In this tutorial, we’ll be creating a custom HTML email template in Postmark using a Postcards template.
Prerequisites
- A Designmodo account
- A Postmark account
- Ability to edit HTML code
Steps
1. Create a Postcards template with Postmark template tags
The first thing we need is a Postcards template with some Postmark template tags added to it. We want to add the tags in this step so we don’t have to edit the code later.
More information about Postmark templates can be found here.
We’ll be adding a name tag to this template. It looks like:
{{name}}
In the Postcards app, I’ve created a template that consists of a Header 7, Content 4, Feature 5, Call to Action 1, and Footer 1. It looks like this:

We’ll be adding the name tag to the subtitle area.
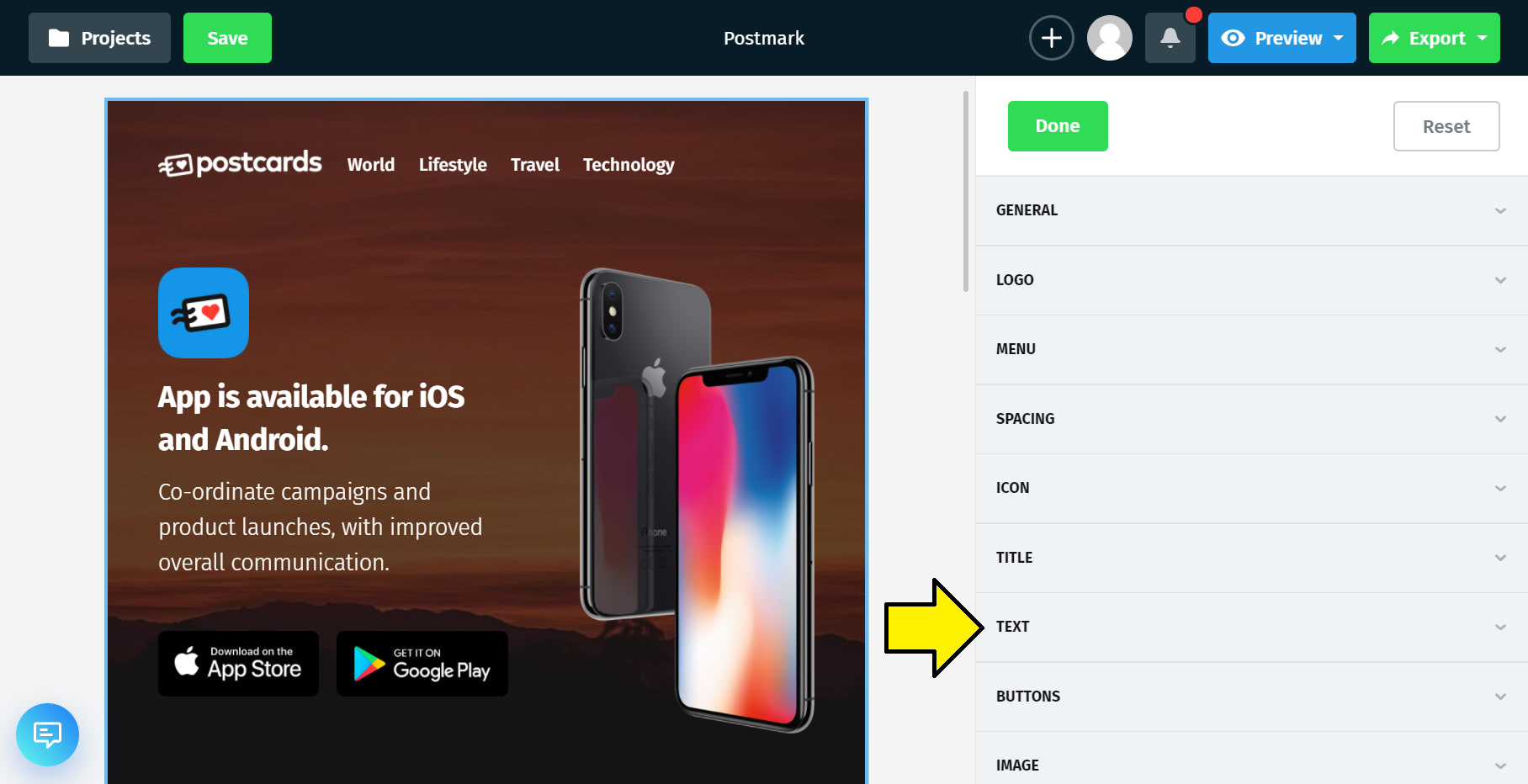
Click the header section to open up the side menu that allows you to edit the contents and then press “Text.”

