In this tutorial, we’ll be going over how to create a custom email template in Sendinblue using the HTML code from a Postcards template.
Prerequisites
- A Sendinblue account
- A Designmodo account
- A text editor that can open HTML files
Steps
1. Create a template in Postcards with Sendinblue personalization
The first thing we need is a template created in Postcards with some Sendinblue personalization tags added to it.
We want to add the personalization tags in the Postcards app so that when we export it, we’ll have all the content ready to go and won’t have to edit the HTML code to add the tags later.
The 2 tags we’ll be adding are the first name tag and the unsubscribe URL tag. They look like:
{{ contact.FIRSTNAME }}
{{ unsubscribe }}
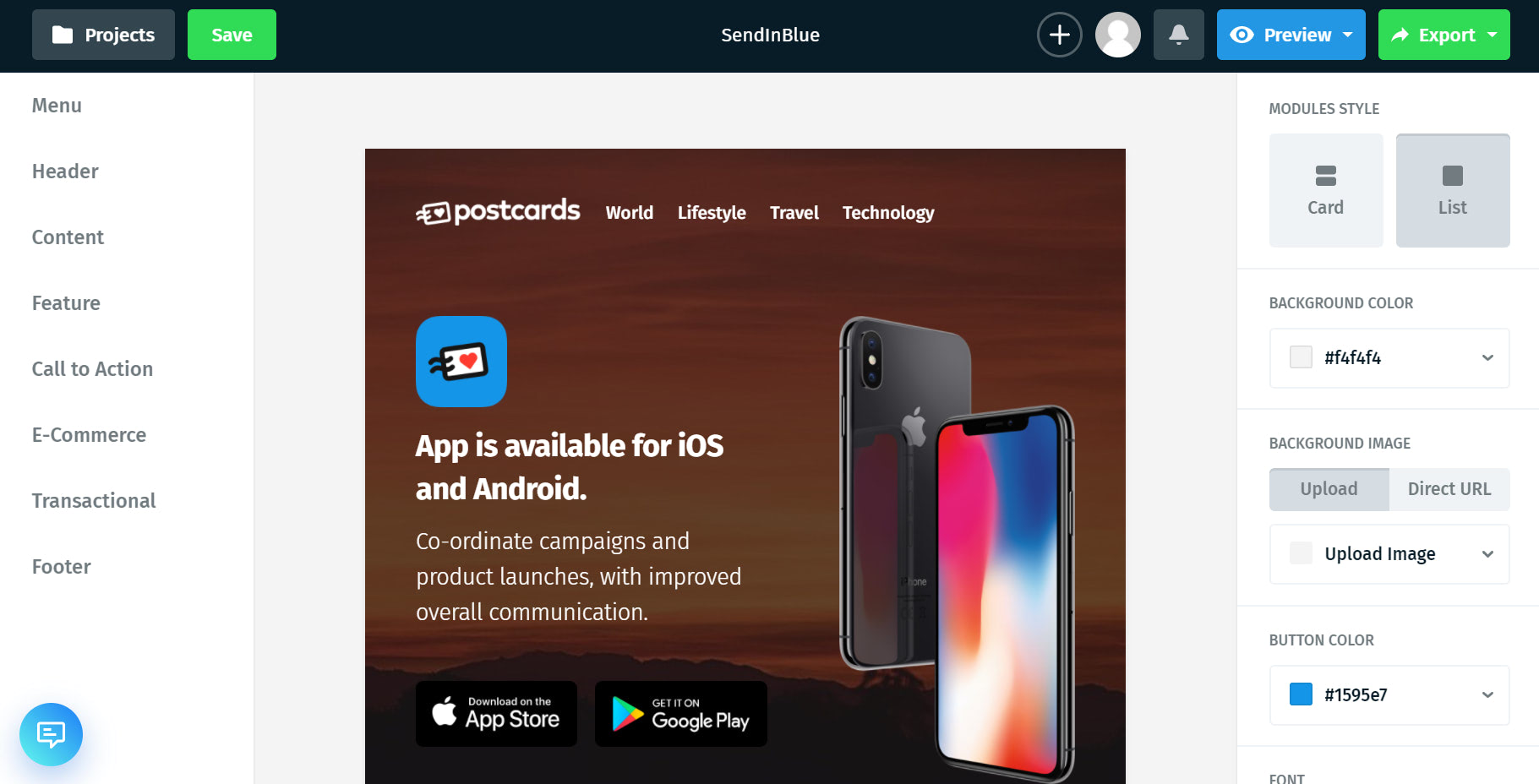
In your Postcards app, make a template. Mine is made of a Header 7, Content 4, Feature 5, Call to Action 1, Footer 1, and looks like:

We’ll be adding the first name tag to the Header and the unsubscribe tag to the Footer.
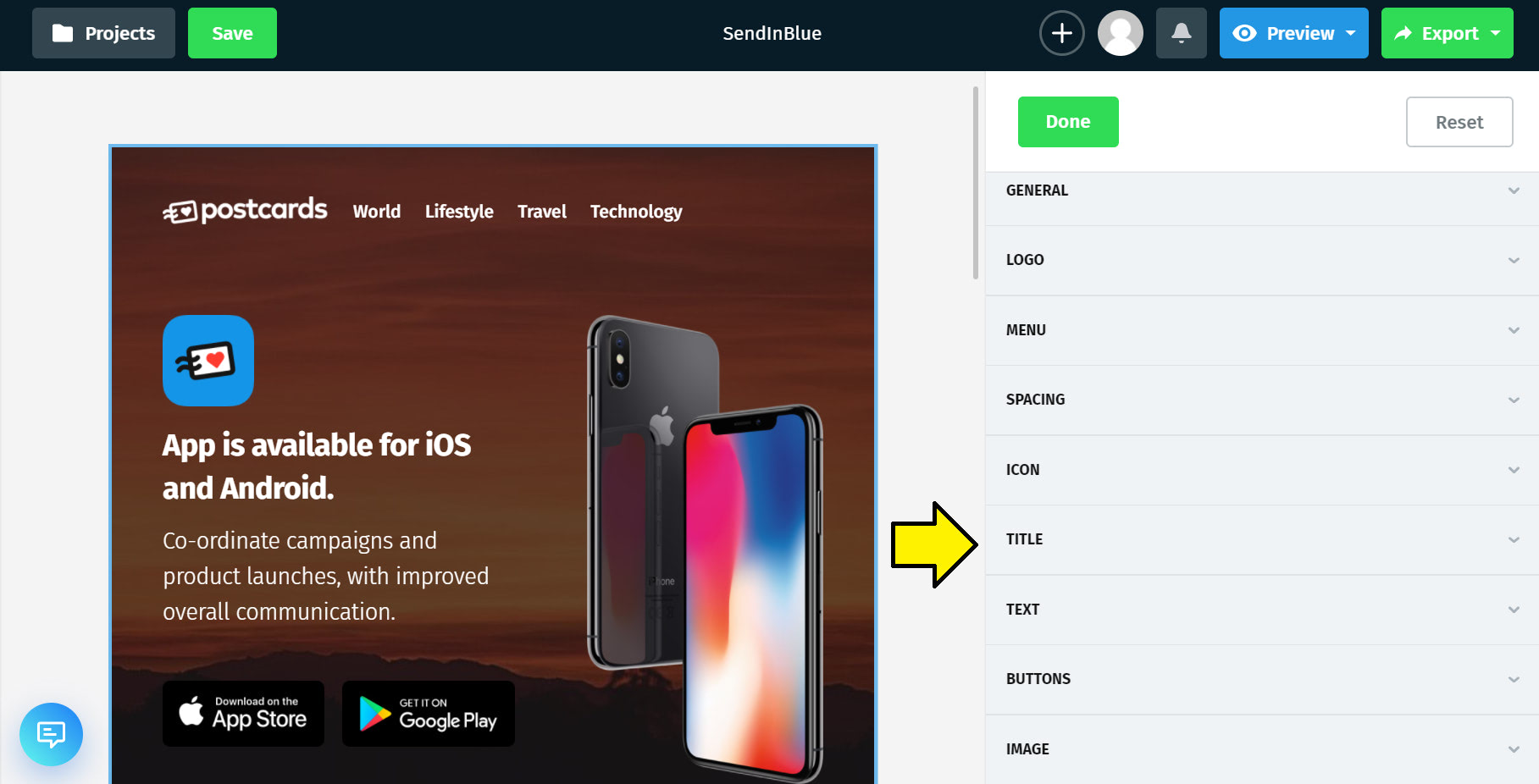
Click the Header image and that’ll open up the customization for the Header content.
After the menu opens, press the “Title” section or whichever area you want to customize:

