iOS apps
- Maps Static API: Used to add simple, embeddable map images to websites with minimal code
- Maps JavaScript API: Used to add interactive and customizable maps to websites
- Street View Static API: Used to embed real-world imagery with 360° panoramas onto websites
- Maps URLs: Used to launch Google Maps and initiate actions, like search or directions, using cross-platform URL schemes
- Maps Embed API: Used to add interactive maps, or Street View panoramas to websites, using simple HTTP requests
Routes
- Directions API: Provide directions for transit, biking, driving, or walking between multiple locations
- Distance Matrix API: Calculate travel times and distances for multiple destinations
- Roads API: Determine the precise route a vehicle travels
Places
- Places SDK for Android: Can be used to add rich details for millions of places to Android apps, provide autocomplete results for user queries, convert between addresses and geographic coordinates, etc
- Places SDK for iOS: Can be used to add rich details for millions of places to iOS apps, provide autocomplete results for user queries, convert between addresses and geographic coordinates, etc
- Places Library, Maps JavaScript API: Can be used to add rich details for millions of places to websites, provide autocomplete results for user queries, convert between addresses and geographic coordinates, etc
- Places API: Used to get up-to-date information about millions of locations using HTTP requests
- Geocoding API: Used to convert addresses to geographic coordinates and vice versa
- Geolocation API: Can be used to find the location of a device without relying on GPS, using location data from cell towers and WiFi nodes
- Time Zone API: Can be used to find the time zone for a specific latitude and longitude coordinate
To use Google Maps Platform, you need to create a project with a billing account on the Google Cloud Platform Console and enable at least one Google Maps Platform API or SDK. This article will outline how to do this.
Create a Billing Account
Some features offered by Google Cloud Platform come at a cost. Because of this, you have to create a billing account before you can create a project and generate an API key.
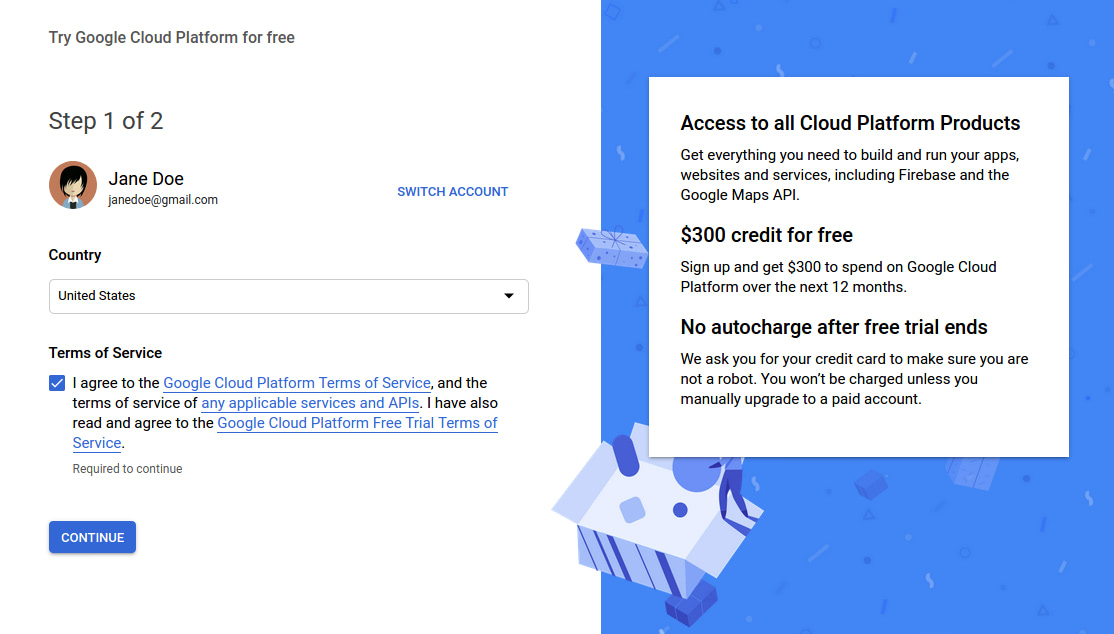
To create a billing account, head over to the Google Cloud Platform Console. If it’s your first time creating a billing account, Google offers an initial credit worth $300 for your account that can be used within 12 months.

On checking the Terms of Service agreement checkbox and clicking on Continue, you’ll be shown a form where you’ll fill your account and payment details. After filling your details and clicking on the Start my Free Trial button, you’ll now be ready to create a project.

