In this tutorial, we’ll be creating a custom campaign message in Ontraport using the HTML code from a Postcards template.
Prerequisites
- A Designmodo account
- An Ontraport account
- A text editor that can open HTML files
Steps
1. Create and export a Postcards template
The main thing we need is a Postcards template for the HTML code.
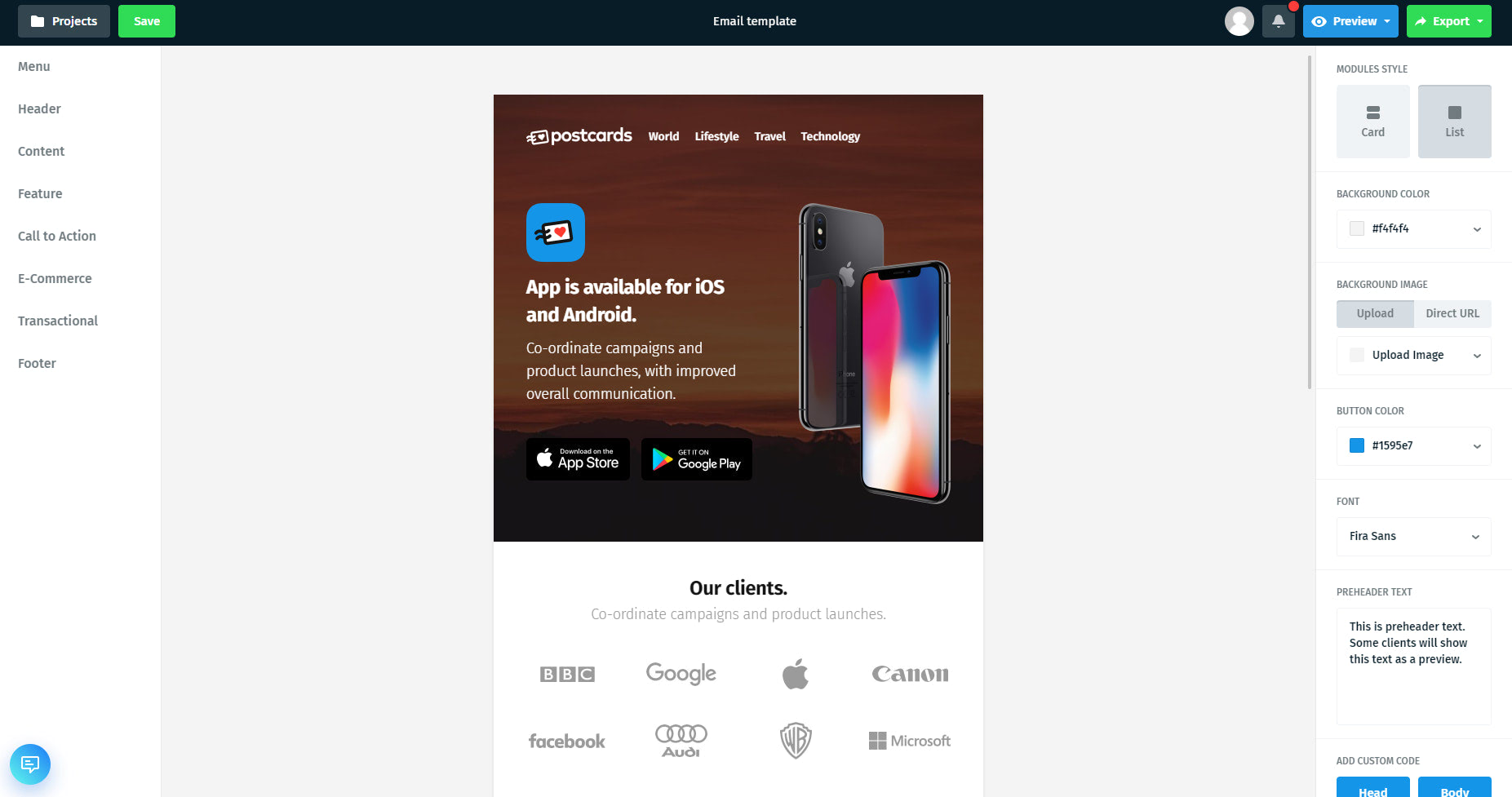
In the Postcards app, create a template. Mine looks like this:

Next, we want to export this and use the HTML code that’s generated.
In the top right corner of the app, press “Export” and press “Download as zip”
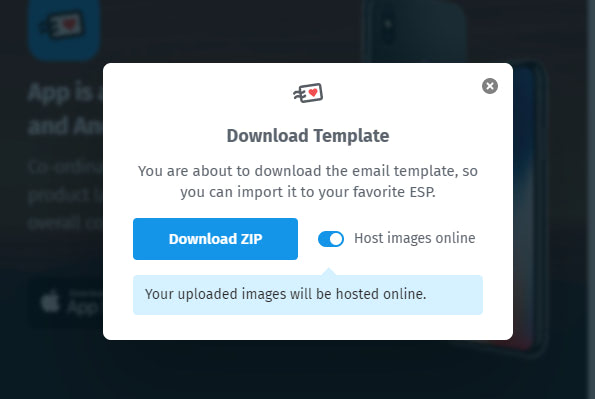
There will be an option called “Host images online.” Make sure this option is checked. Your screen should look like this:

Press “Download Zip” and extract the file into a folder. My folder looks like this:

If you open this file in your browser, you should see the Postcards template you just created.
Now we have everything we need to create a campaign message in Ontraport.
2. Create a campaign message in Ontraport
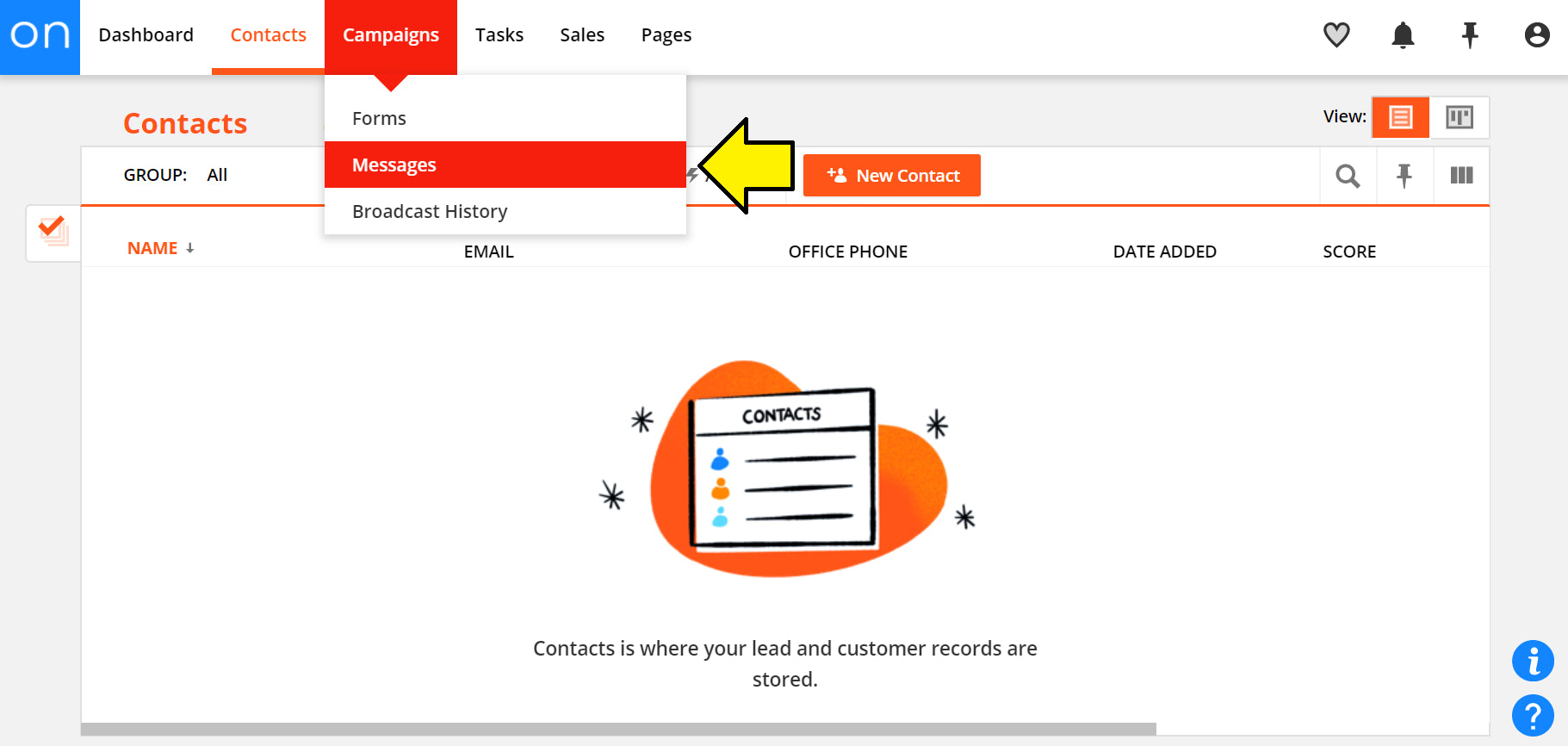
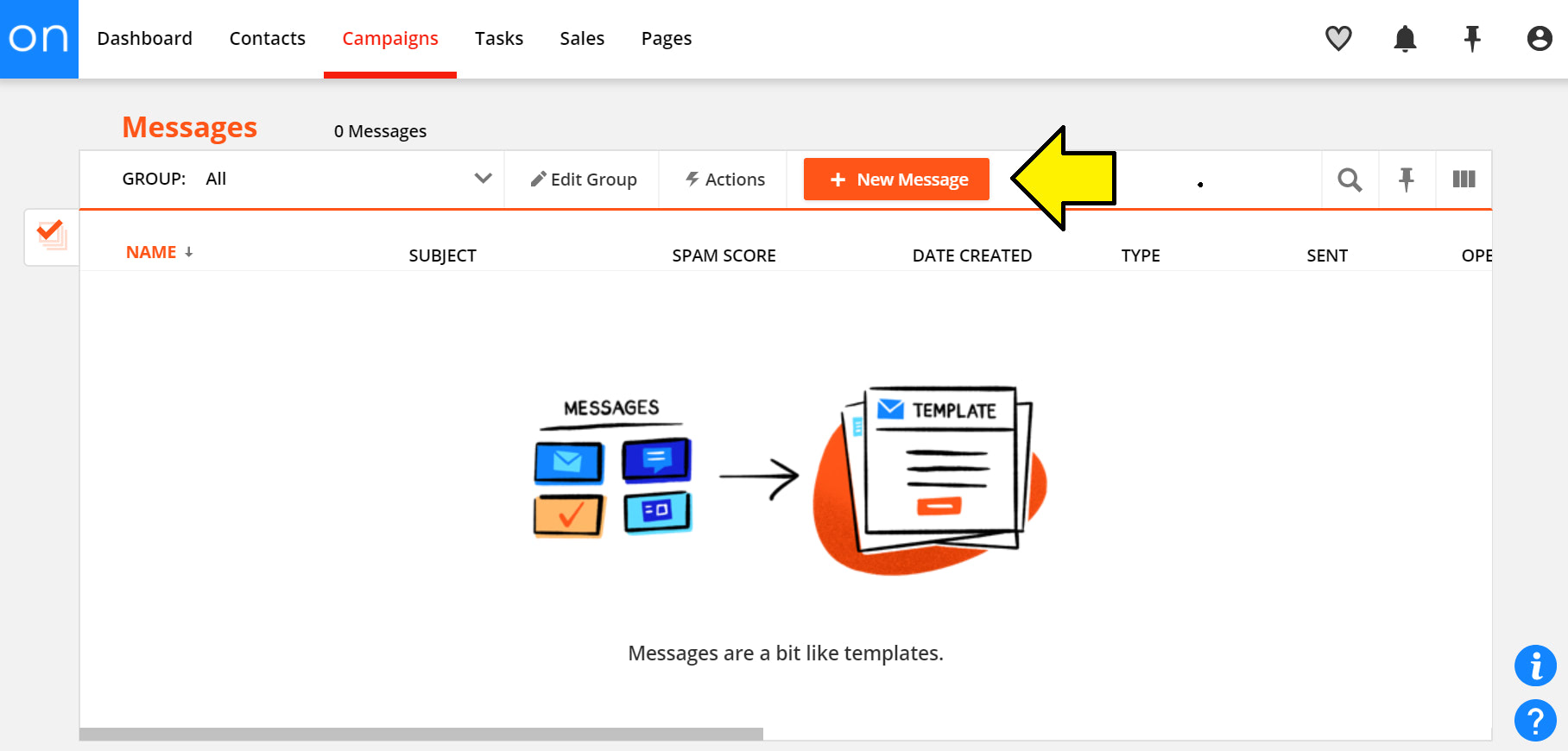
In the Ontraport dashboard, go to your campaign messages like in this screen:

