Important Update! We’re introducing a new feature that allows you to send your email templates from Postcards directly to Outlook on both Mac and Windows.
We have released new email templates for Outlook.
Check out the video below for a detailed walkthrough.
Additionally, you can use our Outlook add-in to insert HTML email templates into Outlook.
Previous Tutorial Below
In this tutorial, we’ll be taking the HTML code from a Postcards template and adding it to an email in Outlook 365.
Prerequisites
- A Designmodo account
- A Microsoft Office 365 account
- A copy of Outlook 365
- A text editor that can open HTML files
Video Version
Steps
1. Create and export a Postcards template
The main thing we need is a Postcards template for the HTML code.
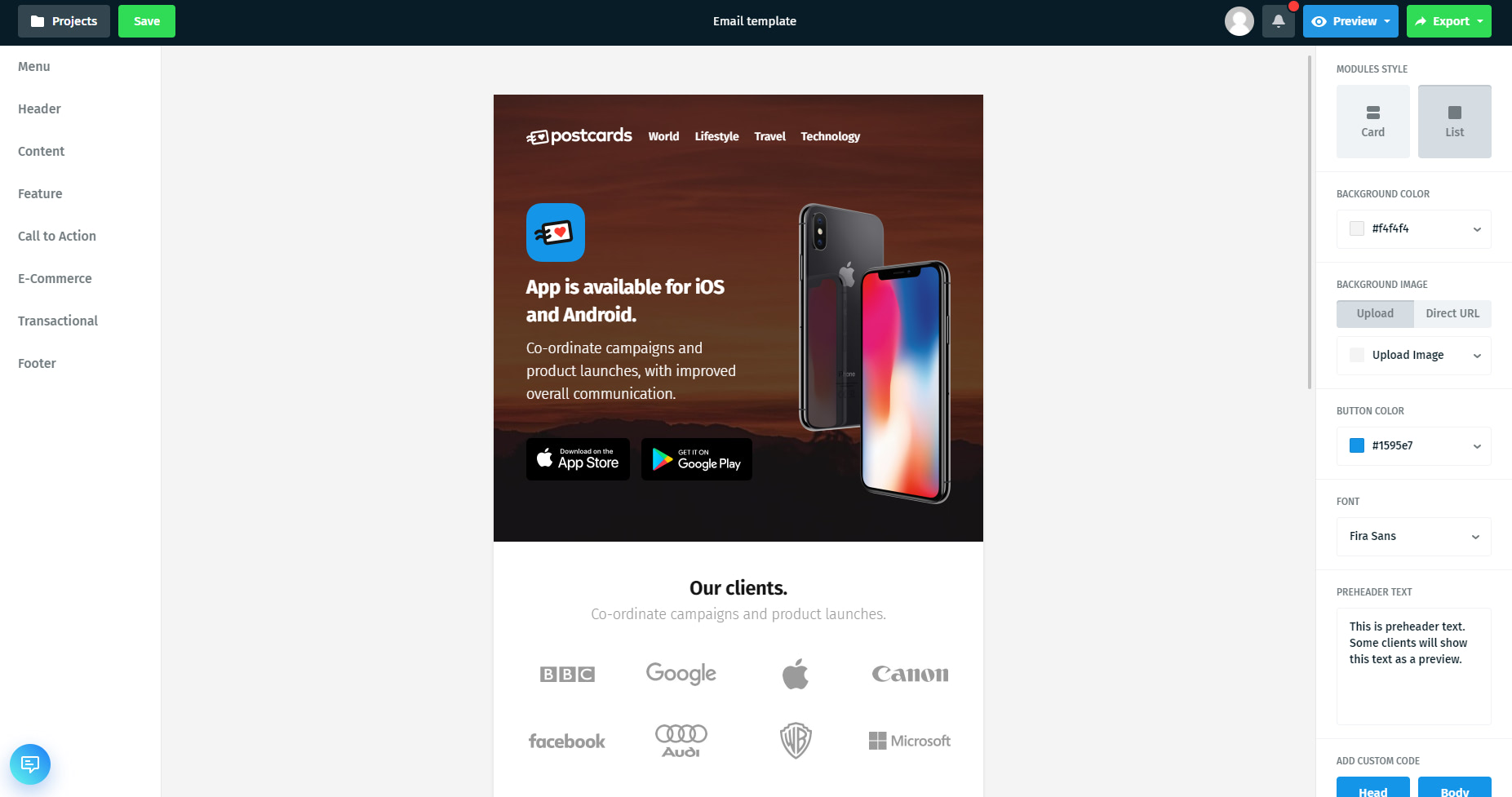
In the Postcards app, create a template. Mine looks like this:

Next, we want to export this and use the HTML code that’s generated.
