When creating a website for your business, you might find it useful to add a map that shows your visitors where to find your products, the location of your store or the directions to an event you are hosting. Google Maps enables you to add an interactive map to your websites that pinpoints the location of a certain place. You can also add a map that shows your visitors a recommended route to take from one point to another.
In this article, we’ll see how to add a map to the Startup template that shows the location of a particular place and another map that gives directions from one place to another.
Embed a Map
To get started, first go to Google maps and Search Google Maps for the location you want to be shown on the map.
![]()
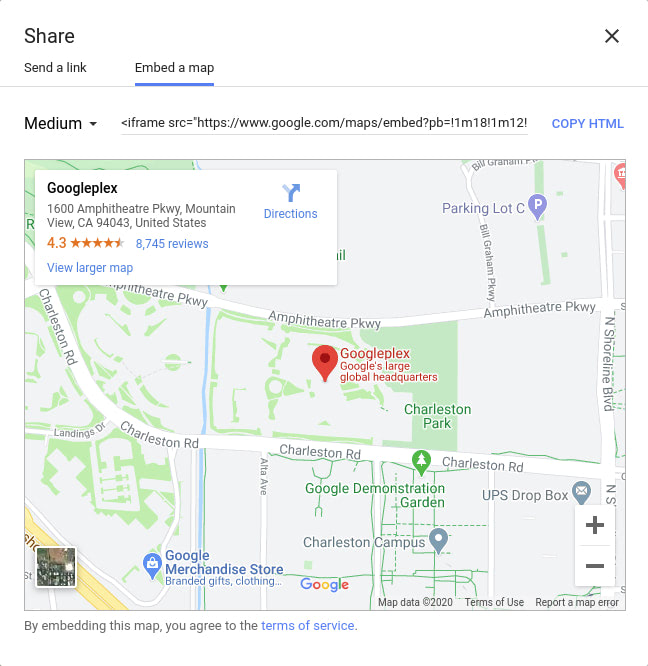
Then open the Menu by clicking on the Hamburger icon on the top left of the page and select Share or embed map from the Menu. A Lightbox will pop up that has two tabs: Send a link and Embed a map. Select the Embed a map tab. Here, you’ll be shown a preview of your map, the embed code and a drop-down menu that allows you to set the size of the map. We leave our map’s size to the default Medium setting which is 650x450. It doesn’t matter what size we select as we’ll add CSS to our map to make it responsive.

Copy the HTML embed code and paste it into your Startup website.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-xl-10">
<div class="map-responsive">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3168.6395364528967!2d-122.08626633780452!3d37.421994070413874!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x808fba02425dad8f%3A0x6c296c66619367e0!2sGoogleplex!5e0!3m2!1sen!2ske!4v1585314748051!5m2!1sen!2ske" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
</div>
</div>
</div>
</div>
</section>
We’ve placed the embed code inside a container that we’ve sized and positioned using some pre-defined classes. Check our classes guide for an explanation of what the classes do.
To achieve a responsive width and height for the map, we’ve added a div around the iframe with the class map-responsive, which we style below:
.map-responsive{
overflow:hidden;
padding-bottom:56.25%;
position:relative;
height:0;
}
.map-responsive iframe{
left:0;
top:0;
height:100%;
width:100%;
position:absolute;
}
Refresh your page and you should see the map. If you resize your browser, the map’s size will readjust to accommodate the new size.
Embed a Map Displaying Directions
You might want to add a map that shows your visitors the best route to take from point A to B.
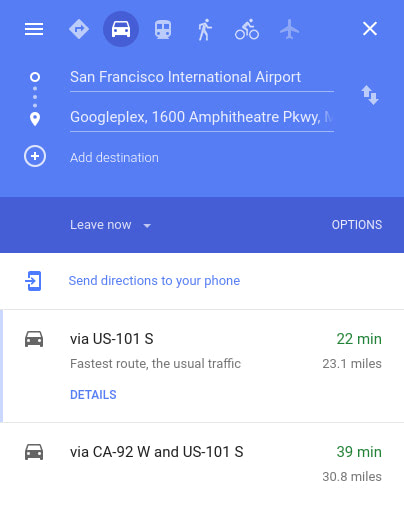
To do that, open Google maps and click on the Directions icon found on the search bar.
![]()
Add a starting location and the destination. You can click on OPTIONS to reveal more Route options.