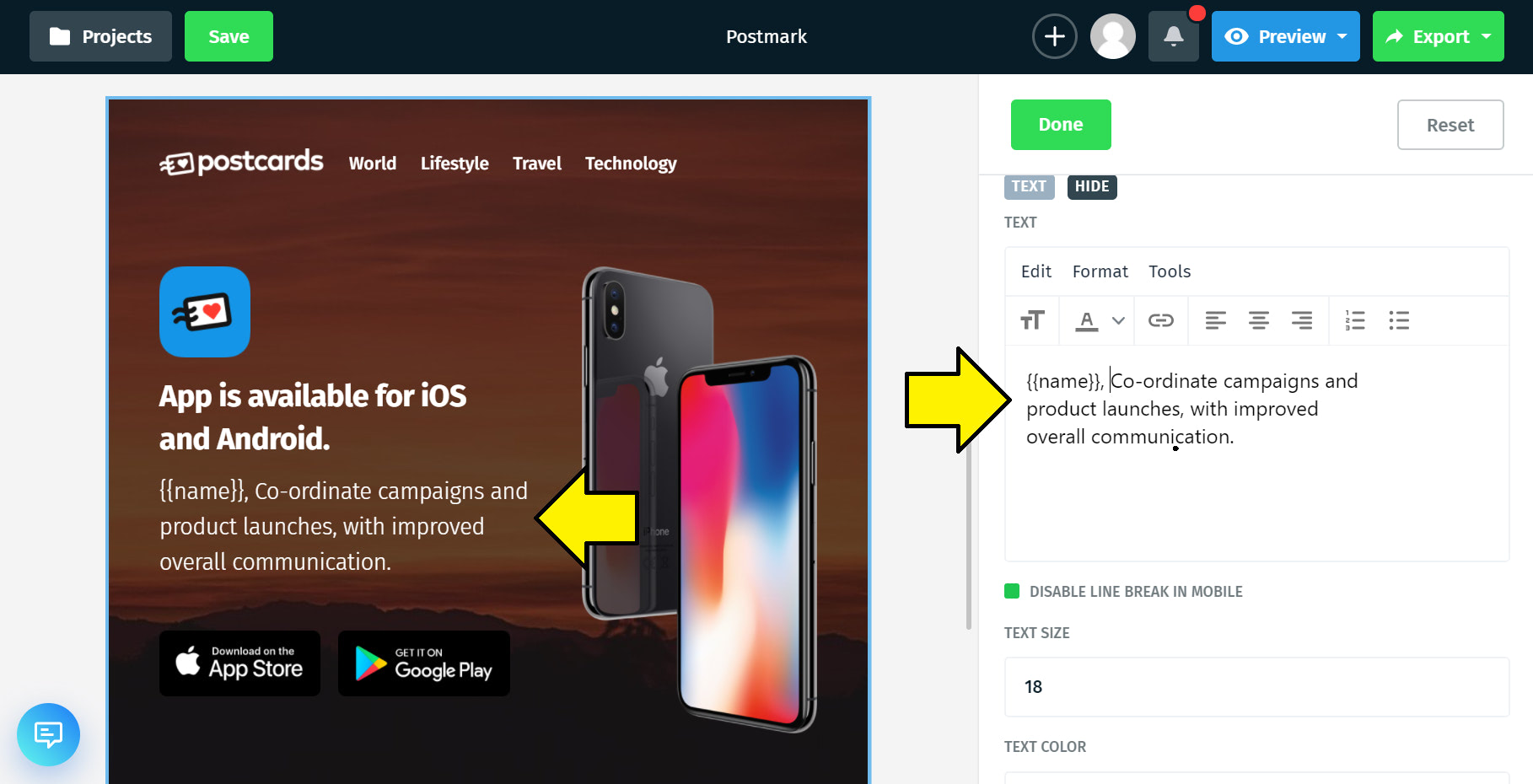
Add the name template tag to the text area.

These are all the changes we need to make.
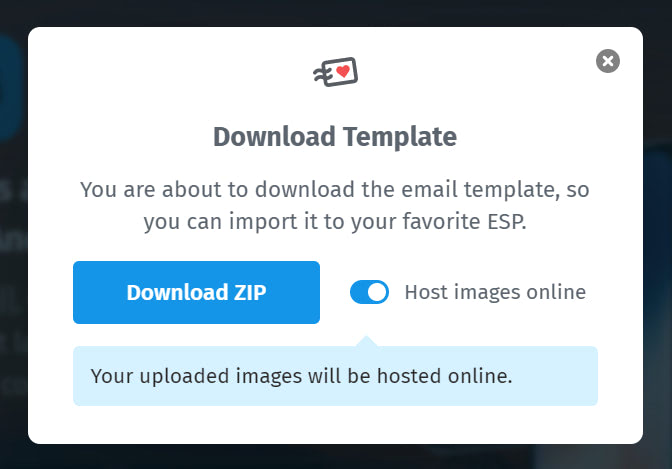
Press “Done” at the top of the side menu and then press “Export” in the top-right corner. Then press “Download as zip” and make sure you have the “Host images online” option selected. Your screen should look like:

Download and extract the index.html file into a folder you can work with. It should look something like this:

2. Add the unsubscribe tag in the HTML code
The unsubscribe tag from Postmark creates a full HTML element rather than just a URL so we need to edit the code and add the tag manually.
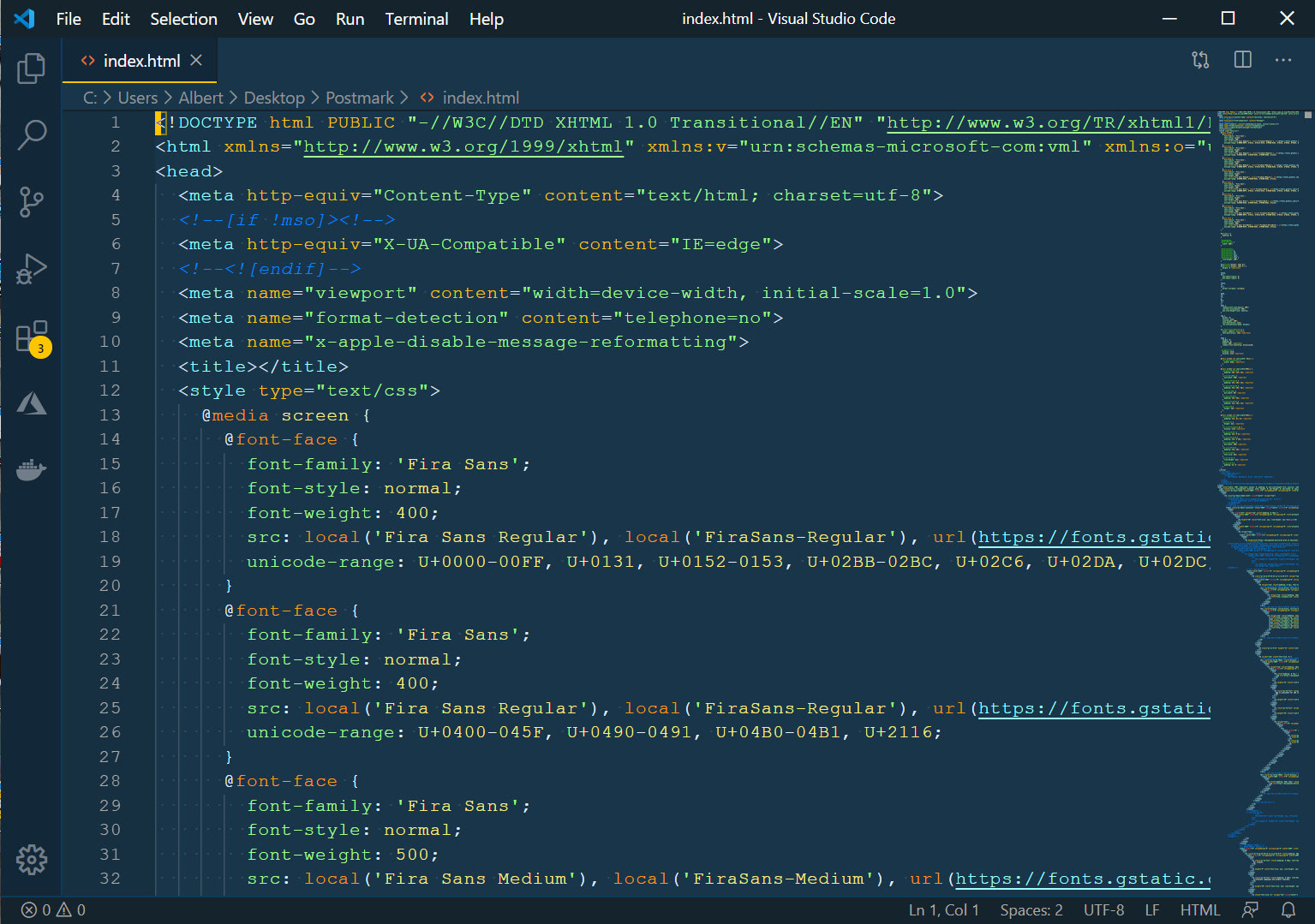
Open your index.html file in a text editor. I’m using Visual Studio Code so my file looks like:

The unsubscribe tag looks like this:
{{{ pm:unsubscribe }}}
We need to add this tag in the part of the file where the email link is defined in the footer.
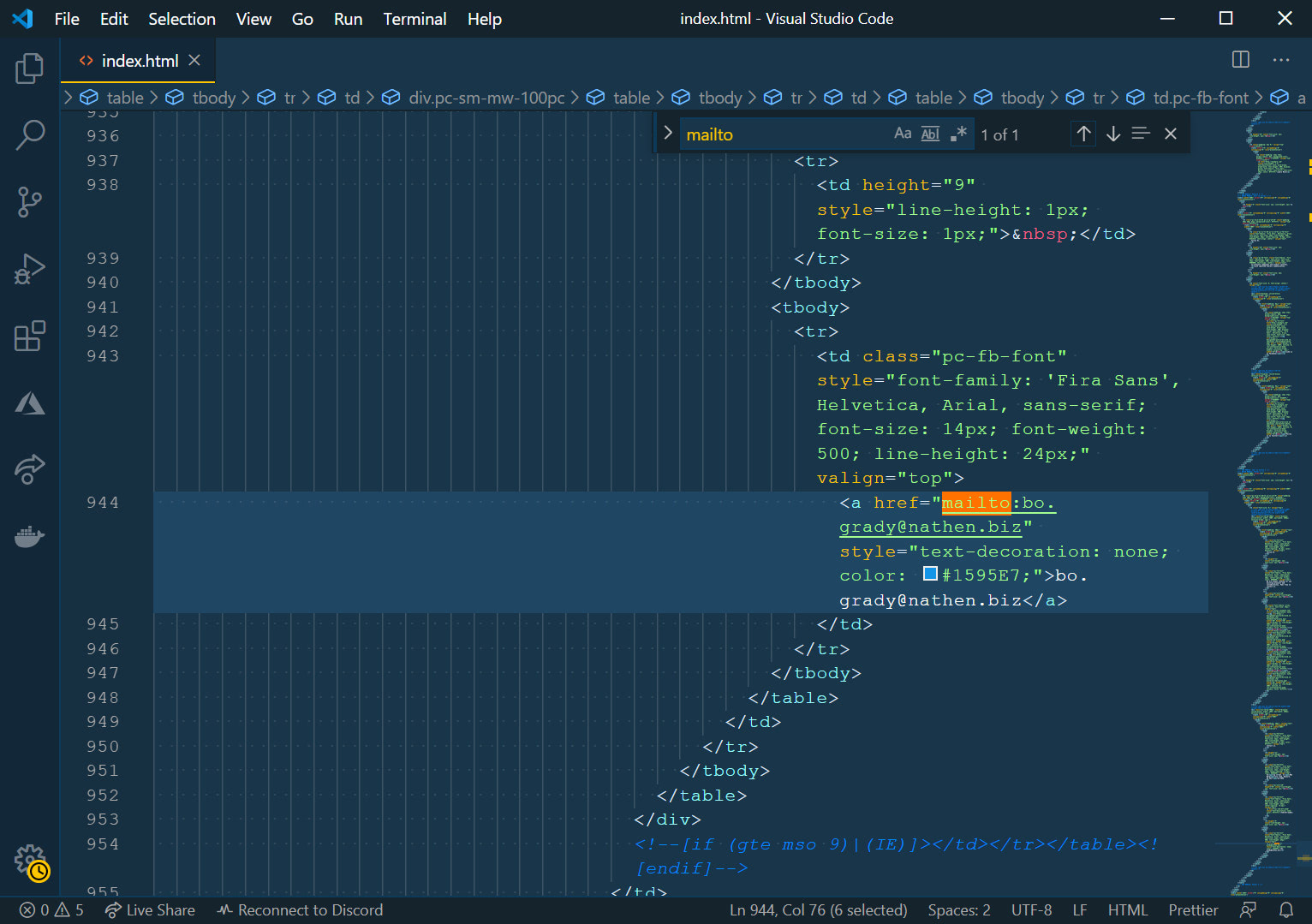
In your text editor, press “control + f” to or “command + f” to open up the search tool and type in “mailto”