If you had already used the free trial and want to manage your billing account or add another one, you can do this on the Google Cloud Platform Console.
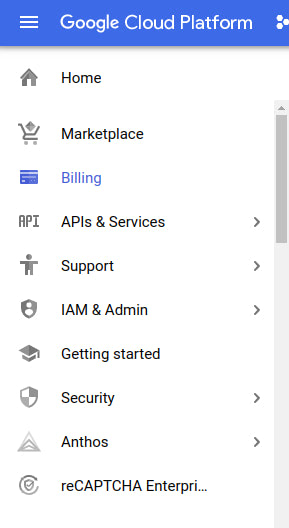
Open the menu on the left side of the page and select Billing.

On this page, you’ll be able to edit or delete your created billing account as well as add other billing accounts (you can have multiple billing accounts in case you want to use different billing accounts for different projects).
Create a Project
To use Google Maps Platform, you must have a project. This will be used to manage services, credentials, billing, APIs, and SDKs. Project usage costs (for Google Cloud Platform and Google Maps Platform products) will be charged to the billing account linked with the project.
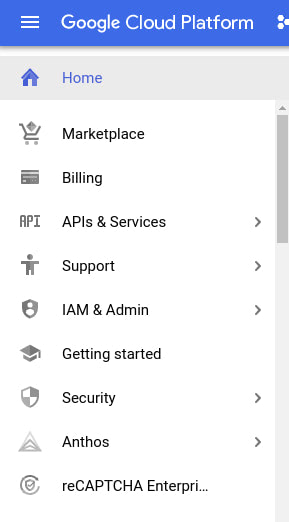
To create a project, go to the Google Cloud Platform Console, open the menu on the left side of the page and select Home.

On the Dashboard that is on the right side of the Menu, you will notice details of a project labeled My First Project. This project is autogenerated for new Google Cloud Platform users. You can use this project, but let’s create a new one just so we can outline how you would go about creating one.
To create a new project, click on the project dropdown found at the top of the Dashboard.
![]()
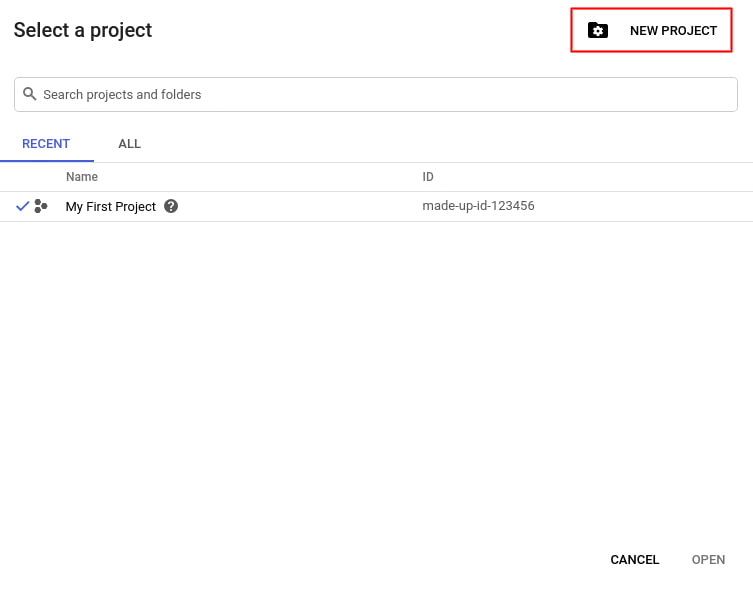
On clicking on the drop-down, a lightbox will appear. You will be able to see a list of your projects on the lightbox as well as create a new project.
Click New Project on the top-right of the lightbox to create a new project.

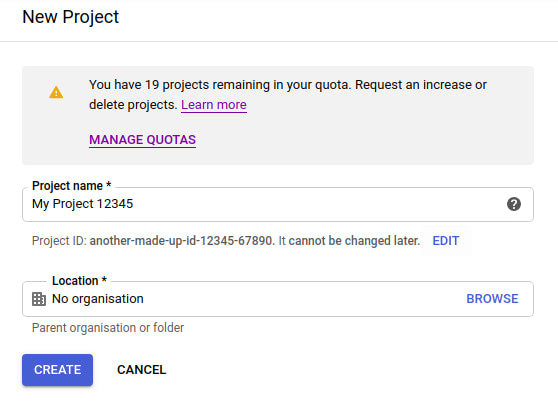
On the New Project page, fill in the required information.