Next press “New message.”

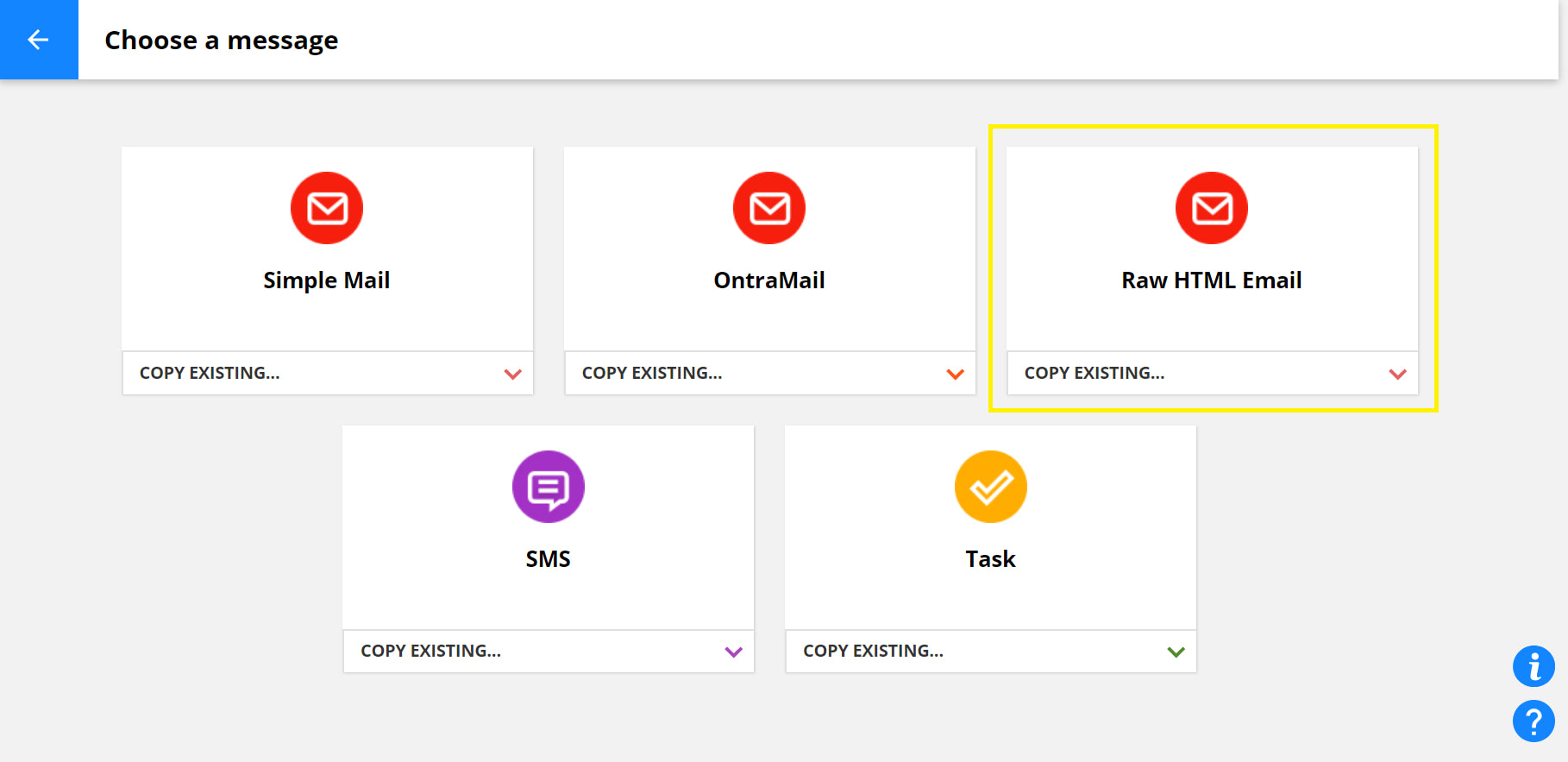
After that, select “Raw HTML Email.”