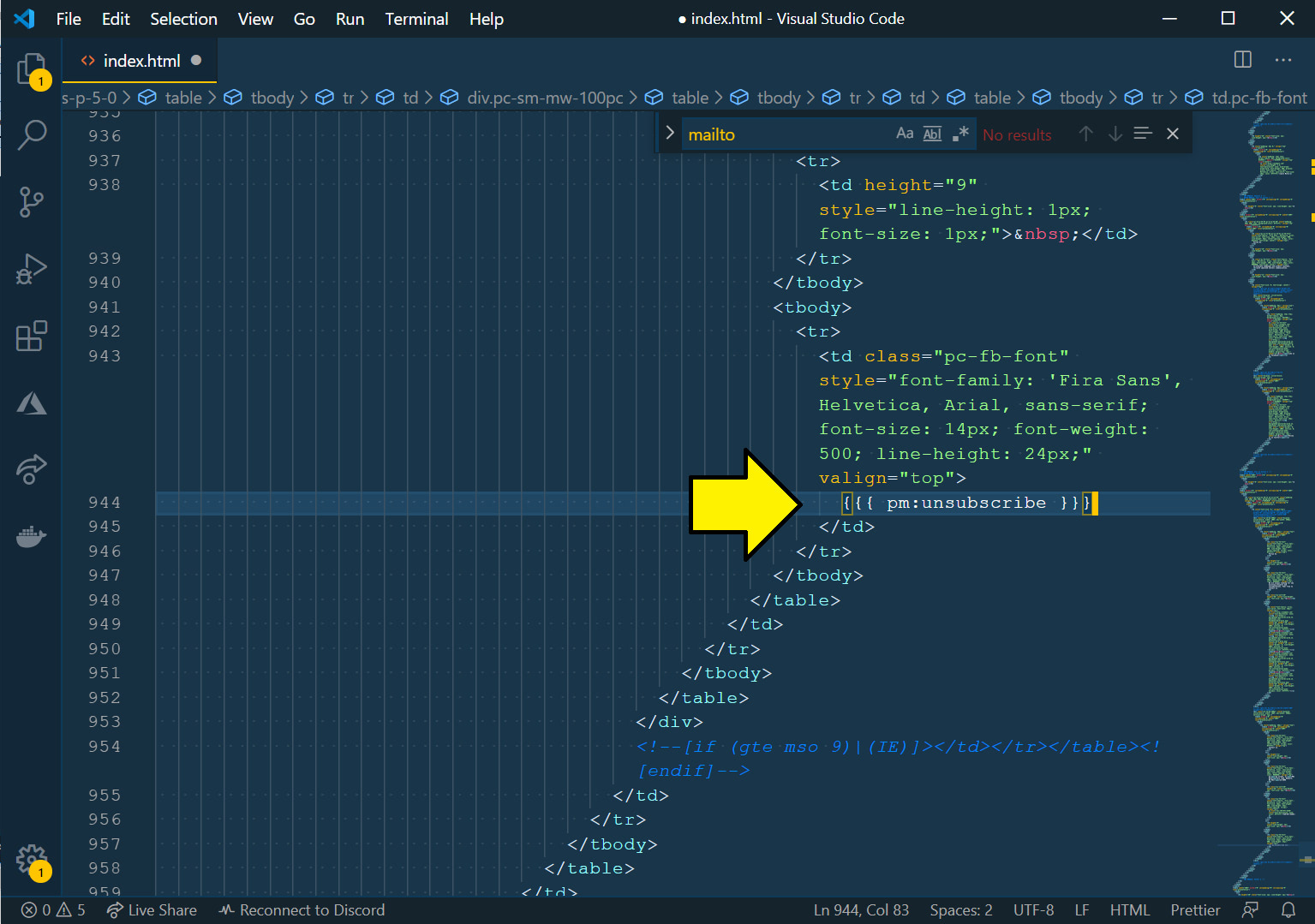
Replace the entire <a> tag with the unsubscribe tag like this:

Save your file and now you’re done this step.
3. Create a template in Postmark
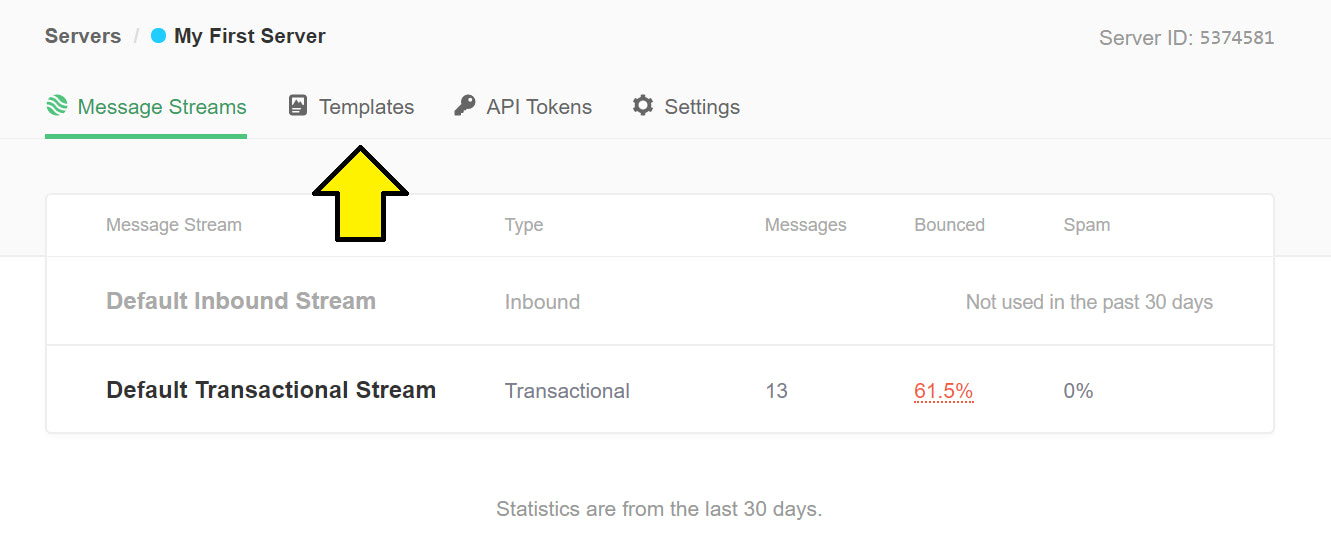
In your Postmark dashboard, in your server, press “Templates.”