If you have more than one Billing account, there will be a dropdown on the New Project form for you to select the billing account you want to use for the project.
For the Location option, if you have an organization you want to link your project to, click Browse and select it, otherwise choose No organization.
When done, click Create to create the project.
Enable One or More APIs or SDKs
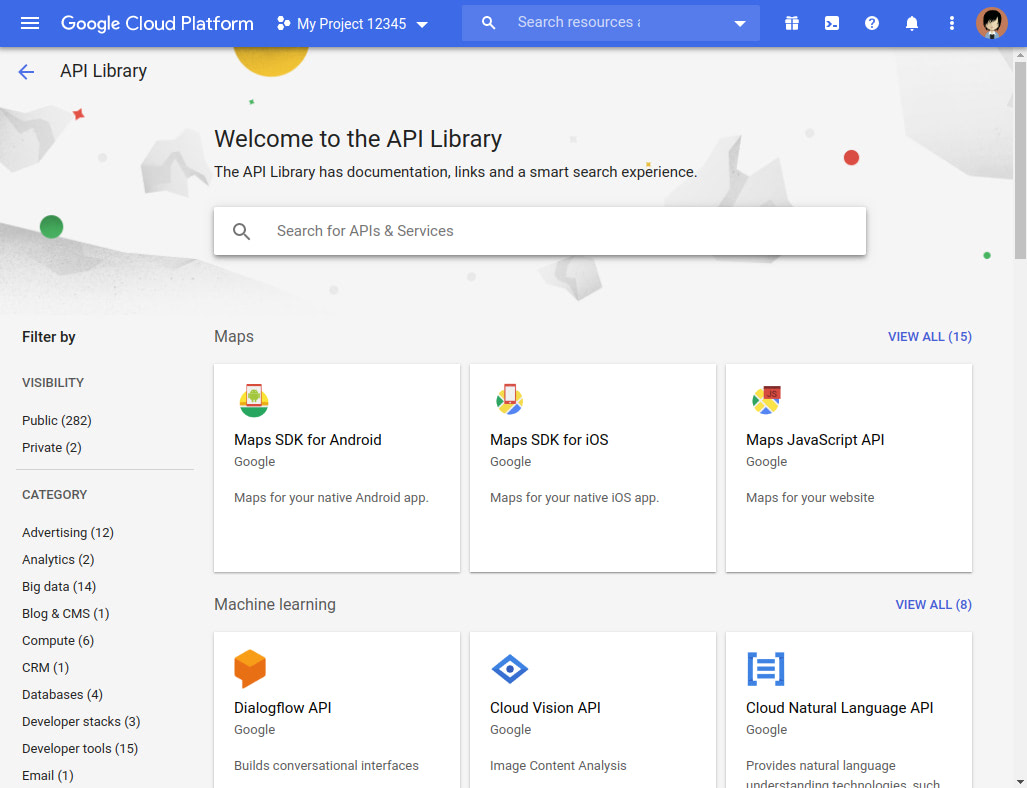
Once you have a project, you can now enable the APIs and SDKs you plan on using with that project. On the Google Cloud Platform Console, open the menu and select APIs & Services then Library. You will see a list of available APIs and SDKs.

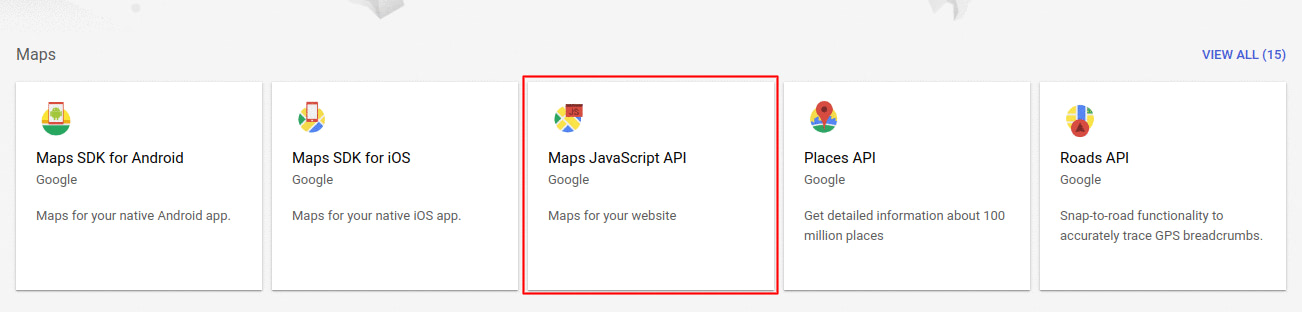
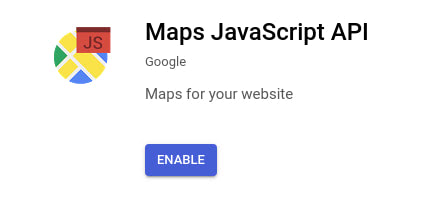
We’ll enable the Maps JavaScript API. You can follow the same process for whatever API or SDK you want to enable.
Locate and click on the API you want to enable.

On the API’s page, click on the Enable button to enable the API. If the button instead reads Manage, then the API is already enabled.