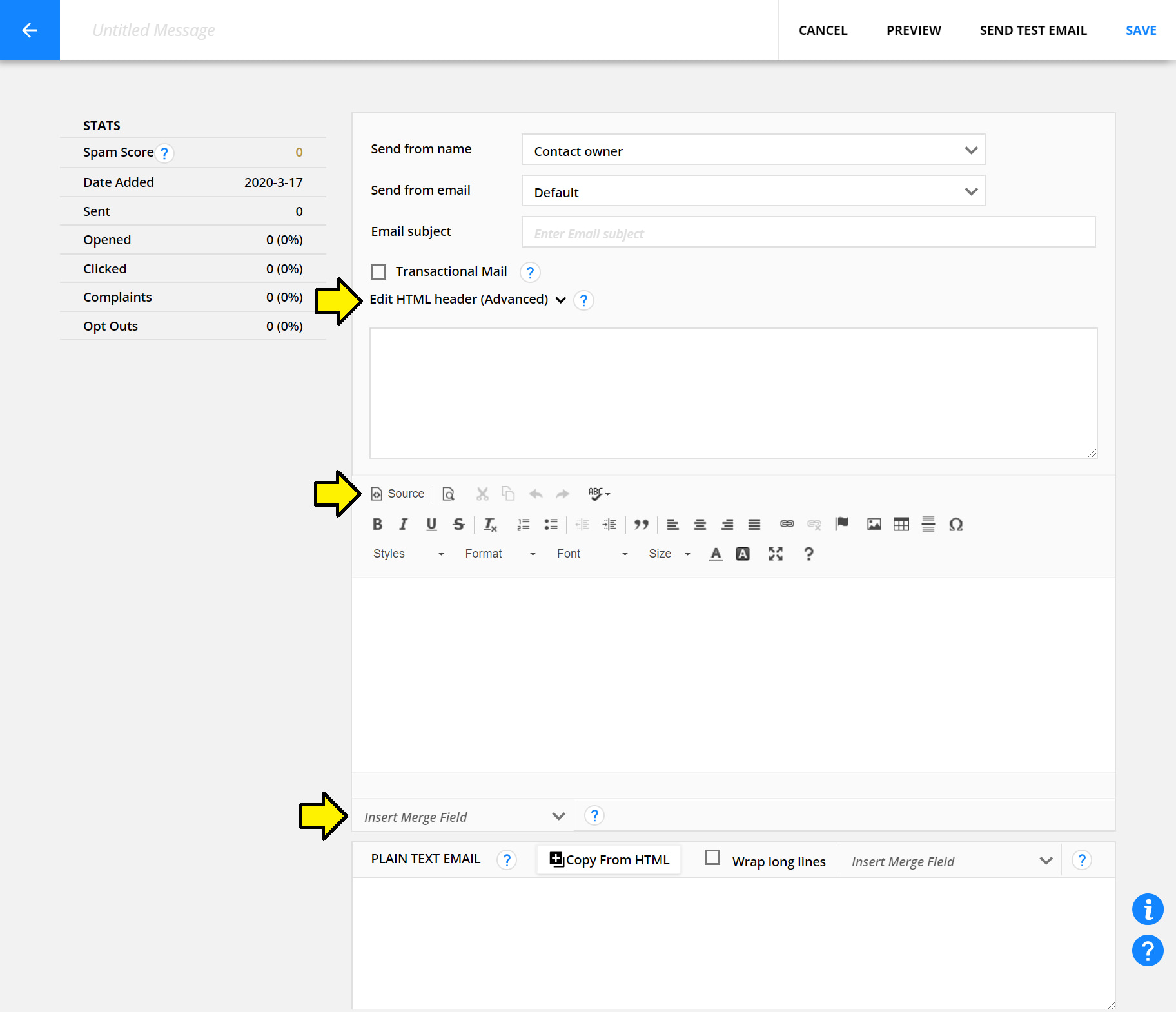
That will take you to this screen:

There are some fields you can enter for details about the email like the subject and emails to send from.
After that, there’s a section called “Edit HTML header (Advanced).” This opens up a text field that allows you to insert the code from the <head> section of the HTML file.
After that, there’s a “Source” option. This toggles the text editor to accept HTML code. Here you paste in all the code within the <body> tag of the HTML file.
After that, there’s the “Insert Merge Field” dropdown. This has all the potential merge fields you can add to your email.
3. Add the Postcards code to the message
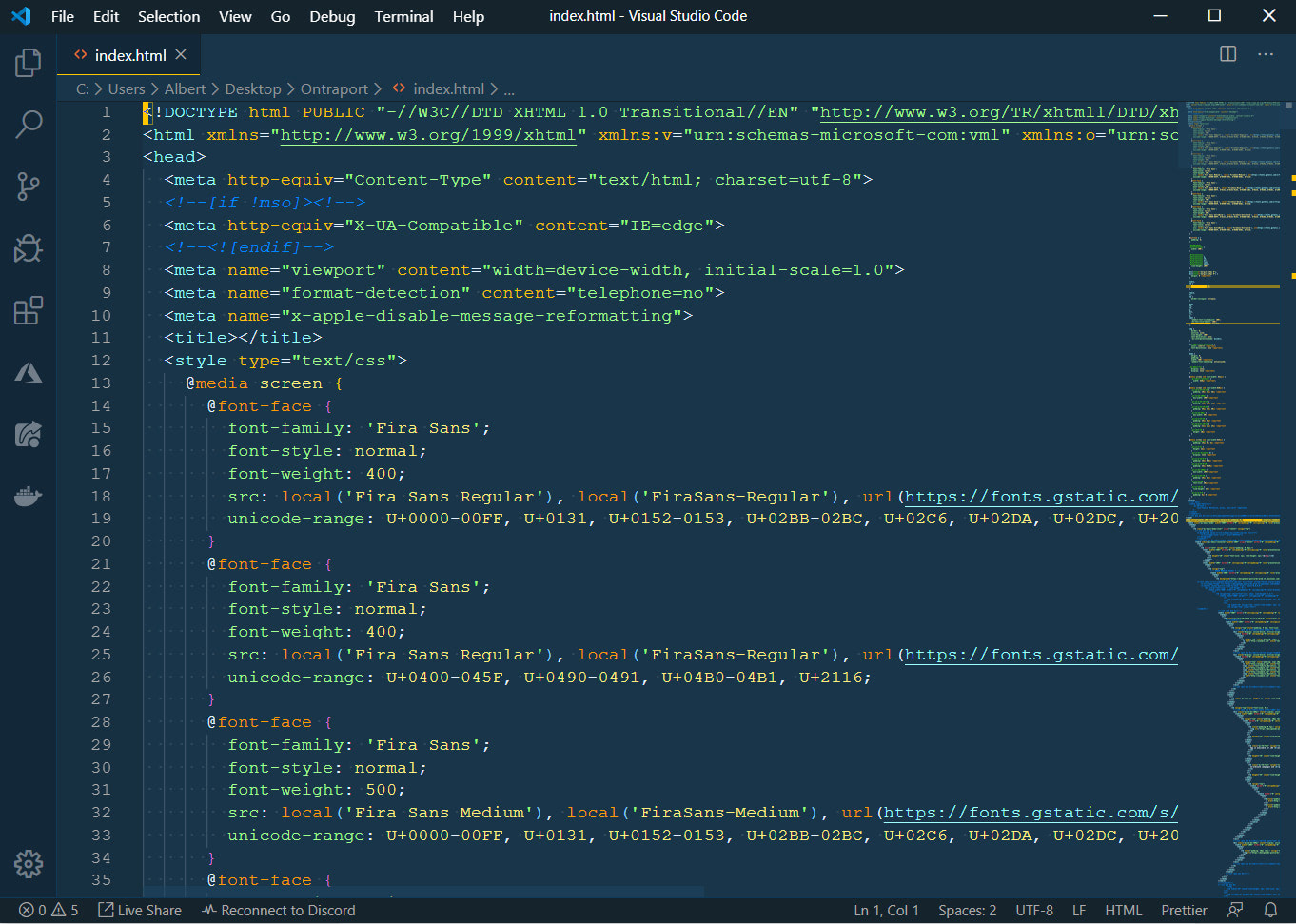
Open your index.html file in a text editor. I’m using Visual Studio Code so my file looks like:

We first want to copy everything contained within the <head> tag, including the <head> tags, to add to the header section in Ontraport. So everything from lines 3-219 if you’re using the same type of template.
After I copy that section into Ontraport, it looks like:

Next, copy everything within the opening and closing <body> tags, including the <body> tags. These are lines 220-967 or right before the closing </html> tag.

Make sure the “Source” option is activated before you paste in the code.
If you toggle the “Source” option again then you’ll see your template preview in the editor. You can also press the “Preview” button beside the “Source” button to see a preview of your email in a new tab.
4. Add merge fields to your email
If you press the “Insert Merge Fields” option at the bottom of the editor, you can choose a merge field to insert in your email.

Merge fields are fields that allow you to add personalization to your email. For example, you could insert the First Name merge field and that will replace the merge field with the recipient’s first name.
In this tutorial, we’ll be adding the email merge field.
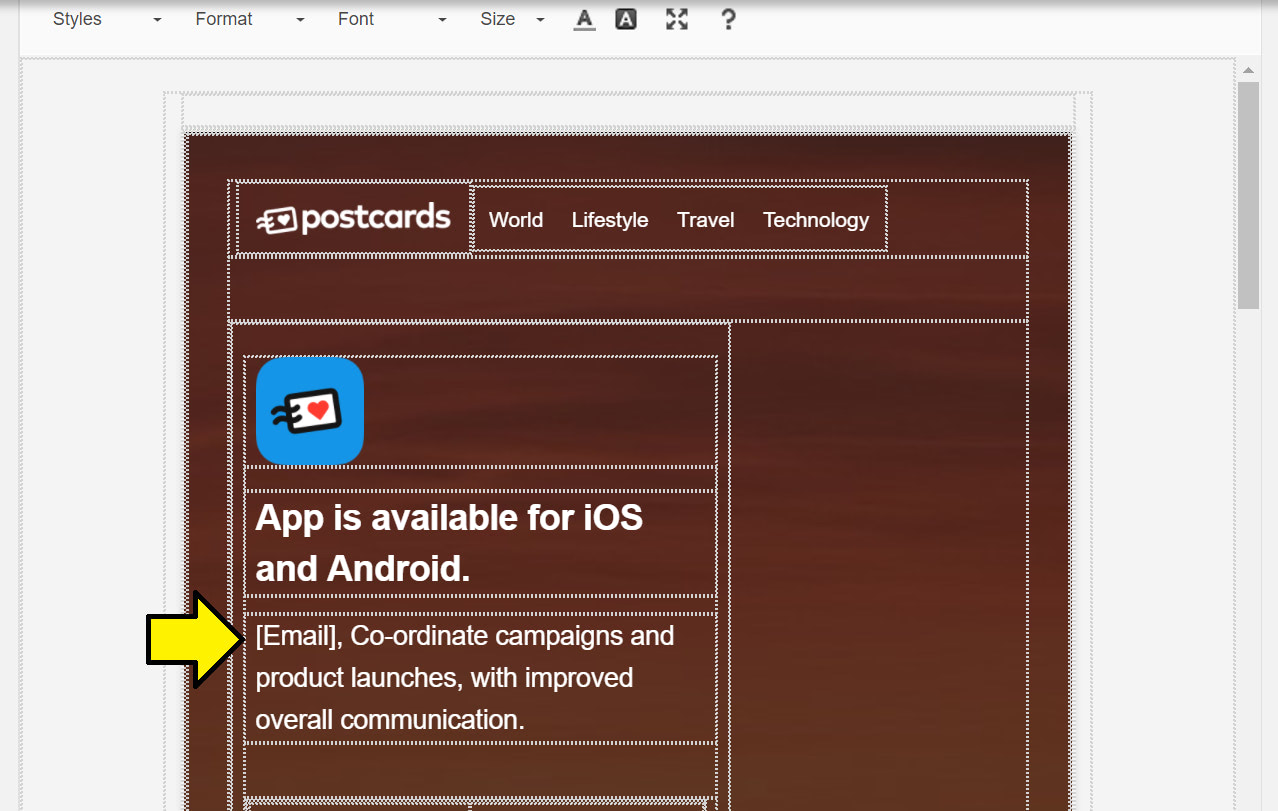
If you click the email merge field, it’ll be inserted at the top of the editor if you don’t have your cursor placed somewhere in the editor.