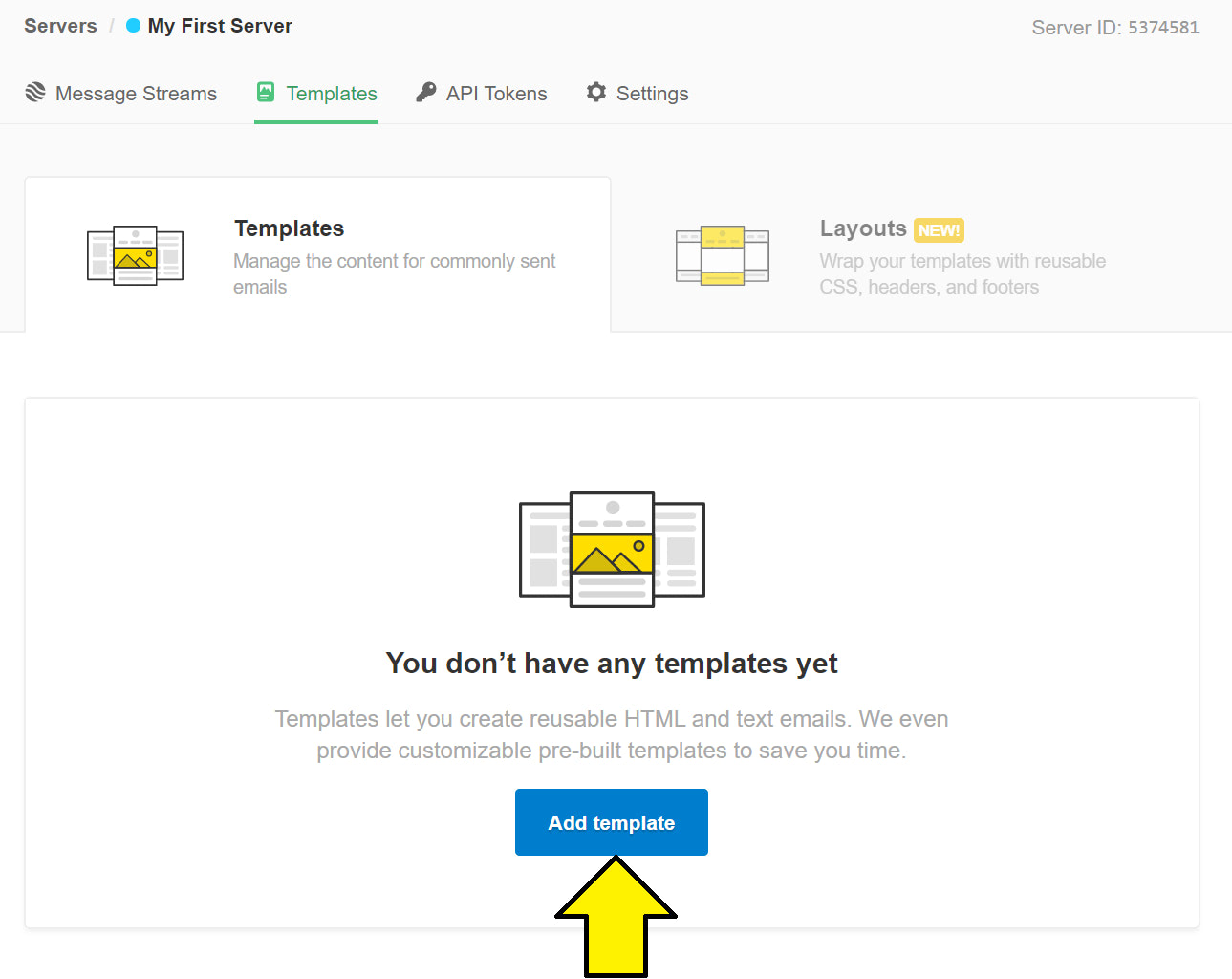
Press “Add template.”

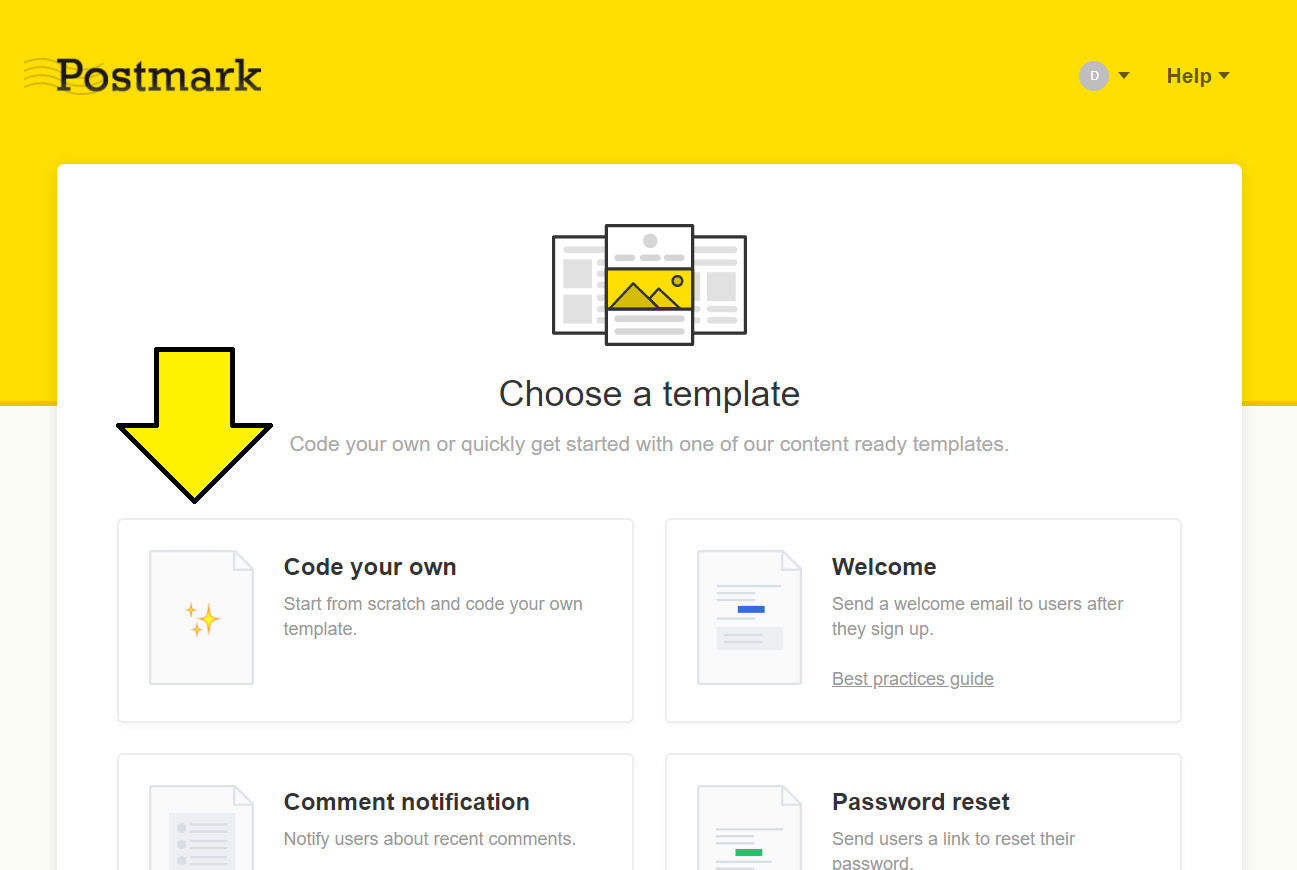
Select “Code your own.”