In the top right corner of the app, press “Export” and press “Download as zip”
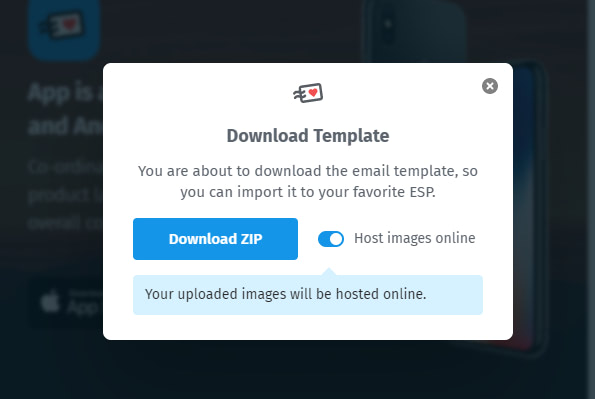
There will be an option called “Host images online.” Make sure this option is checked. Your screen should look like this:

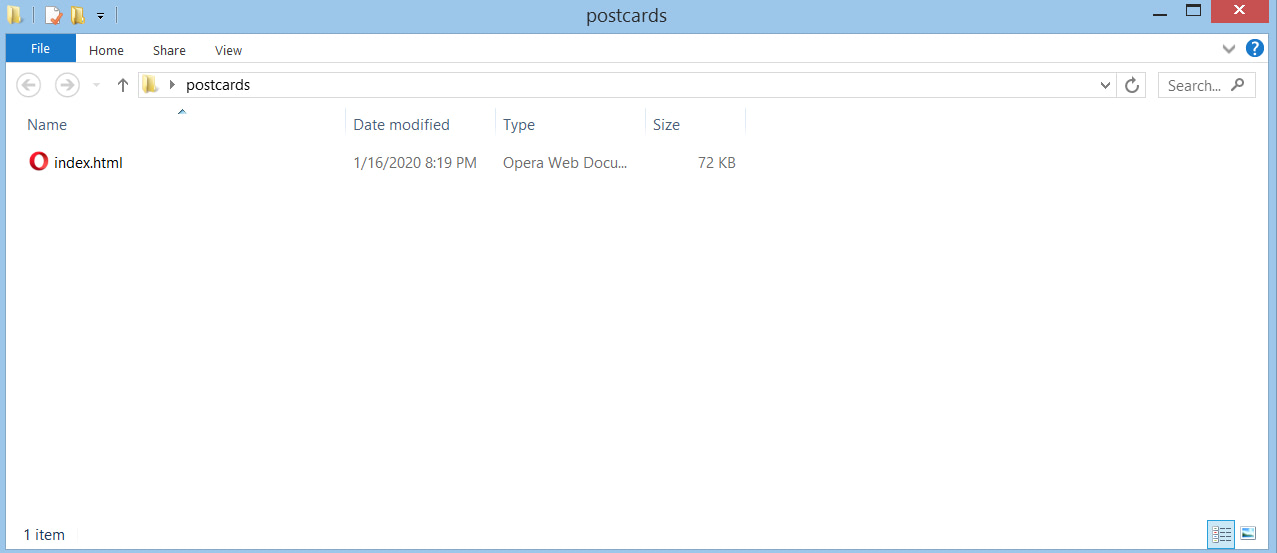
Press “Download Zip” and extract the file into a folder. My folder looks like this:

If you open this file in your browser, you should see the Postcards template you just created.
Now, we have everything we need to add this template to an Outlook 365 email.
