In this tutorial, we’ll be creating a custom HTML email template in ConvertKit using a Postcards template.
We have released new email templates for ConvertKit.
Prerequisites
- A Designmodo account
- A ConvertKit account
- A text editor that can open HTML files
Video Version
Steps
1. Create a Postcards template with the required ConvertKit tags
The first thing we need is a Postcards template with the required email tags. We want to add these tags in the Postcards interface so we don’t have to edit the code later. The two tags we need are the unsubscribe url and the message content.
They look like:
{{ unsubscribe_url }}
{{ message_content }}
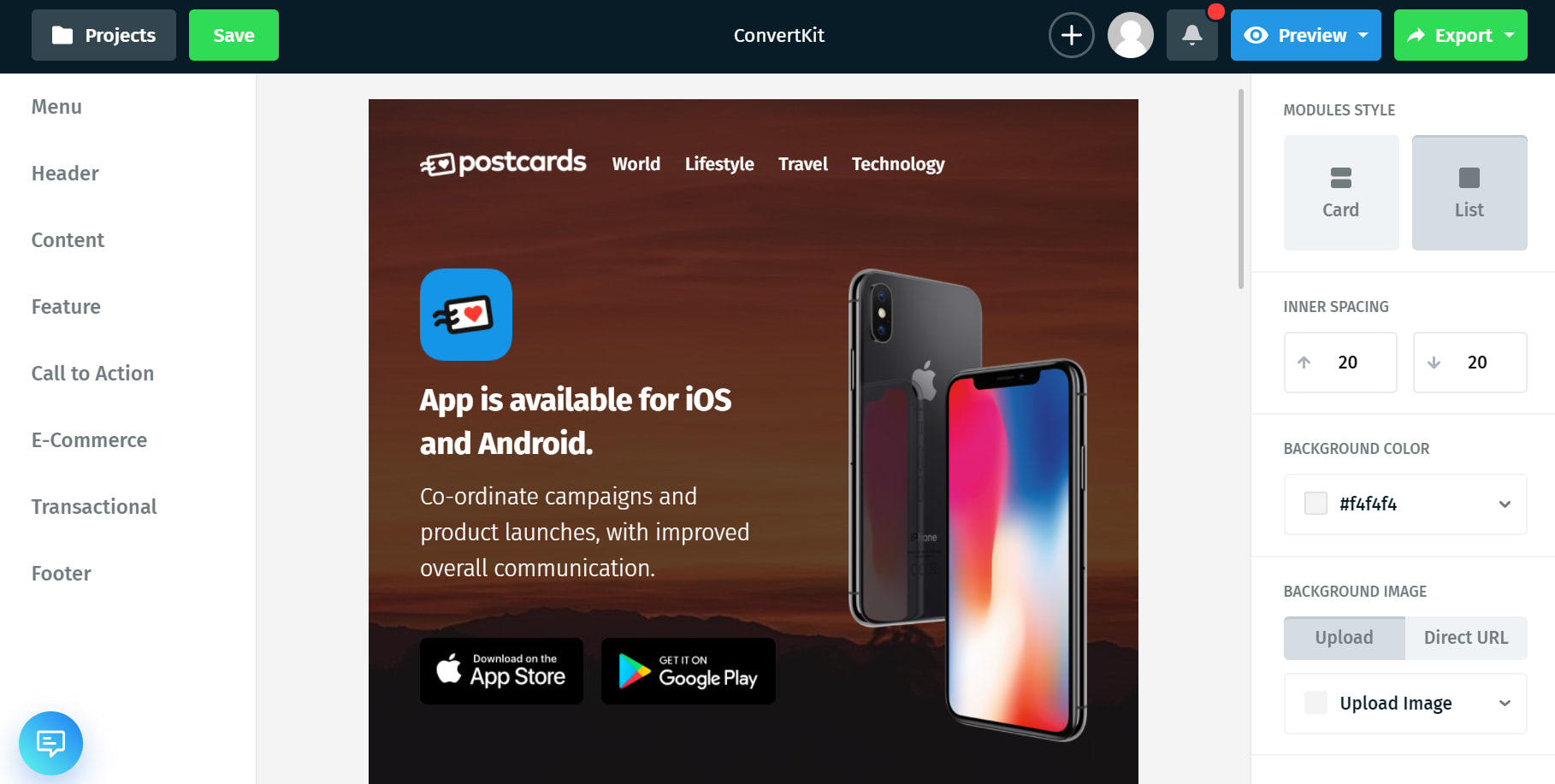
In the Postcards app, I made a template that consists of a Header 7, Content 4, Feature 5, Call to Action 1, and Footer 1. It looks like:

We’ll be adding the message content tag to the subtitle text in the Header.
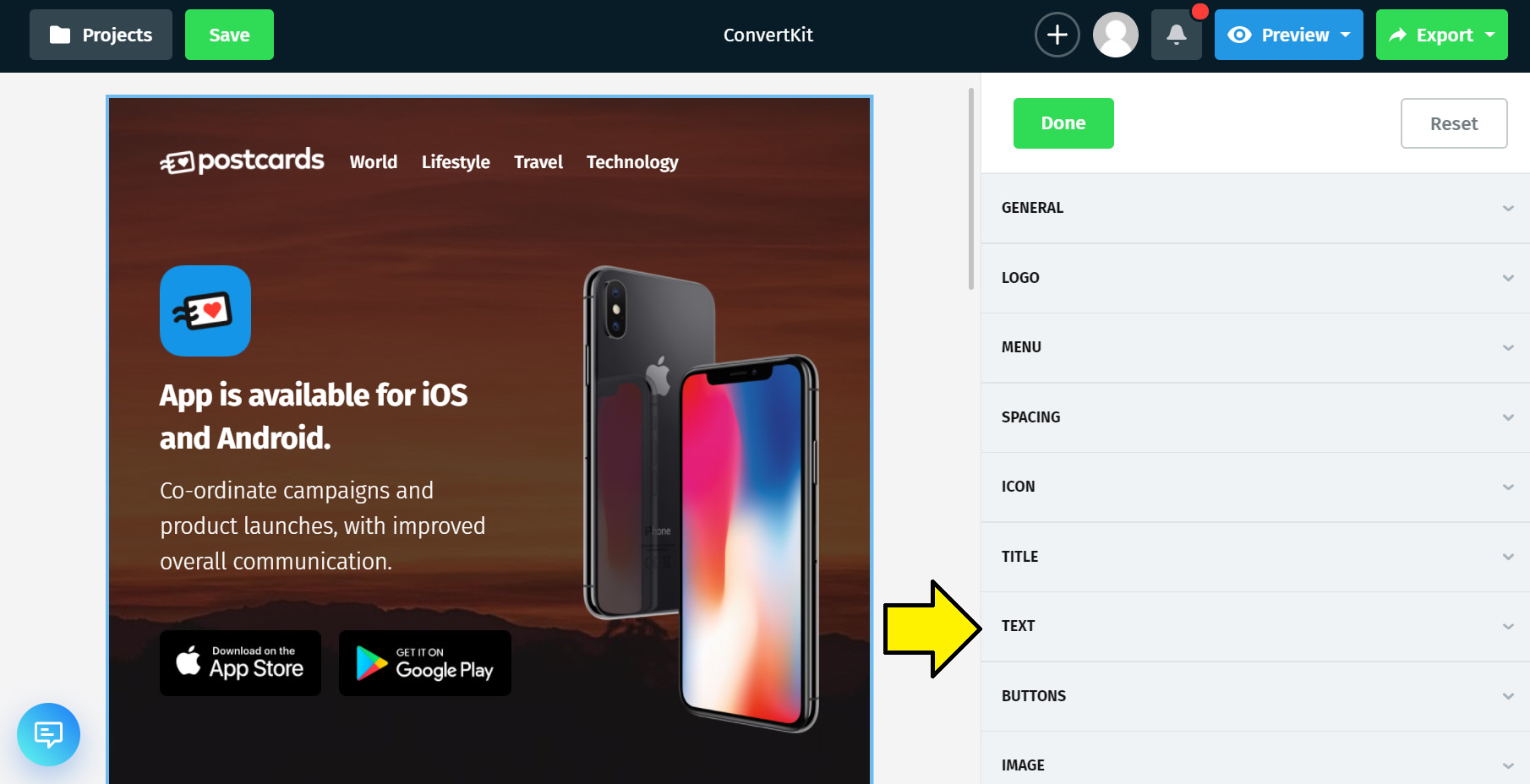
Click the Header to open up the side menu and then click “Text.”