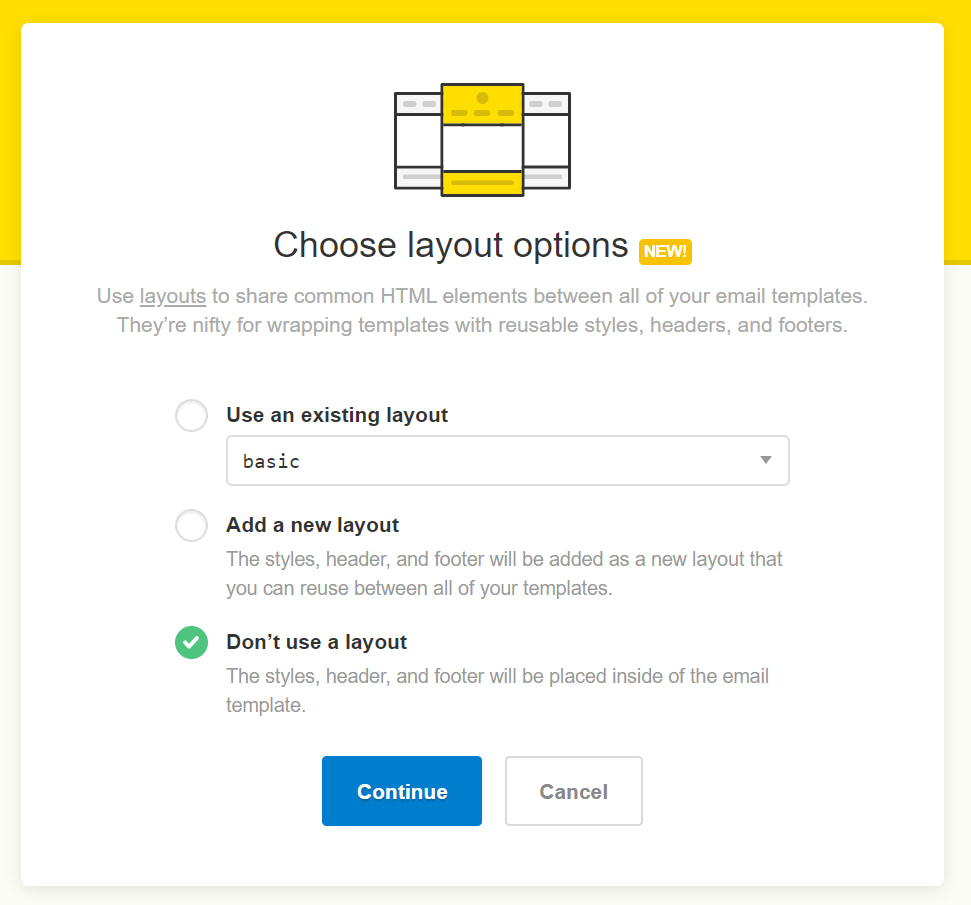
In the next page, select “Don’t use a layout” and then press “Continue.”

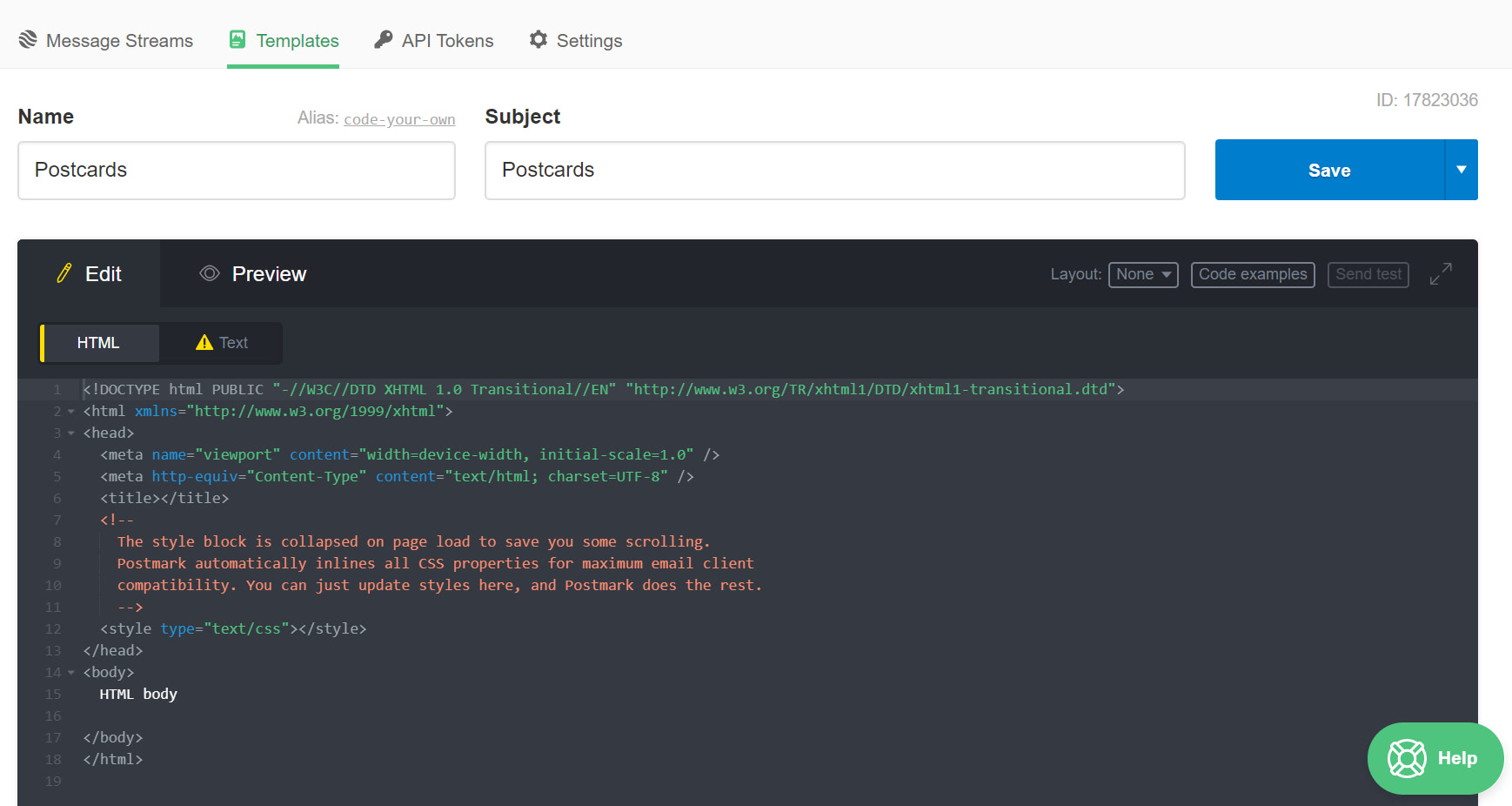
That will open up the editor where you can paste in your template code.