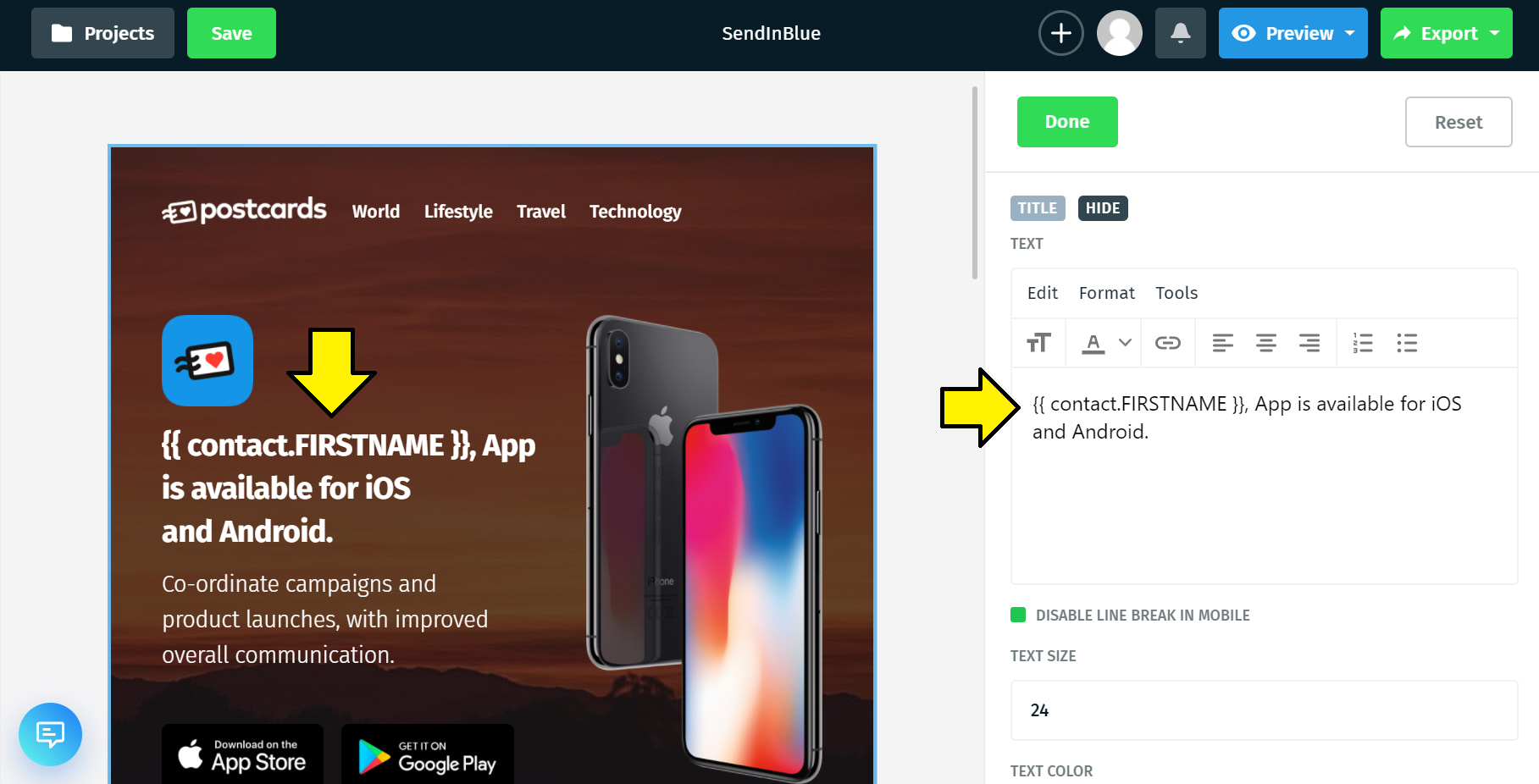
Edit the text area and add in the first name tag like:

That updates the Header to include the first name tag. This tag will be replaced by the recipient’s first name when the email gets sent.
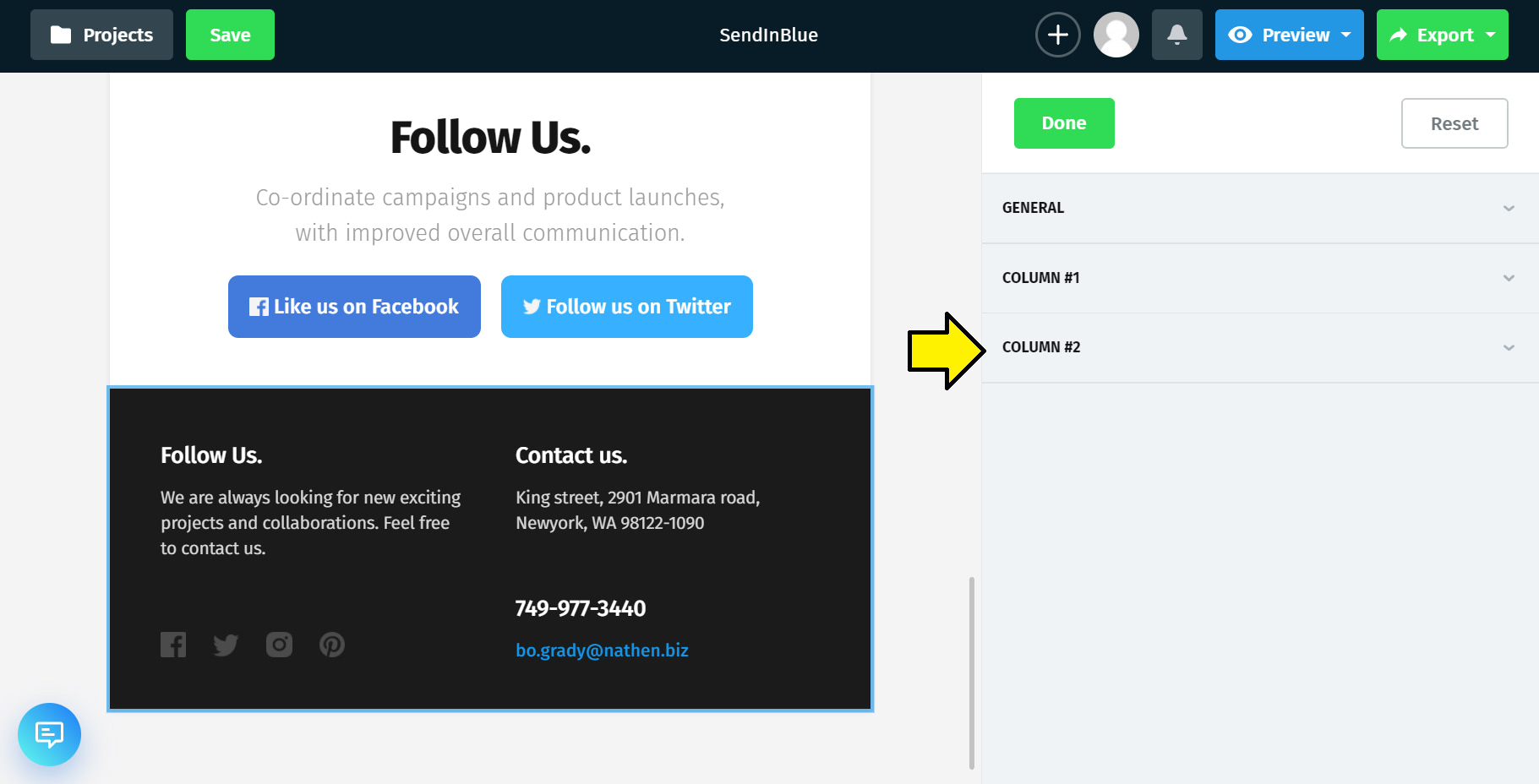
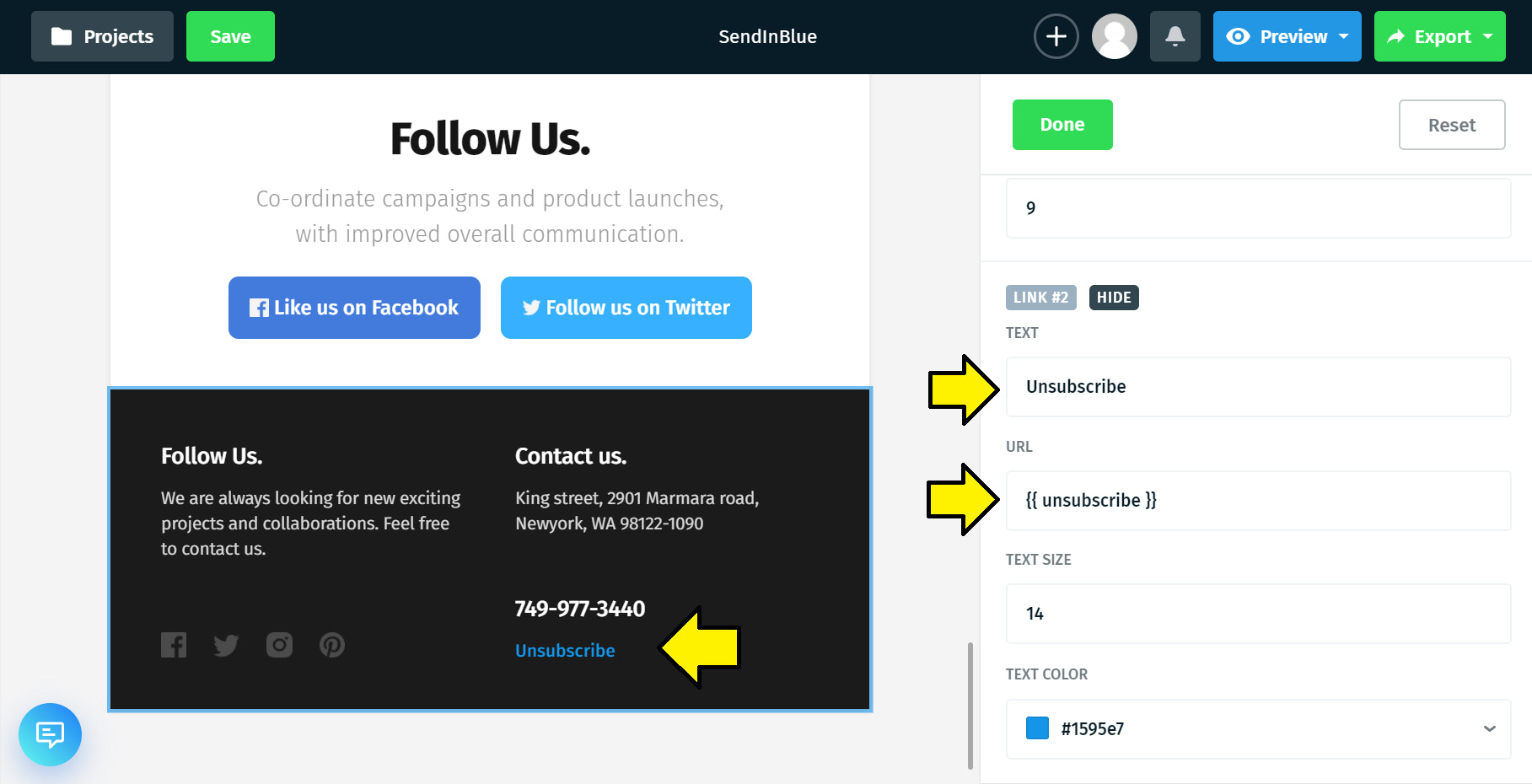
Next, click the Footer and open “Column #2.”

Scroll until you find the email text editor and update its values:

Now we can press “Done” and save the template.
We’ve made all the changes we need and can now export this file.
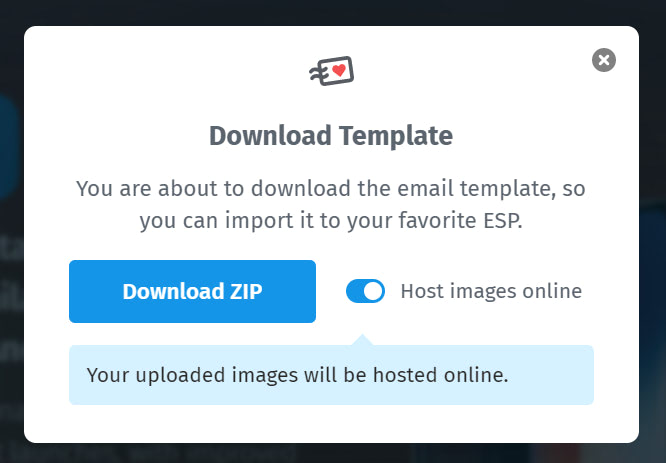
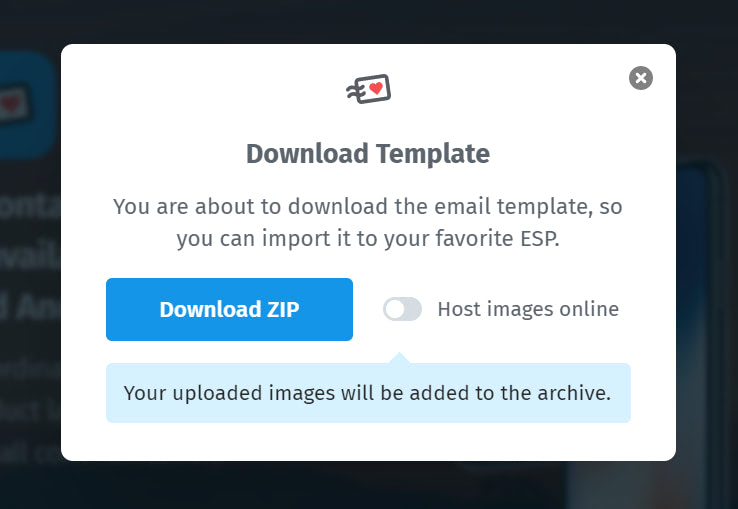
Press the export button in the top right corner and press “Download as Zip.”
Make sure you have the “Host images online” option selected so you don’t have to download and deal with the images yourself.