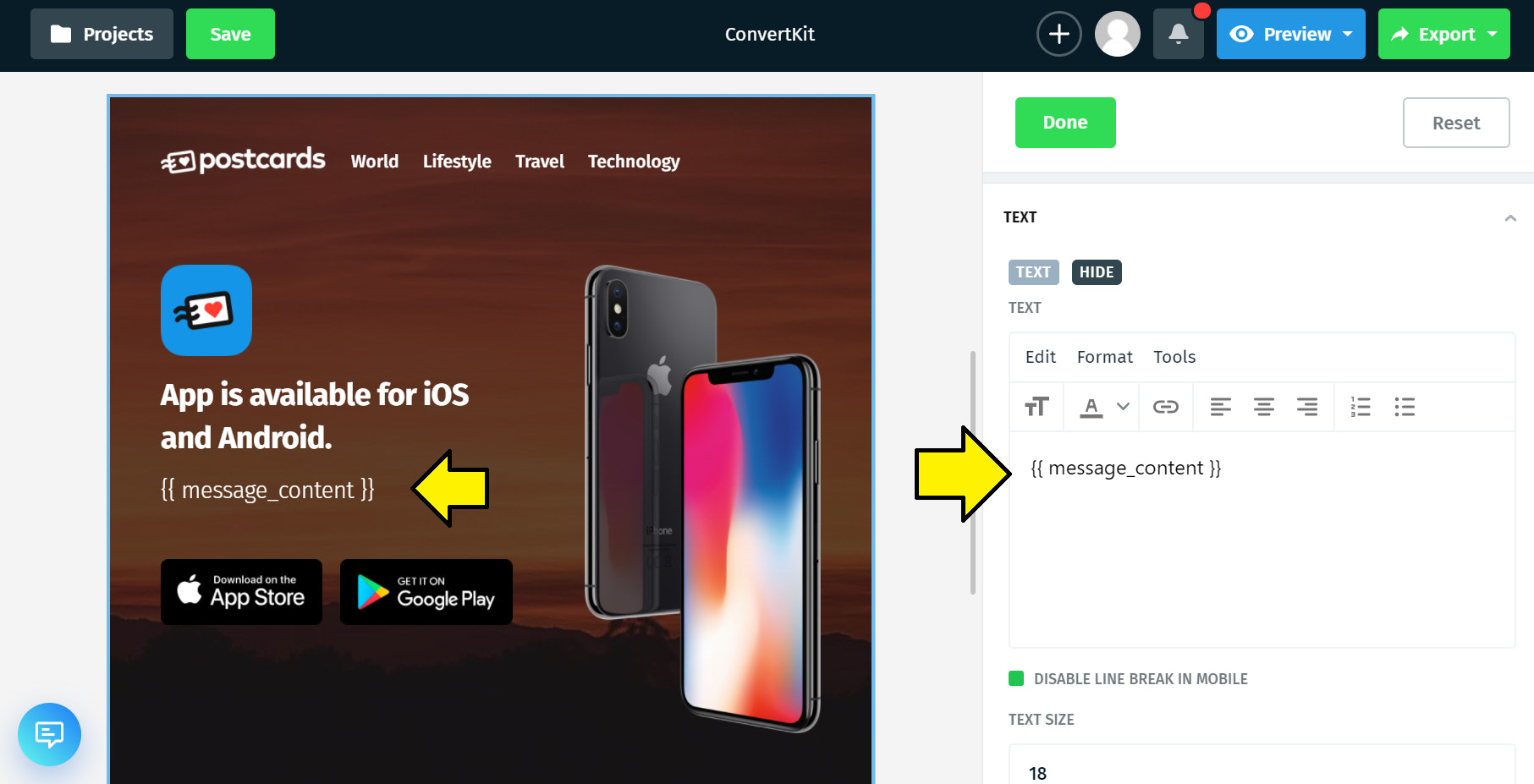
Replace the content in the editor with the message content tag like this:

Then press “Done” at the top of the side menu.
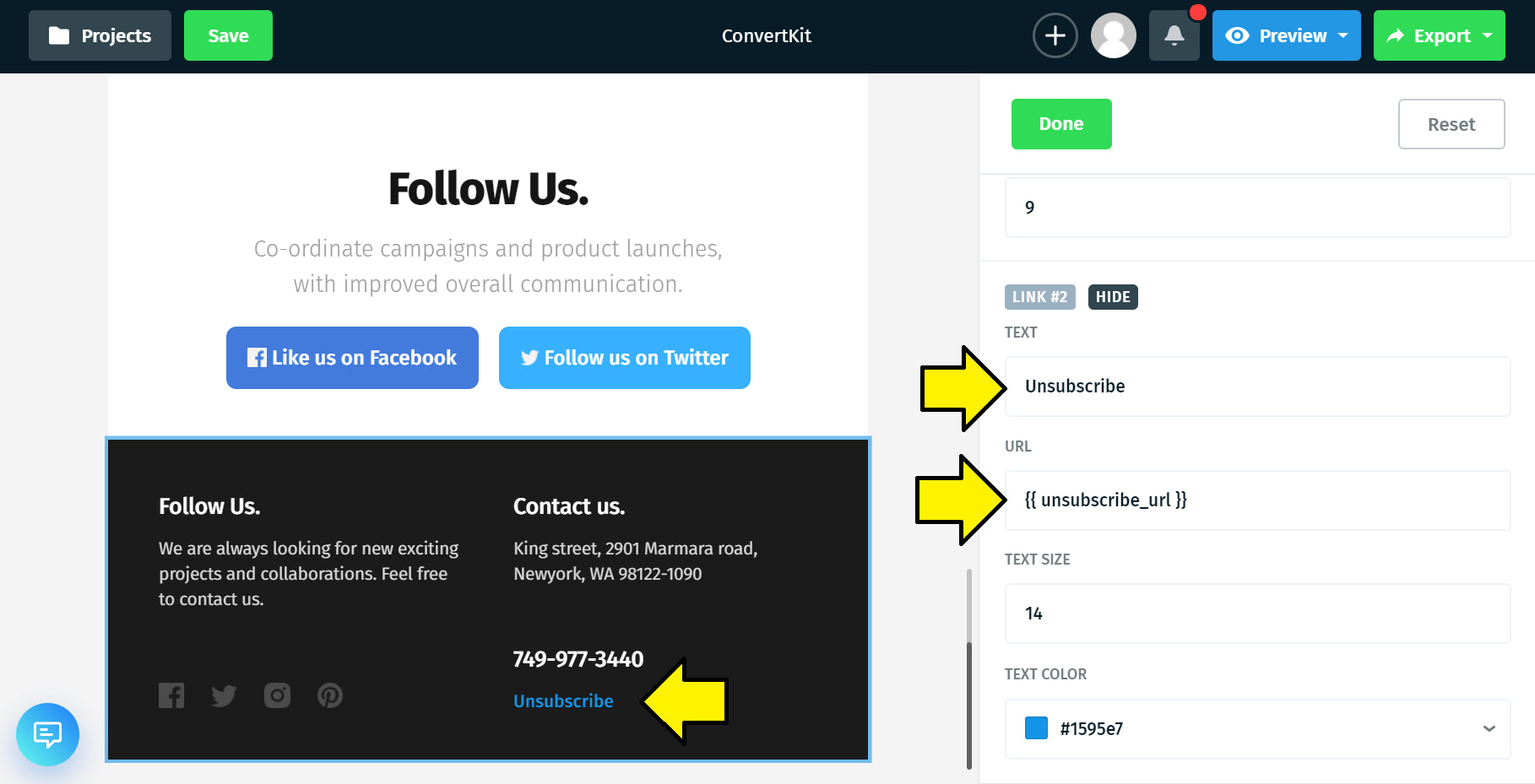
Next, we’ll be adding the unsubscribe tag to the footer.
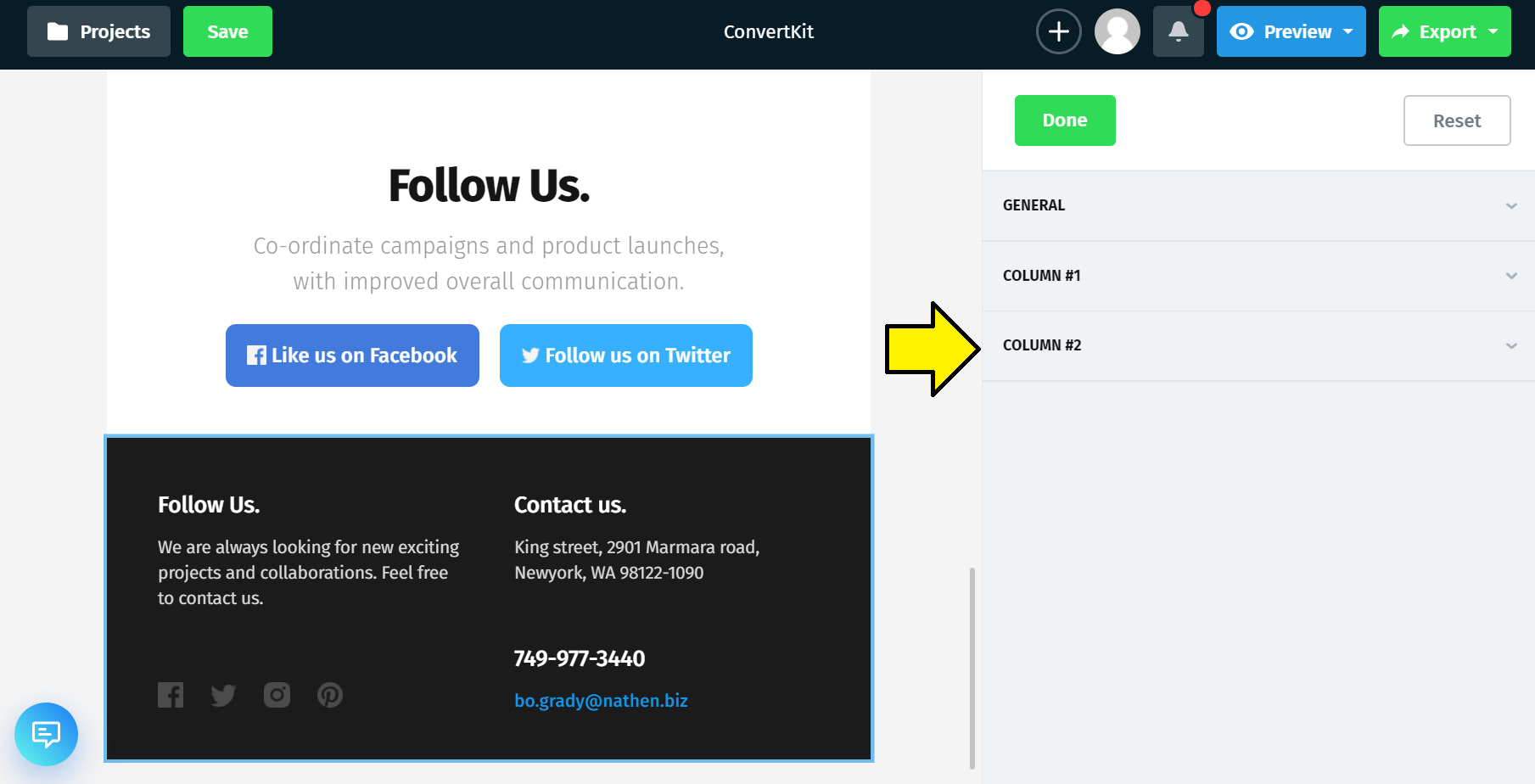
Scroll to the footer and then click it. That’ll open a side menu to customize the values in the footer, then click “Column #2.”