Give your template a name and subject and then replace all the contents in the editor with your HTML code from your index.html file.
Make sure you’re on the “Edit” tab of the editor.
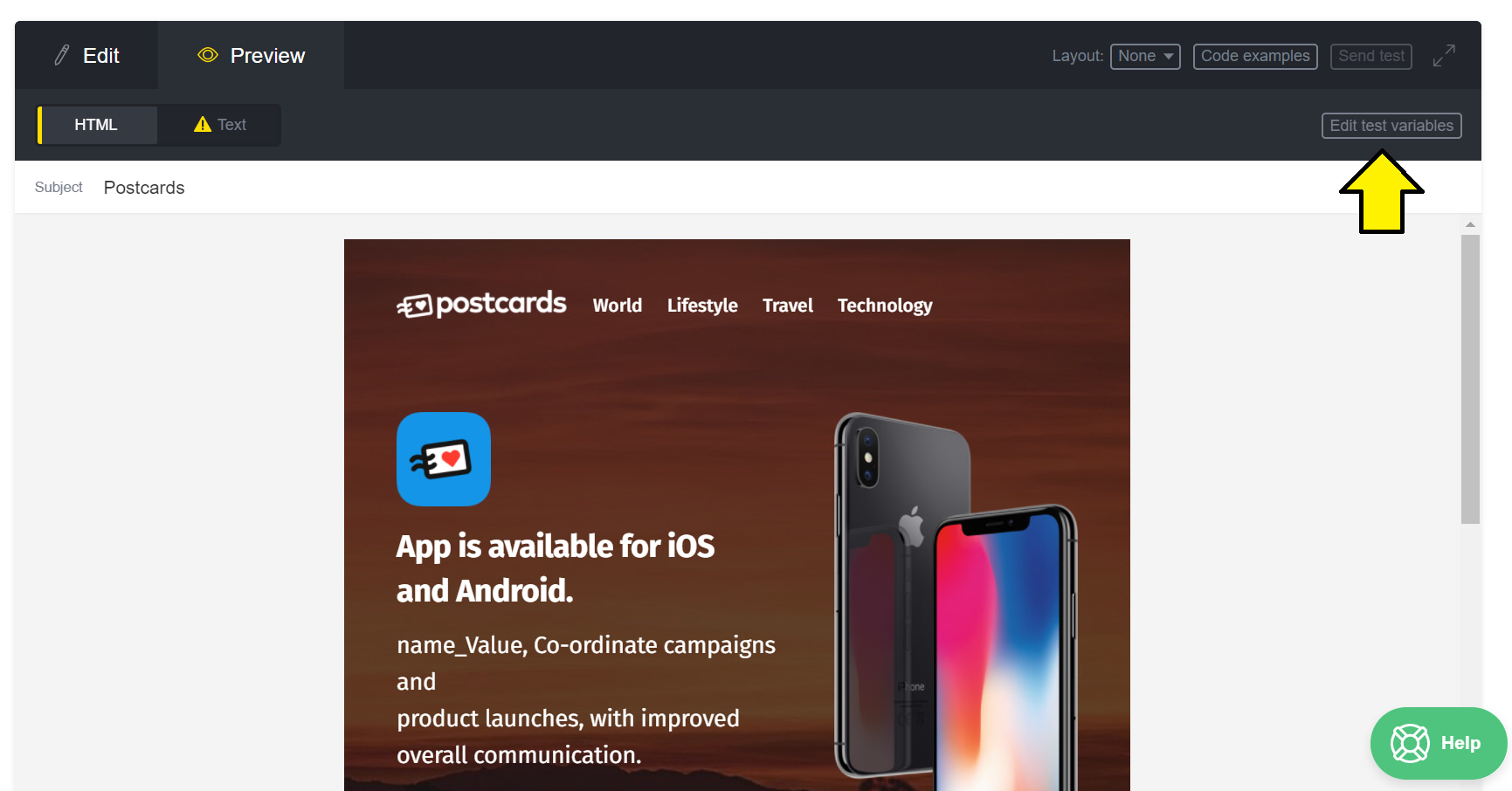
Then if you press the “Preview” tab you should see your Postcards template.