2. Give Outlook 365 the ability to send HTML email
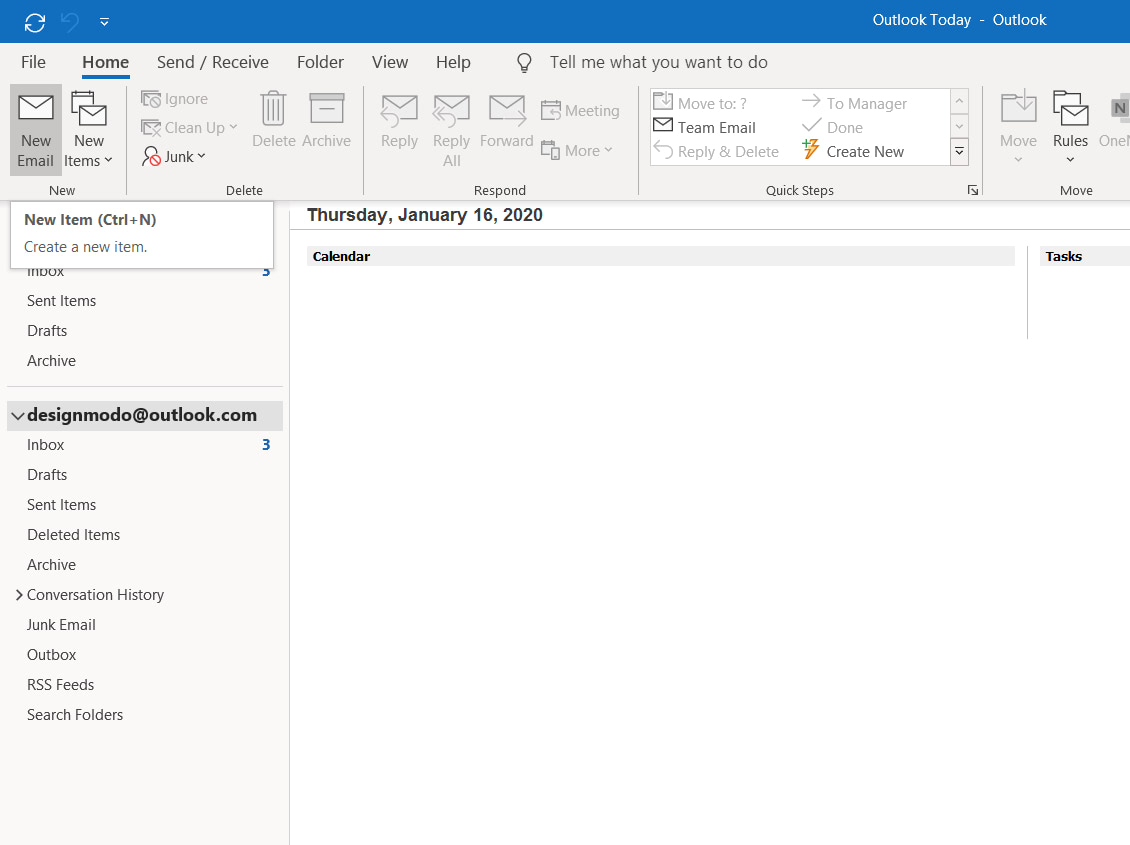
In the top left corner of Outlook 365, click “New Email” to compose a new email.