If you wish to disable the API at a later point, click on Manage to open up the API’s dashboard. You’ll find the Disable button next to the API’s name at the top of that page.
![]()
Generate an API Key
To use Google Maps Platform, you must have an API key. This is a unique identifier used to authenticate another application and give it access to the APIs and SDKs in your Google Cloud Platform project.
To add an API key to your project, open the Google Cloud Platform Console and make sure the project you want to add the API key to is selected in the Project dropdown at the top of the page.
From the menu, select APIs & Services and then Credentials.
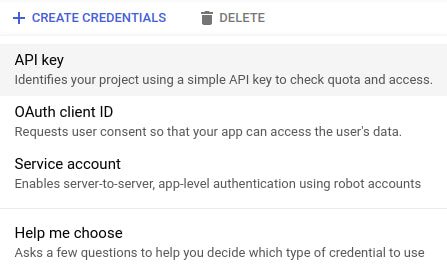
On the Credentials page, click Create Credentials found at the top of the page and select API key from the popup.

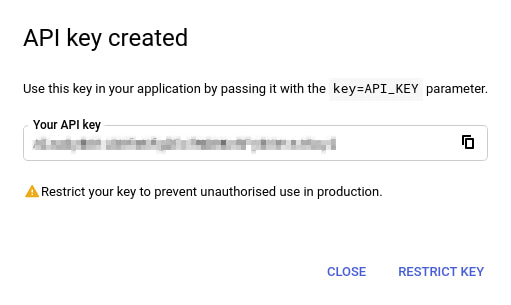
An API key will be generated and displayed in a dialog window.

The key will also be listed on the Credentials page under API keys.
Restrict the API Key
You can use the API key as it is, but it is recommended that you add some restrictions to it. Restrictions add more security to the API key and help ensure that only authorized requests can be made with the key. There are two restrictions that you can set. You should set both:
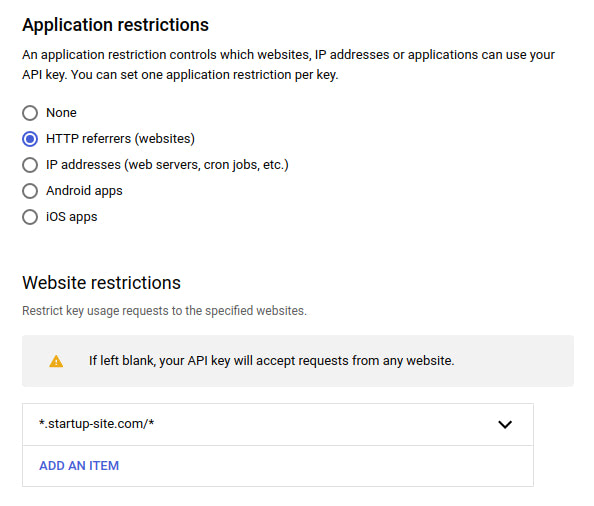
- Application restriction: Limits usage of the API key to either websites (HTTP referrers), web servers (IP addresses), or mobile apps (Android apps or iOS apps). You can select only one restriction from this category, based on the platform of the API or SDK
- API restriction: Limits usage of the API key to one or more APIs or SDKs. Requests to an API or SDK associated with the API key will be processed while requests to an API or SDK not associated with the API key will fail. The API or SDK must be enabled and must support the application restriction
Let’s put both restrictions on our API key.
On the Credentials page, click on the name of the API key that you want to secure.
Below, we set an Application Restriction on our API key that only allows access from any subdomain or path URLs on the startup-site.com domain.

When setting allowed URLs, you can either specify an exact path (www.startup-site.com/path), specify any URL in a single subdomain using a wildcard asterisk (sub.startup-site.com/*), specify any subdomain or path URLs in a single domain using wildcard asterisks (*.startup-site.com/*) or specify a URL with a non-standard port (www.startup-site.com:8000/*).
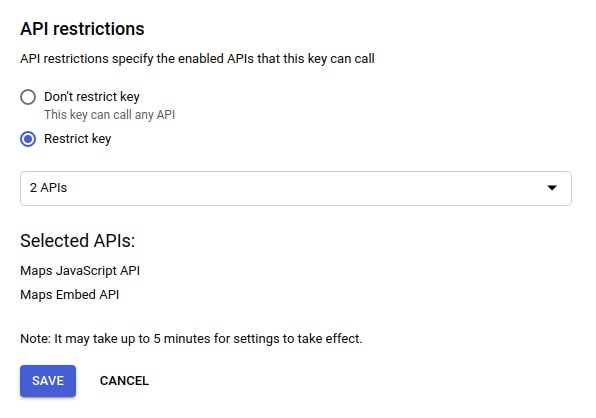
We then add API restrictions that restrict usage of the key to only give access to the Maps JavaScript API and Maps Embed API. Whatever API or SDK you select, make sure that it is enabled.

Note: If you only want to embed a simple Google map to your website, you might not need an API key. We have a tutorial that shows you how to do this.