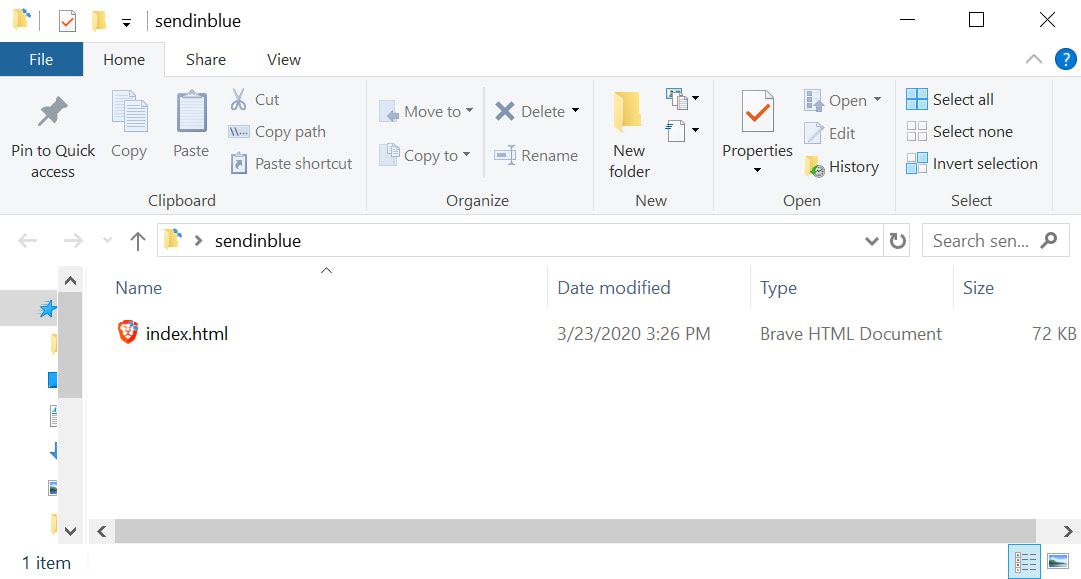
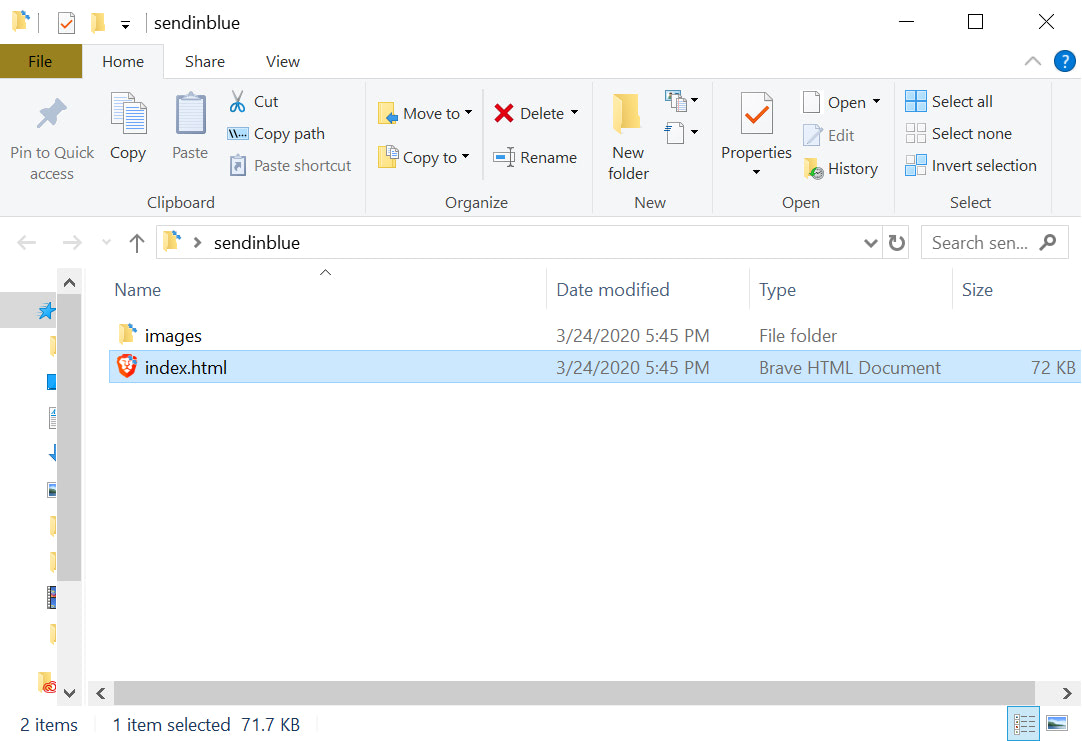
Export the file into a folder you can work with. Your screen should look something like:

2. Create an email template in Sendinblue
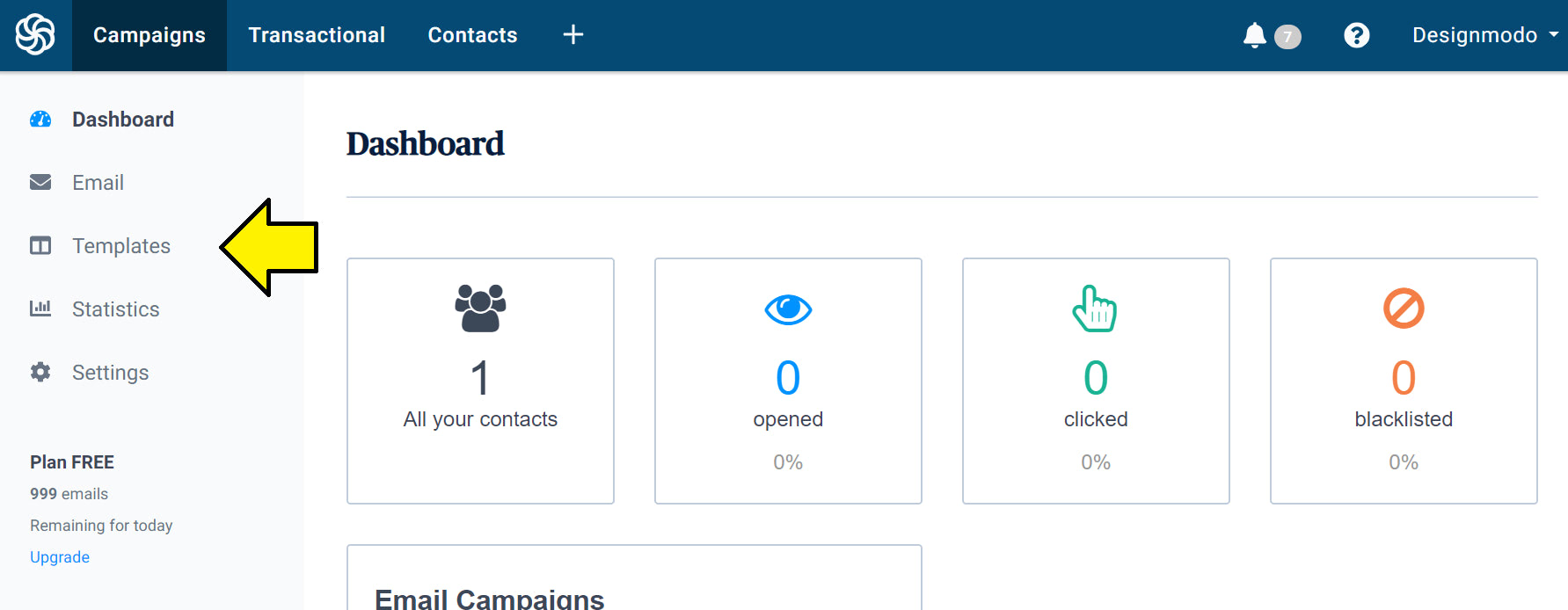
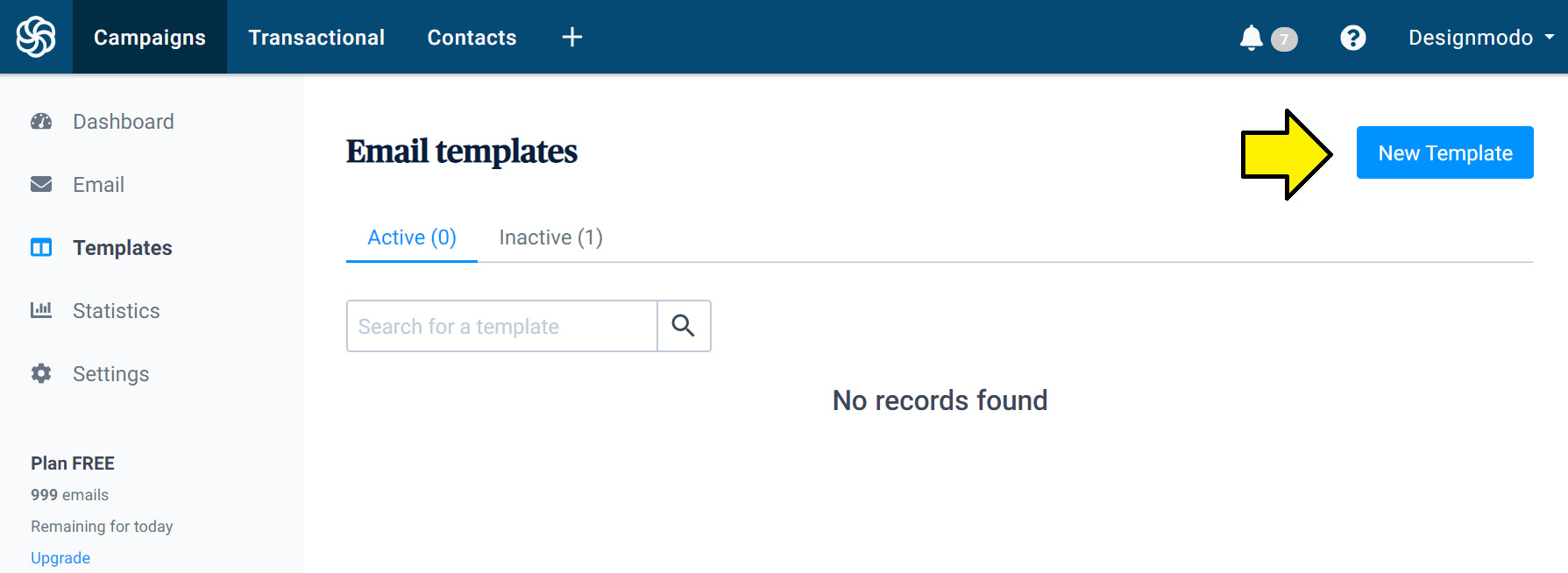
In your Sendinblue dashboard, select the “Templates” menu option:

After that, select “New Template.”

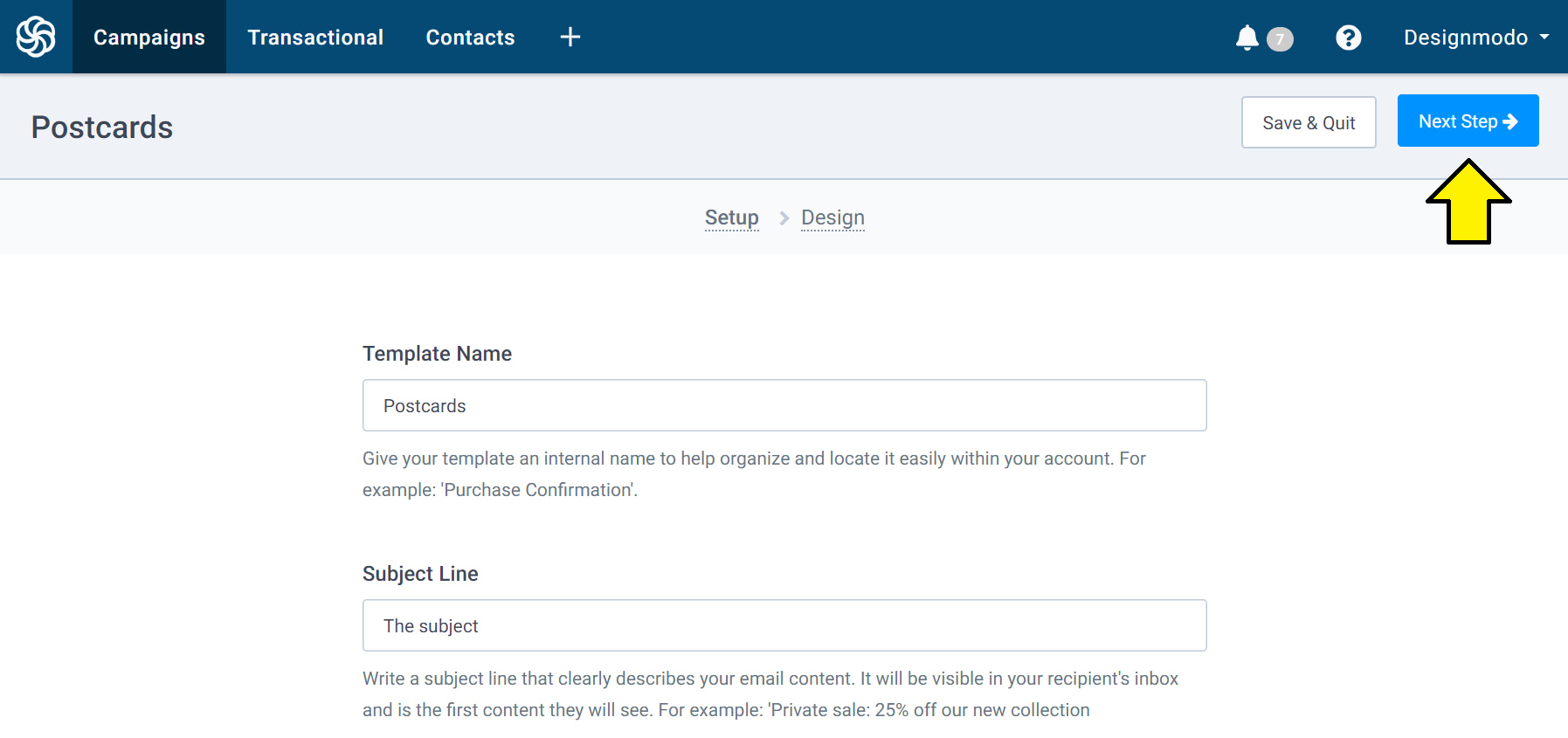
Fill out the form on the next page and then select “Next Step.”