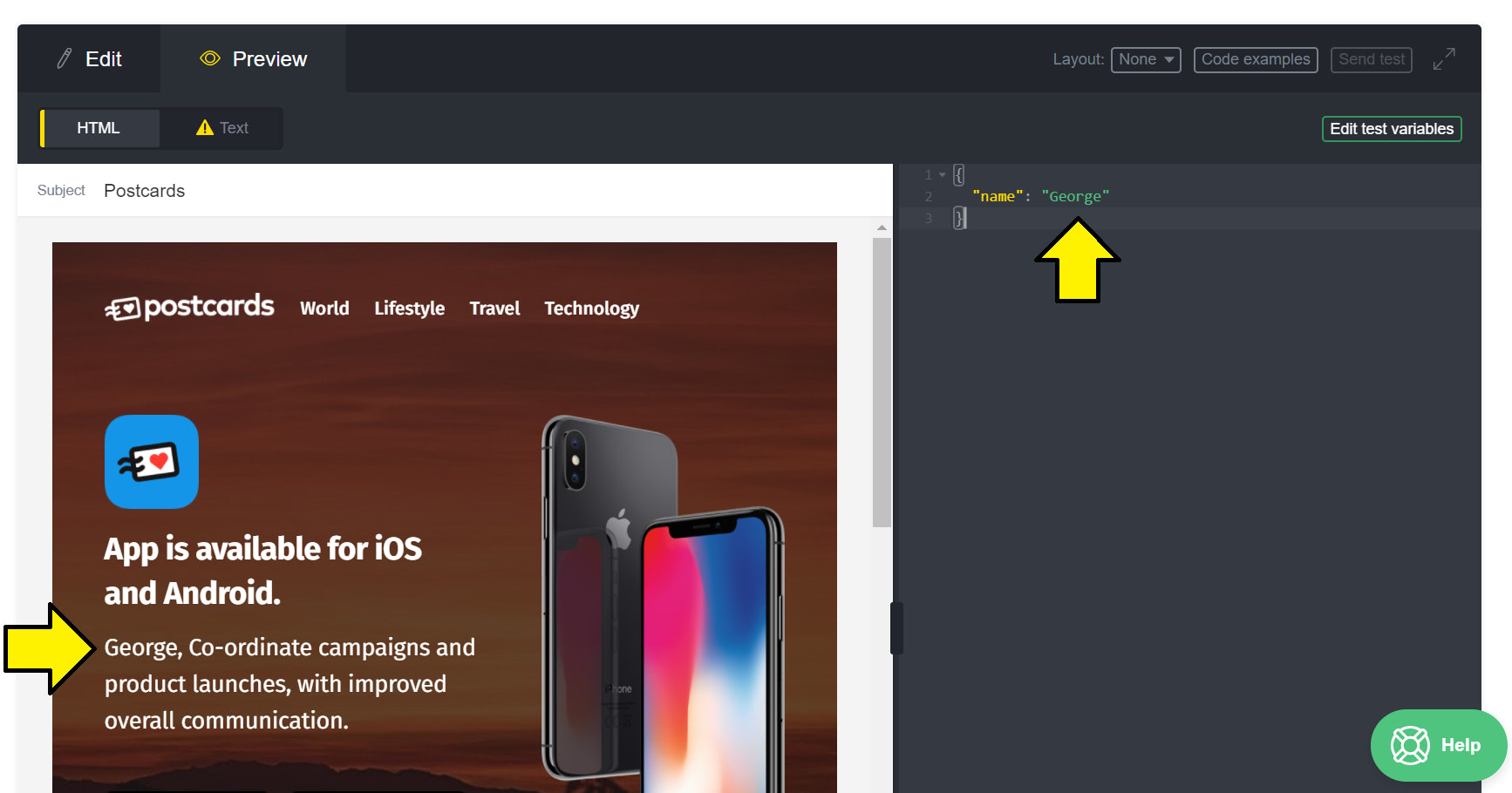
To edit the “name” variable, you can press “Edit test variables” in the top-right corner of the editor and that’ll open up a menu where you can edit the variables in your template.

This “name” variable will be changed when you send an email using this template.
Now you can save your file and at this point your template is ready to go!
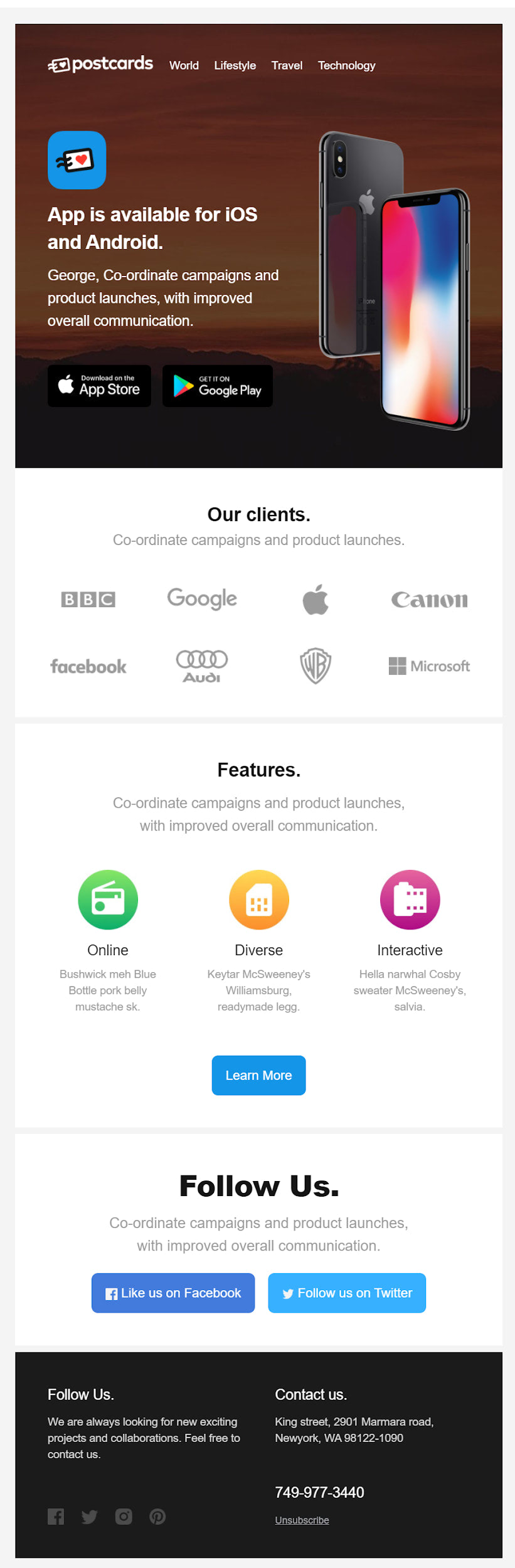
You can also send yourself a test email by pressing “Send test” in the top-right corner of the editor above “Edit test variables.”
I sent myself an email and it looks like this:

What we covered
- How to create a Postcards template with Postmark template tags.
- How to add the Postmark unsubscribe tag in the HTML code.
- How to create a Postmark template with a Postcards template.