You can copy and delete this merge field and add it somewhere in your email.

After you’re done inserting merge fields, save your message and send yourself a test email.
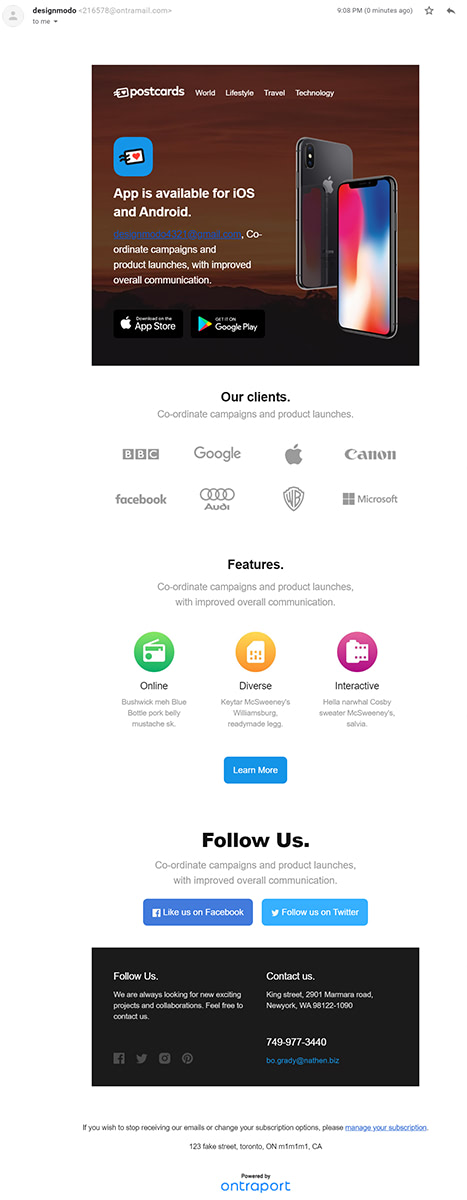
My email looks like:

You may have noticed that there’s a footer with the Ontraport logo. If you don’t want this we can remove it.
5. Update the footer
It isn’t possible to completely remove the footer but you can customize it.
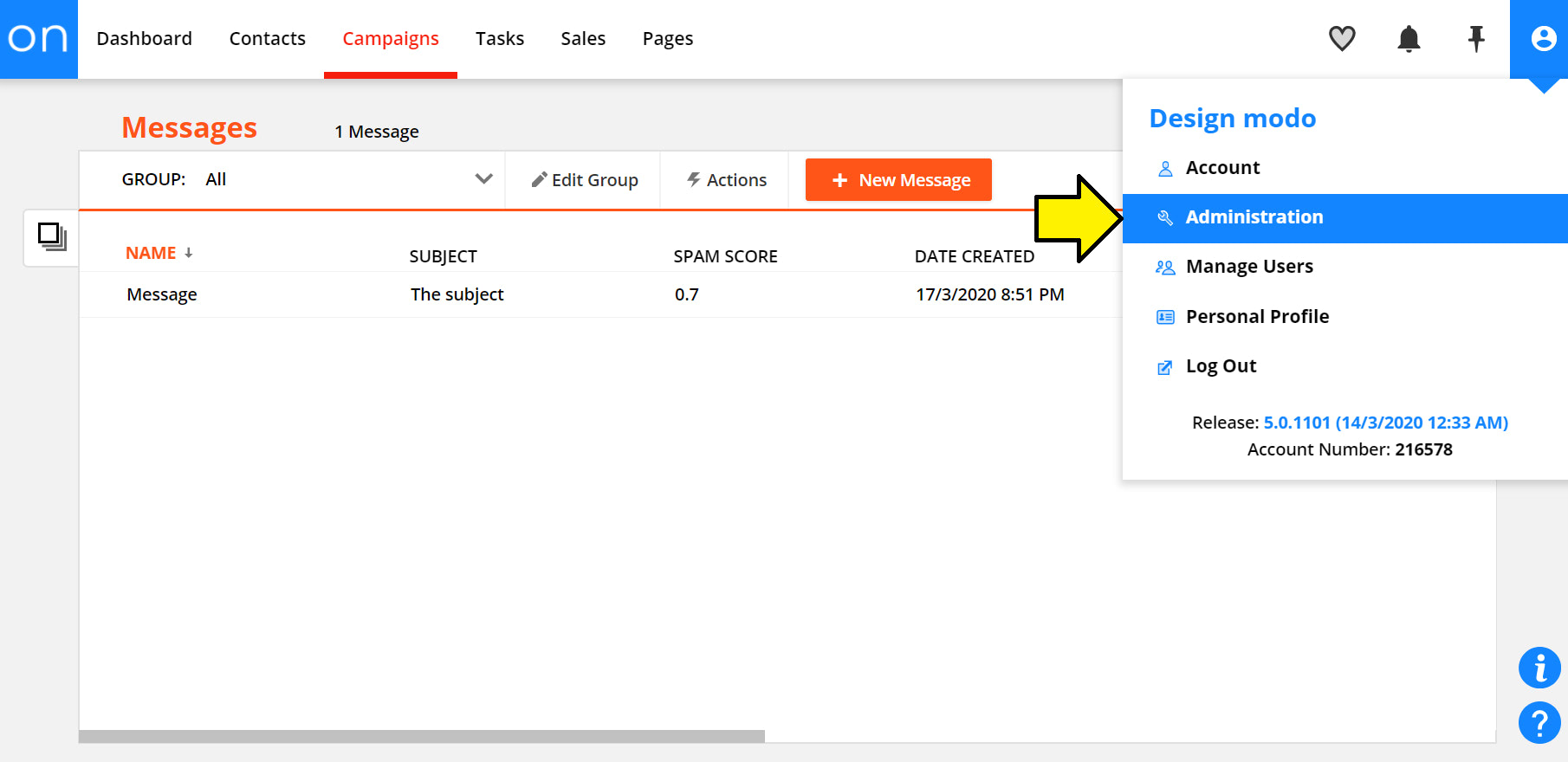
Go back to the main page and in the top right corner in your profile, select “Administration.”

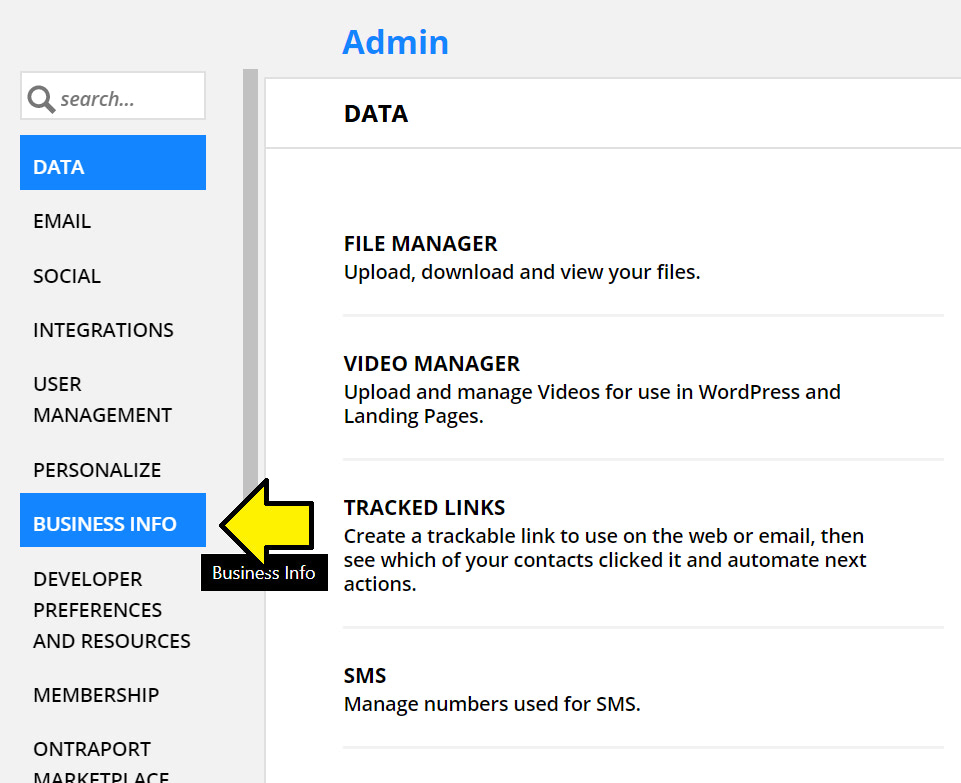
Then in the left side menu, select “Business Info.”