Scroll until you find where the email is defined and then update it with the unsubscribe URL values.

Now all the changes we need to make are finished.
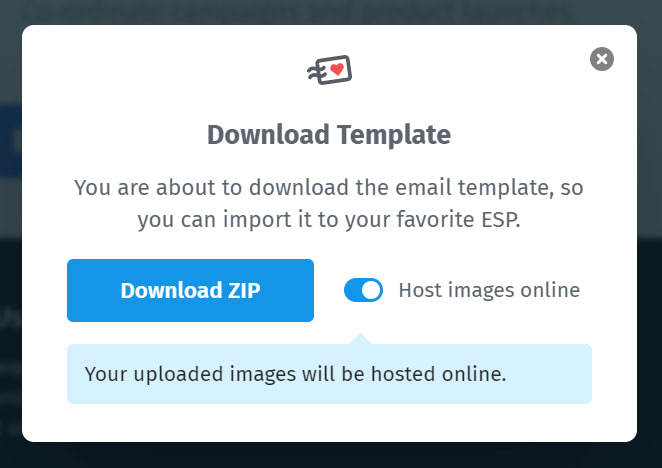
Press “Done” in the side menu and then press “Export” in the top-right corner of the app. Press “Download as zip” and make sure you have the “Host images online” option selected so you don’t have to download and deal with the images manually.
Your screen should look like:

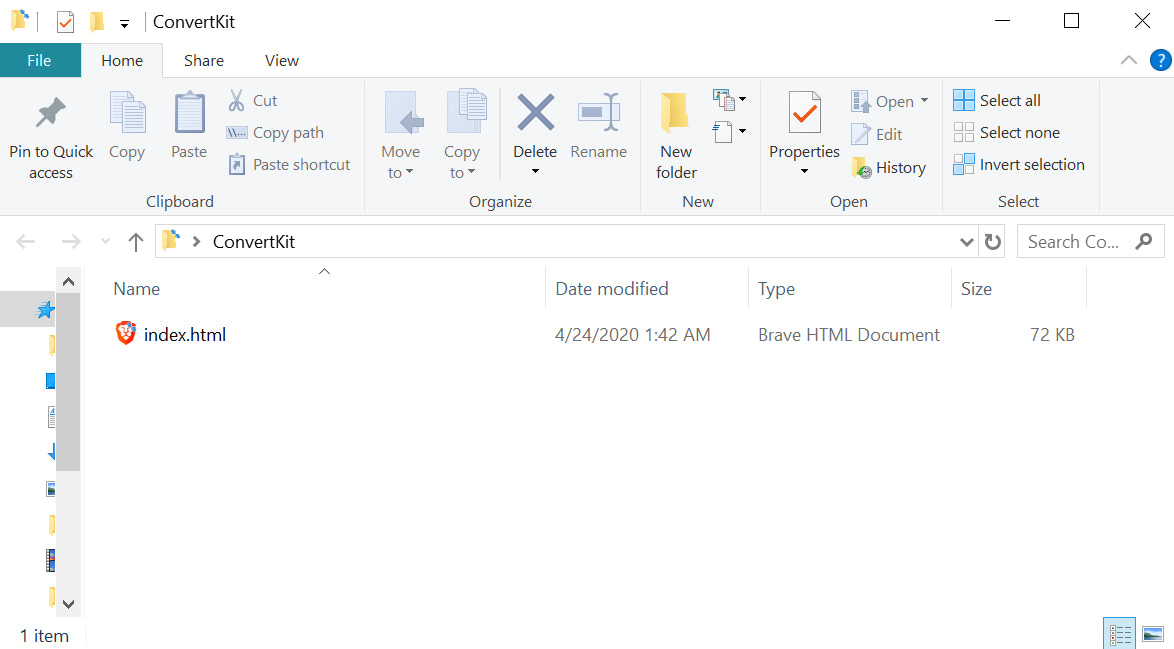
Extract the file into a folder you can work with. It should look something like this:

2. Create a custom email template in ConvertKit
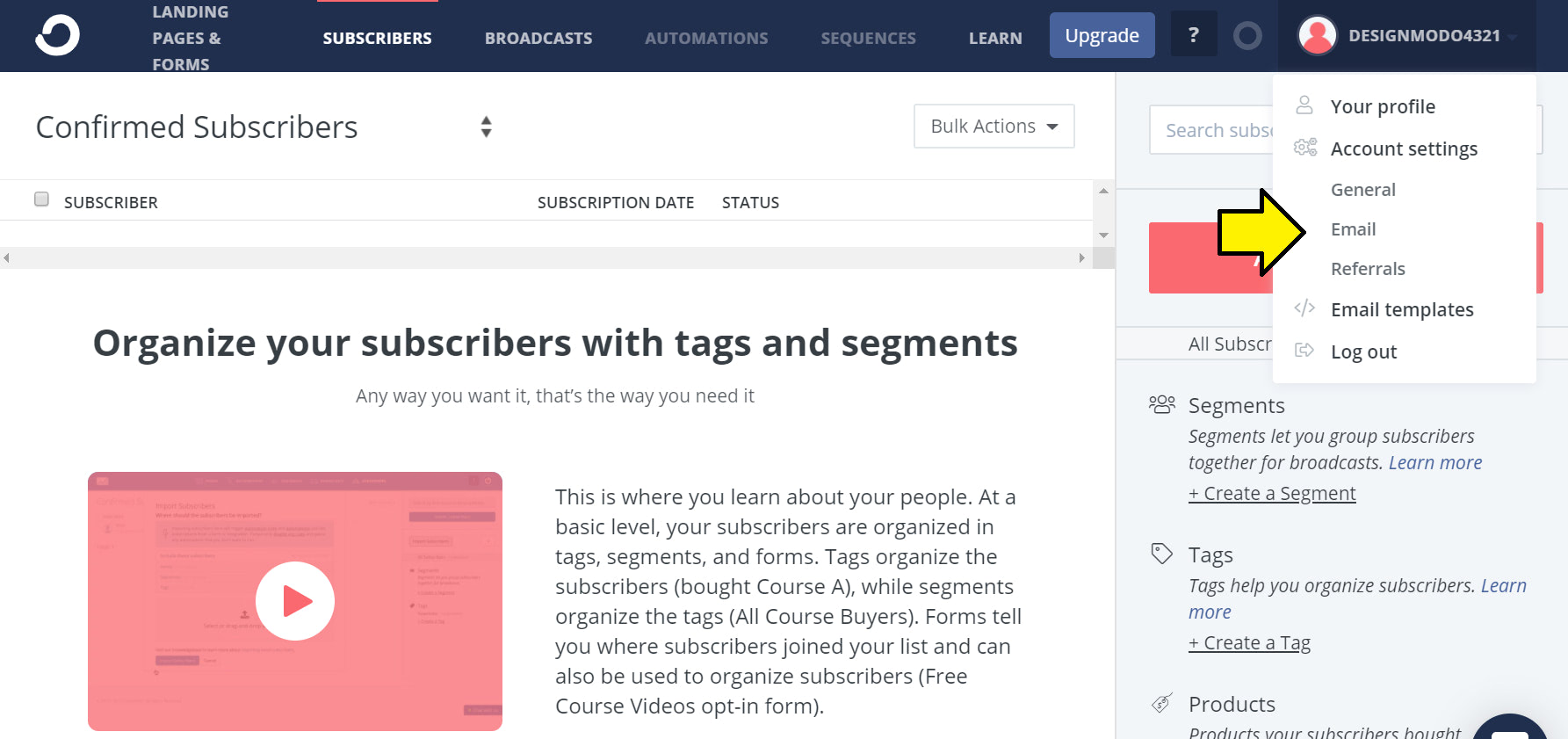
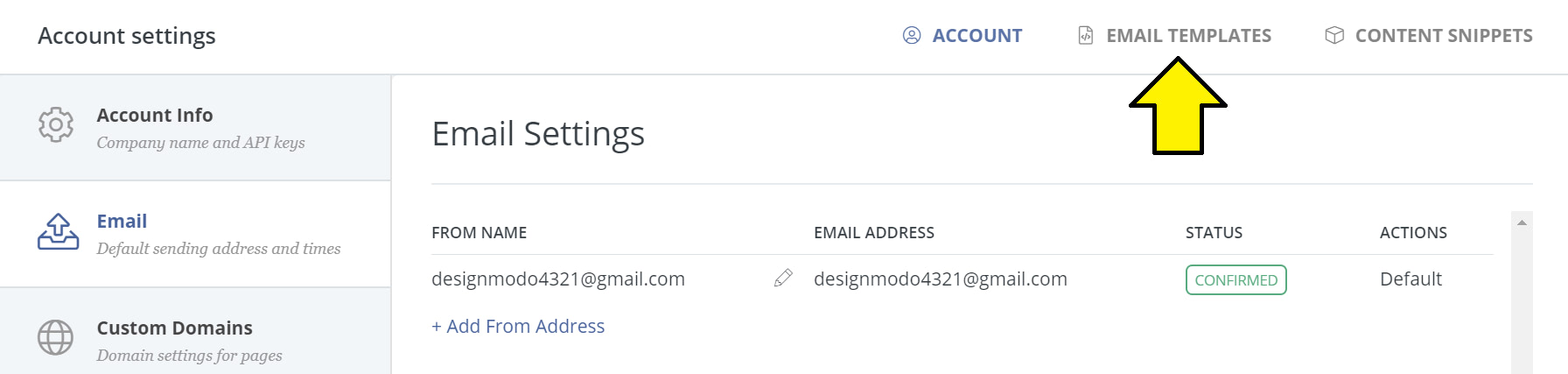
To create a custom email template in ConvertKit, click your profile in the top-right corner of the app and then press “Email.”

Then in the account settings page, click the “Email Templates” option in the top menu.