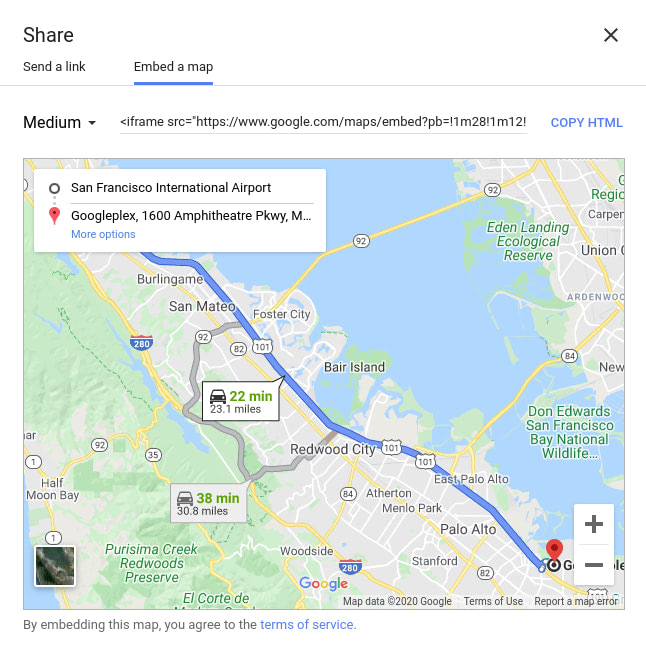
Then open the Menu by clicking on the Hamburger icon on the top left of the page and select Share or embed map from the Menu. A Lightbox will pop up that has two tabs: Send a link and Embed a map. Select the Embed a map tab. Here, you’ll be shown a preview of your map, the embed code and a drop-down menu that allows you to set the size of the map. We leave our map’s size to the default Medium setting which is 650x450. It doesn’t matter what size we select as we’ll add CSS to our map to make it responsive.

Copy the HTML embed code and paste it into your Startup website.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-xl-10">
<div class="map-responsive">
<iframe src="https://www.google.com/maps/embed?pb=!1m28!1m12!1m3!1d101262.97654505078!2d-122.31226839848415!3d37.52046341921111!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!4m13!3e0!4m5!1s0x808f778c55555555%3A0xa4f25c571acded3f!2sSan%20Francisco%20International%20Airport%20(SFO)%2C%20San%20Francisco%2C%20CA%2C%20USA!3m2!1d37.6213129!2d-122.3789554!4m5!1s0x808fba02425dad8f%3A0x6c296c66619367e0!2sGoogleplex%2C%201600%20Amphitheatre%20Pkwy%2C%20Mountain%20View%2C%20CA%2094043%2C%20United%20States!3m2!1d37.421999899999996!2d-122.0840575!5e0!3m2!1sen!2ske!4v1585314602676!5m2!1sen!2ske" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
</div>
</div>
</div>
</div>
</section>
We’ve placed the embed code inside a container that we’ve sized and positioned using some pre-defined classes. Check our classes guide for an explanation of what the classes do.
To achieve a responsive width and height for the map, we’ve added a div around the iframe with the class map-responsive, which we style below:
.map-responsive{
overflow:hidden;
padding-bottom:56.25%;
position:relative;
height:0;
}
.map-responsive iframe{
left:0;
top:0;
height:100%;
width:100%;
position:absolute;
}
Refresh your page and you should see the map. If you resize your browser, the map’s size will readjust to accommodate the new size.
The Maps Embed API
If you want more features and customizations for your map, you can use the Maps Embed API. The API allows you to place an interactive map or Street View panorama on your site. It also offers Usage Statistics that let you know how many unique users have interacted with your map.
To use it, you’ll need an API Key. Also, note that some features of the Maps Embed API are billed. We won’t go into detail on all the features the API offers and how to use it, please check the documentation for that, it covers everything you’ll need sufficiently. After customizing your map, the embed code will look similar to what we have worked with in the last two sections—it will be an iframe that you’ll paste on your website.