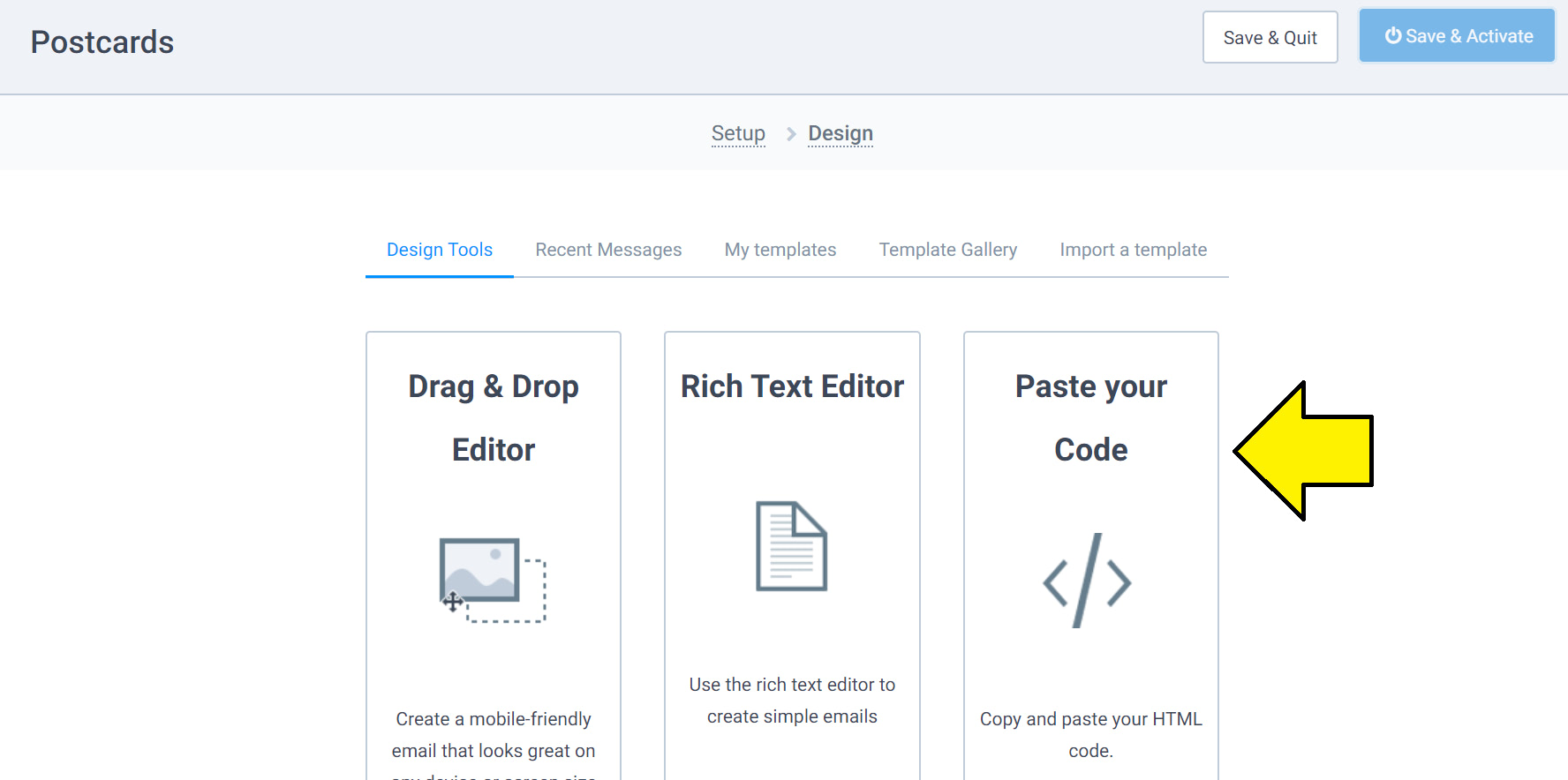
Select the “Paste your code” option:

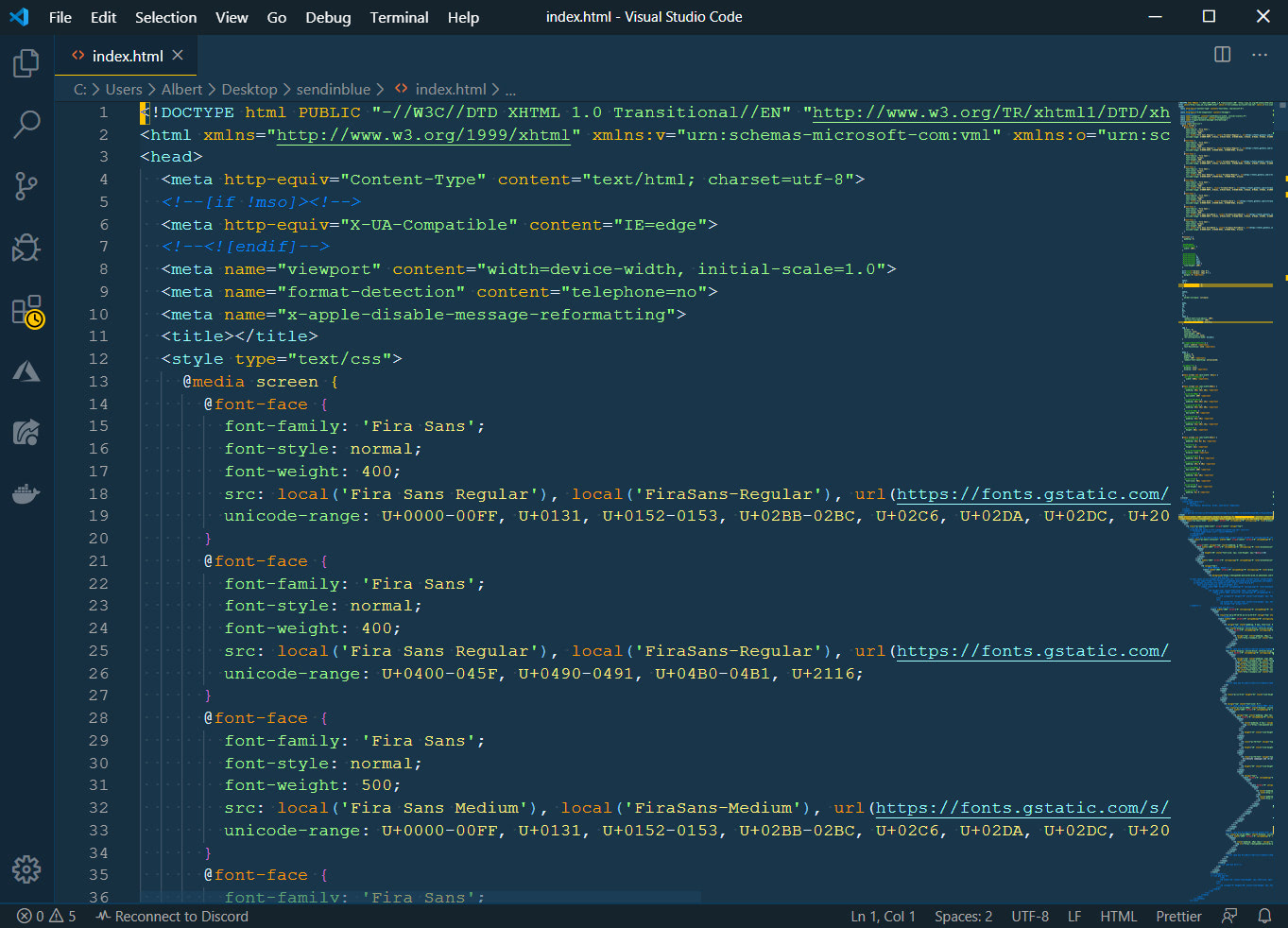
Open your index.html file in a text editor. I’m using Visual Studio Code so my screen looks like:

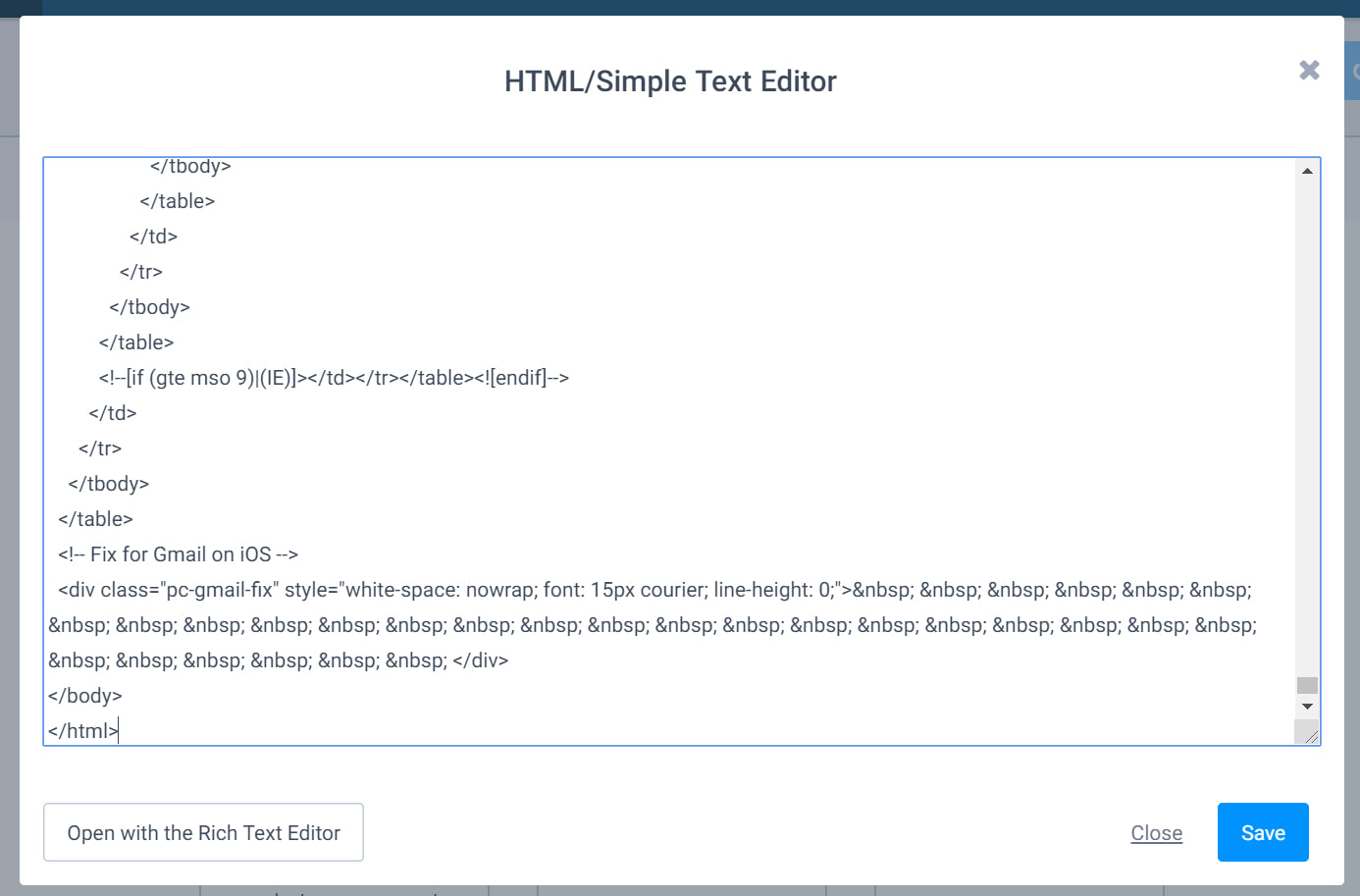
Copy everything in this file and paste it into the Sendinblue editor:

Press save.
Now your template is ready to go! You can save your template for future usage.
You should see a page like this:

Here, you can send yourself a test email to see how it looks by pressing the “Send a test” button in the top right corner.
I’ve sent myself a test email and it looks like this.
You may notice that the first name is missing. This is because the test email doesn’t have the first name data to display but if you look at the unsubscribe link, a dynamic unsubscribe URL was generated.
3. Create an email template and manually upload images
The previous steps showed how to create a template with the images hosted on Designmodo’s servers.
This step will show how to create a template by downloading the images from Postcards and uploading them to Sendinblue’s servers. So, we’ll host our images to Sendinblue account.
In the Postcards app, download the template but make sure you have the “Host images online” option not selected like this:

Download and extract the files into a folder you can work with. It should look something like:

The images folder contains all the images needed for the HTML template.
Next, go through the steps to create an email template and paste in the code from your new index.html file. Your new template should look something like this:

This is the HTML template without the images.
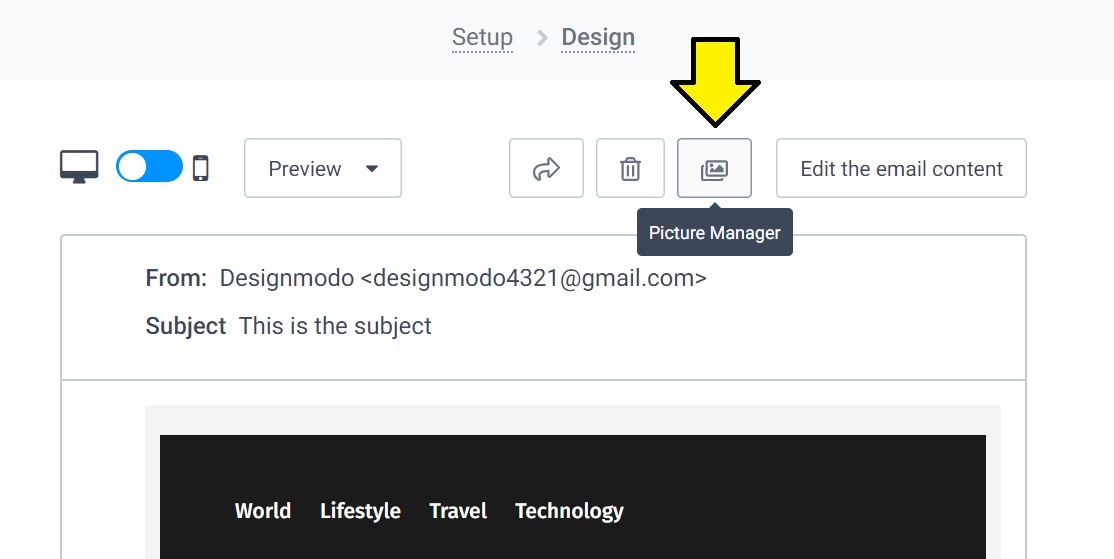
To add the images, press the “Picture Manager” button in the top part of the editor menu:

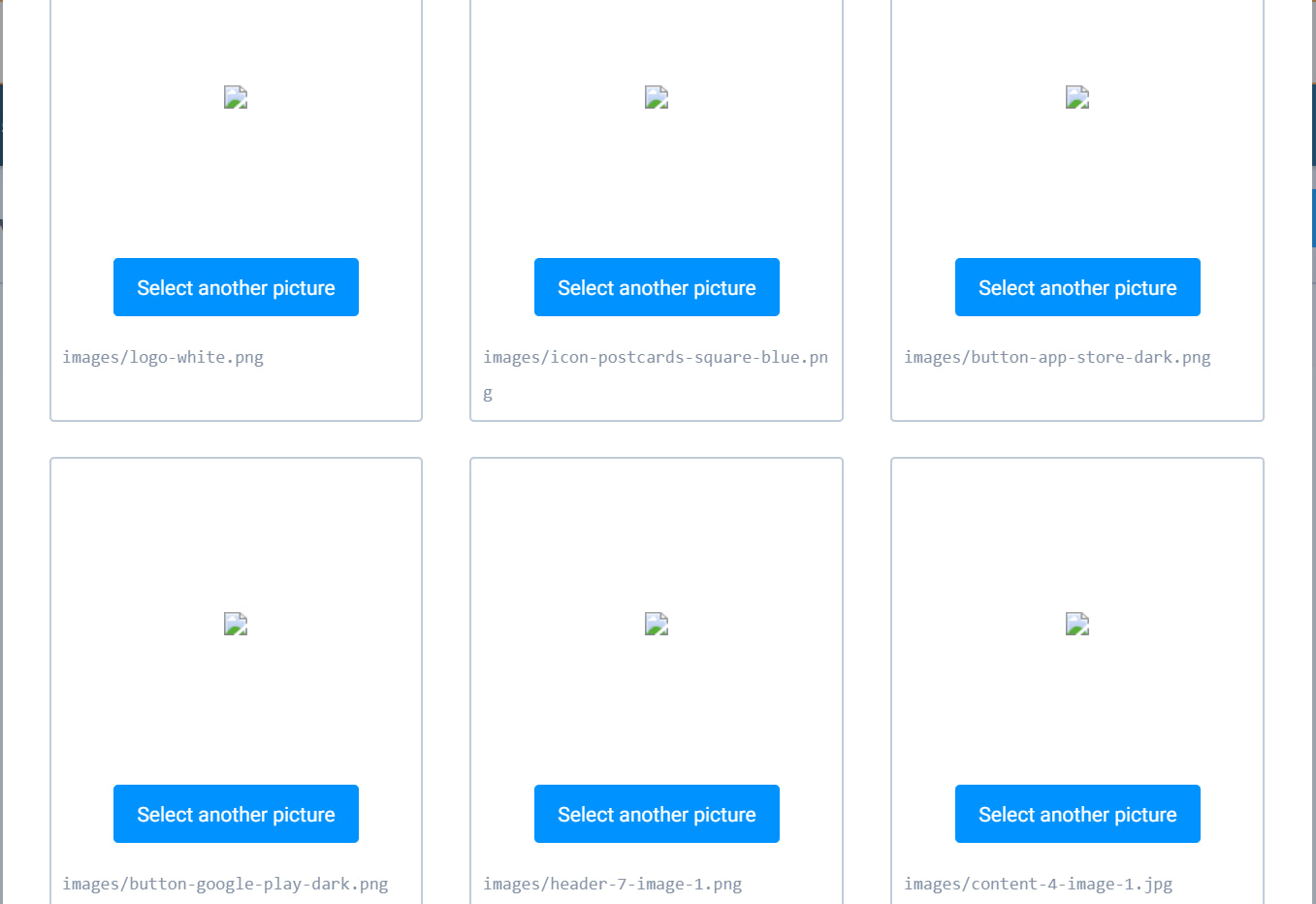
That will open a modal that shows all the images this template is expecting based on the HTML code:

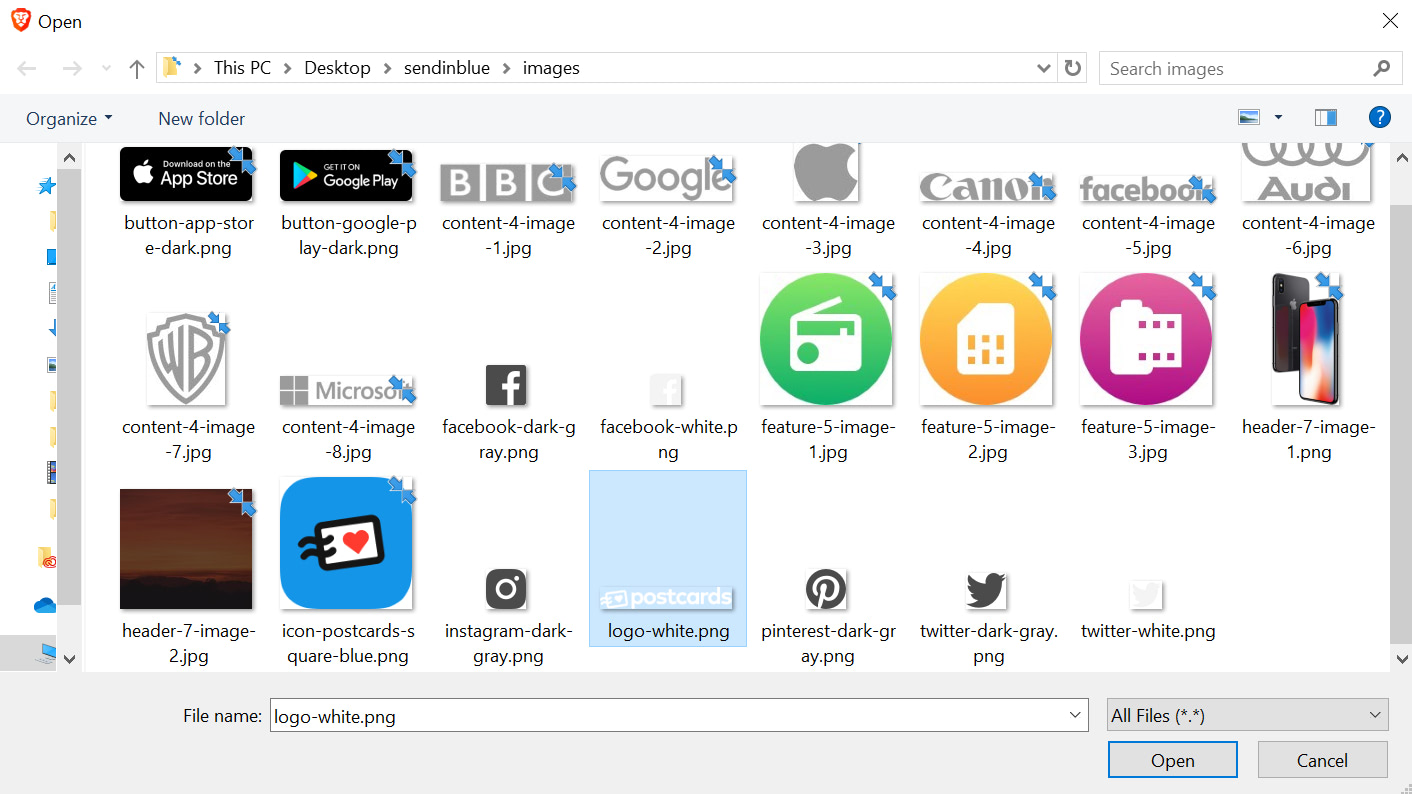
Click the “Select another picture” button where the image box is and upload the appropriate image:


Go through each image in the box until you’ve finished uploading all the required images for your template. After that, your template will be ready to go.
What we covered
- How to create a Postcards template with Sendinblue personalization tags.
- How to export a Postcards template.
- How to create an email template in Sendinblue using the HTML from a Postcards template.
- How to create an email template and upload images in Sendinblue.