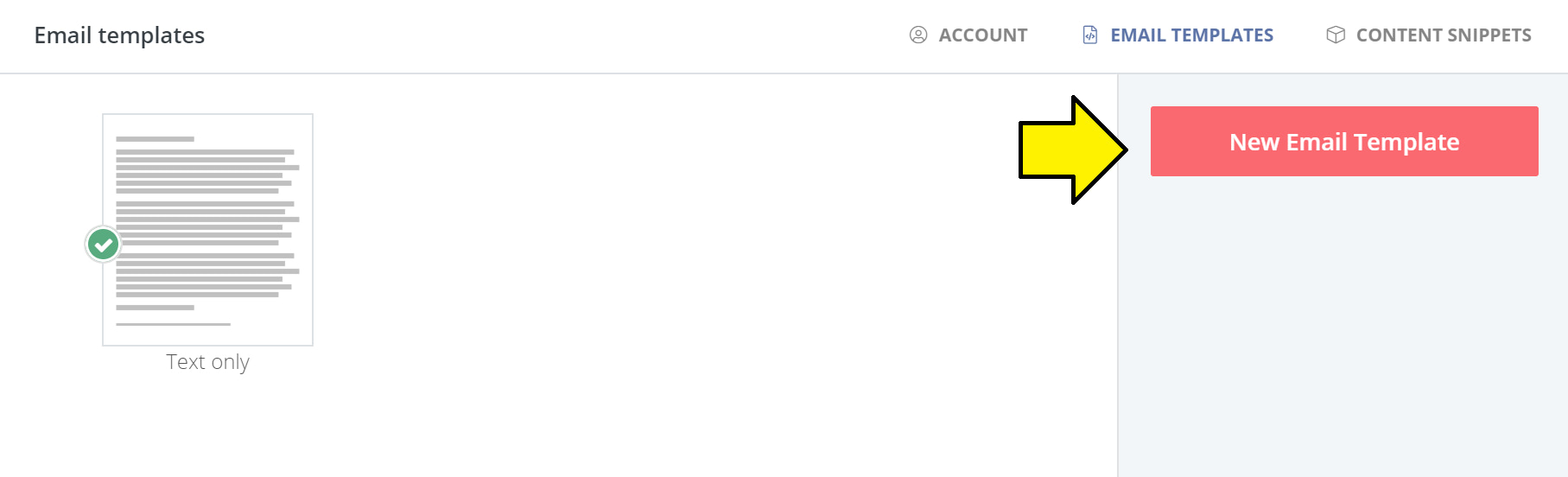
In the email templates page, click the “New Email Template” button.

On the next page, click the “Create HTML Template” option.

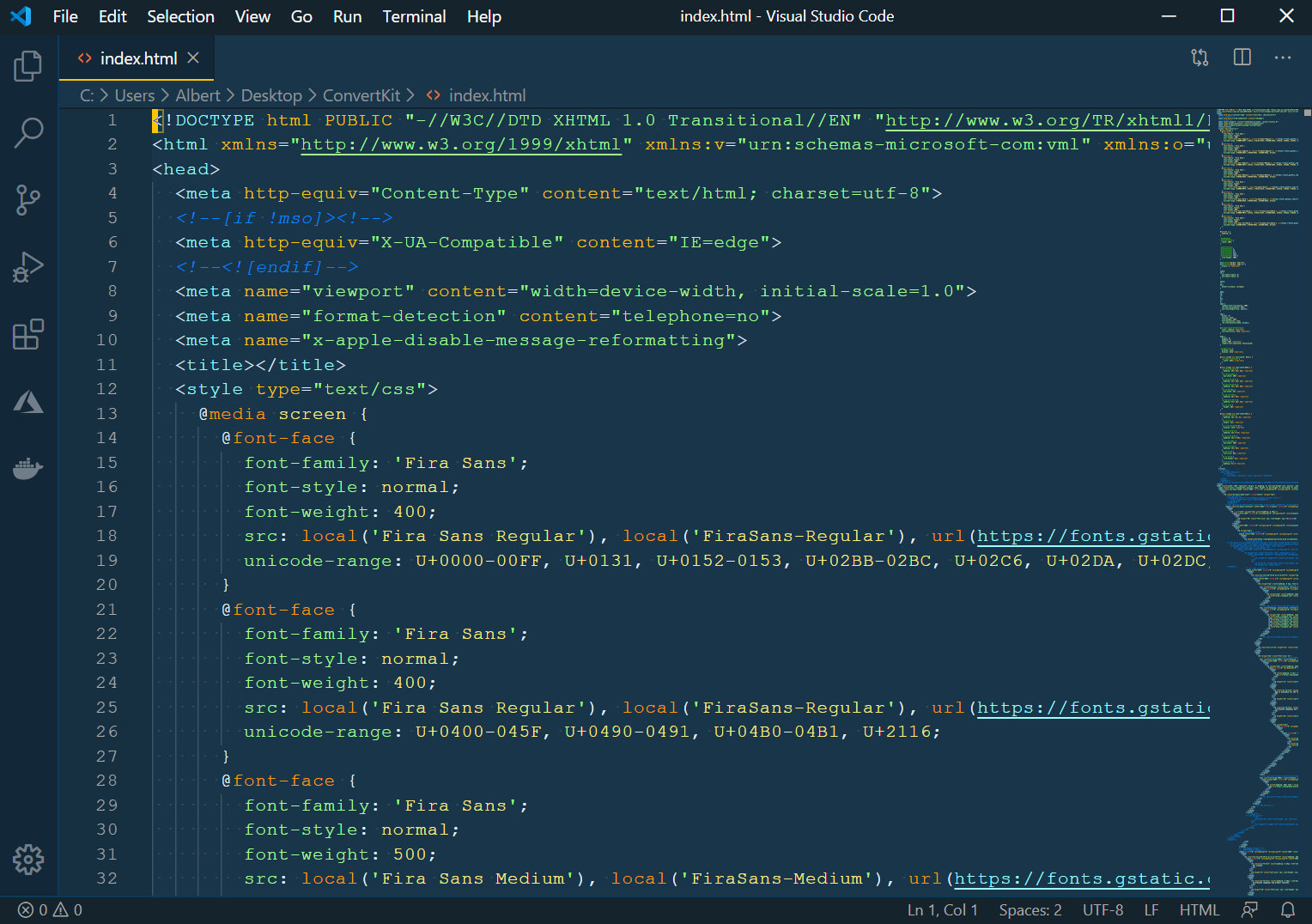
Open your index.html file in a text editor. I’m using Visual Studio Code so my file looks like:

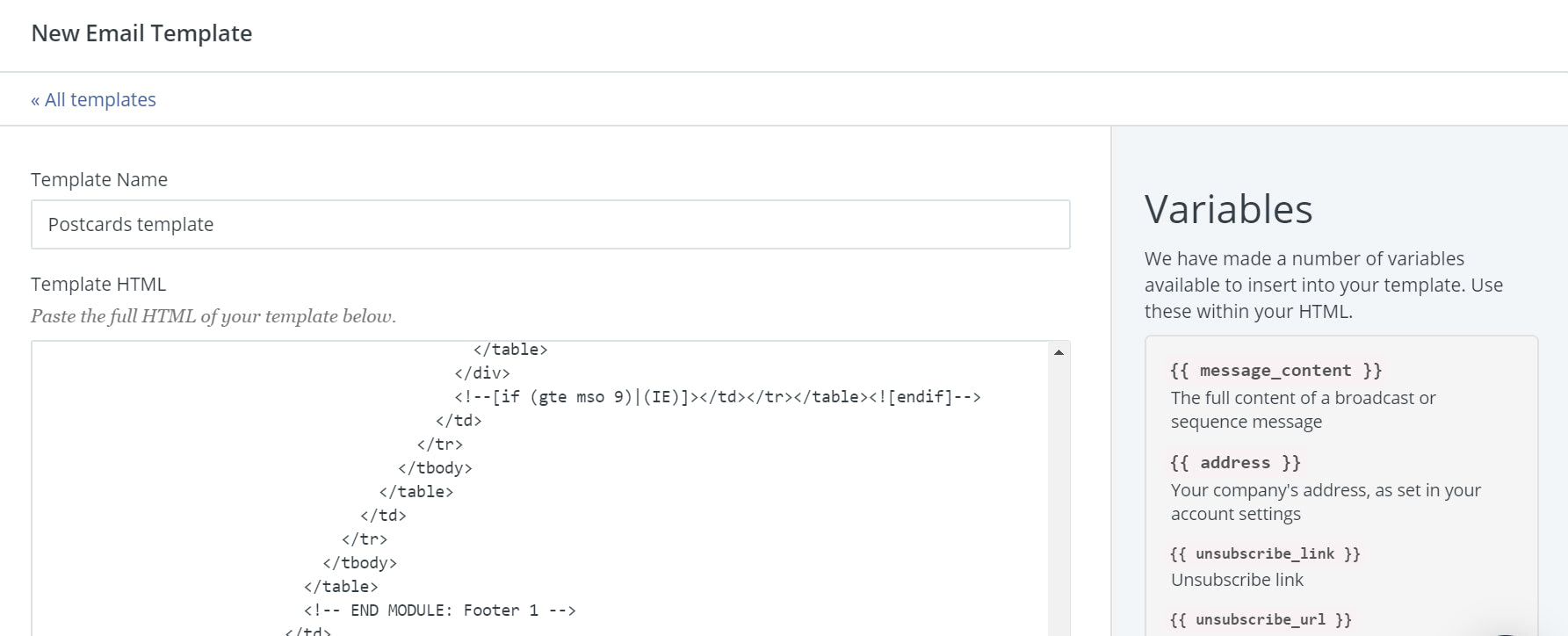
Copy everything in this file and paste it into the ConvertKit editor and give your template a name.
Your page should look something like:

In the bottom-right of the page, click “Save.”

At this point, your template is ready to go!
I sent myself a test email by creating a new broadcast and it looks like:

What we covered
- How to create and export a Postcards template with ConvertKit email tags.
- How to create a custom HTML email template in ConvertKit.