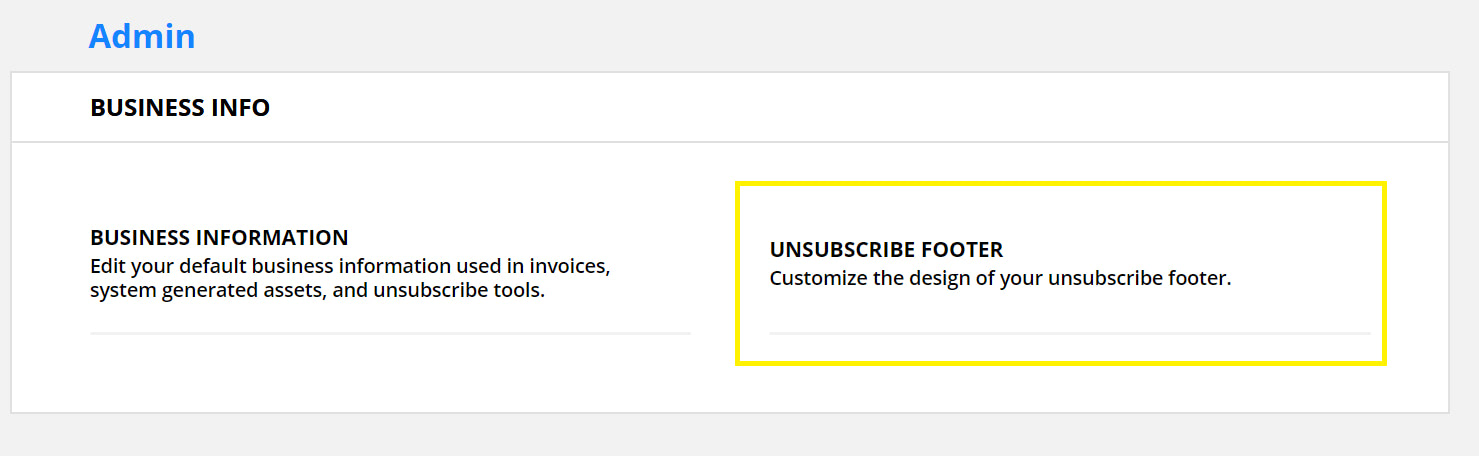
Then select “Unsubscribe footer.”

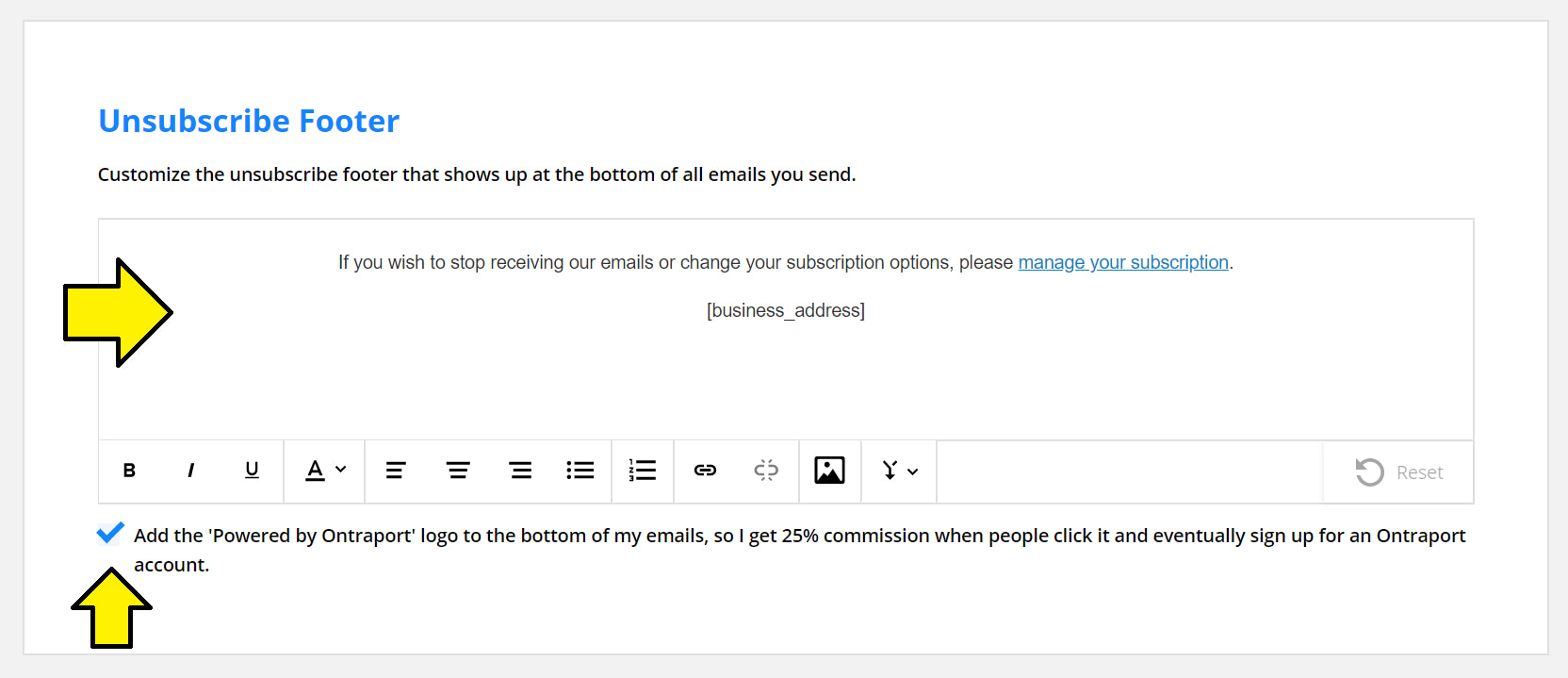
Here you can update your unsubscription footer.

If you want to remove the Ontraport logo, you can uncheck the bottom checkbox.
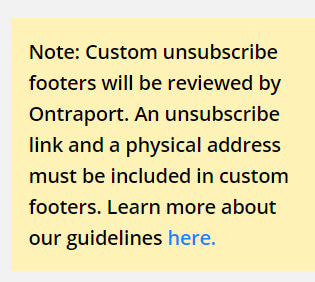
There is also a notice on the right side of the page:

What we covered
- How to create and export a Postcards template.
- How to create a campaign message using HTML in Ontraport.
- How to add HTML code to an Ontraport message.
- How to add merge fields to a message.
- How to update the unsubscription footer.