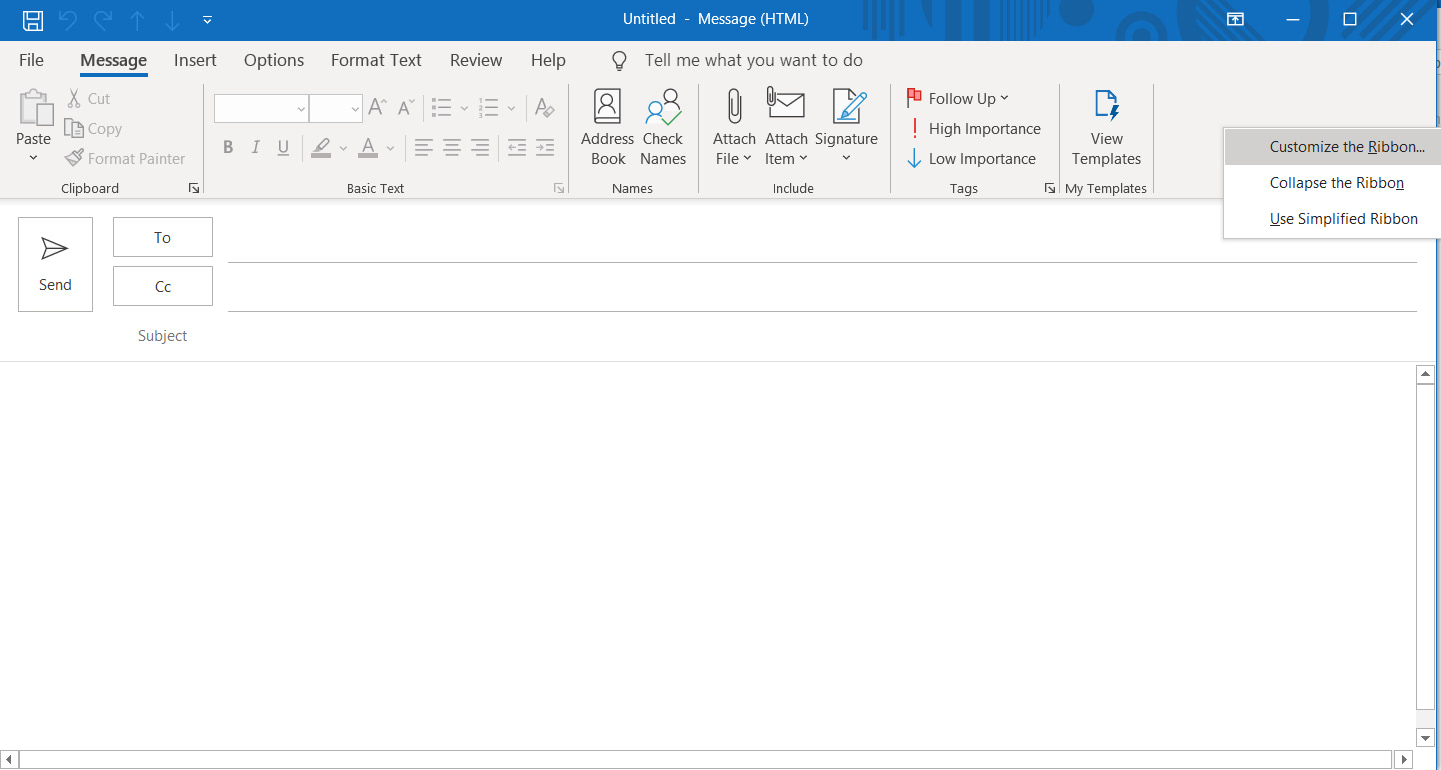
In the new window that opens, right-click on the toolbar and select “Customize this Ribbon”:

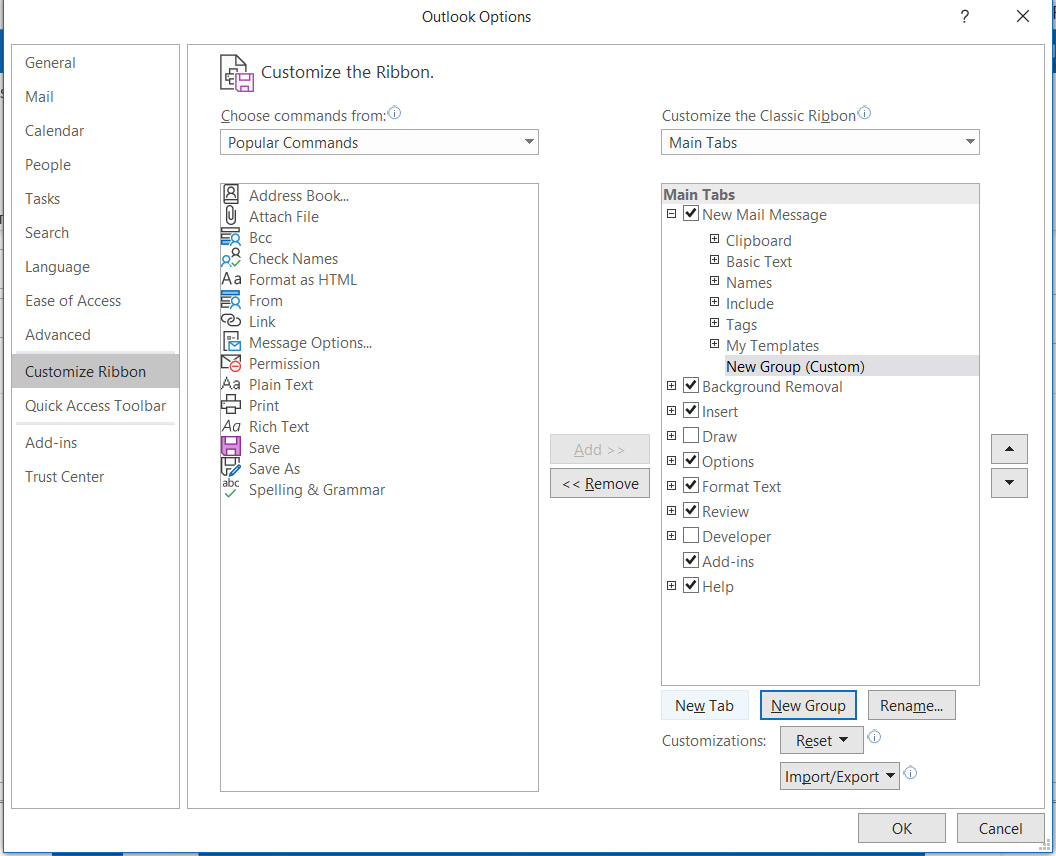
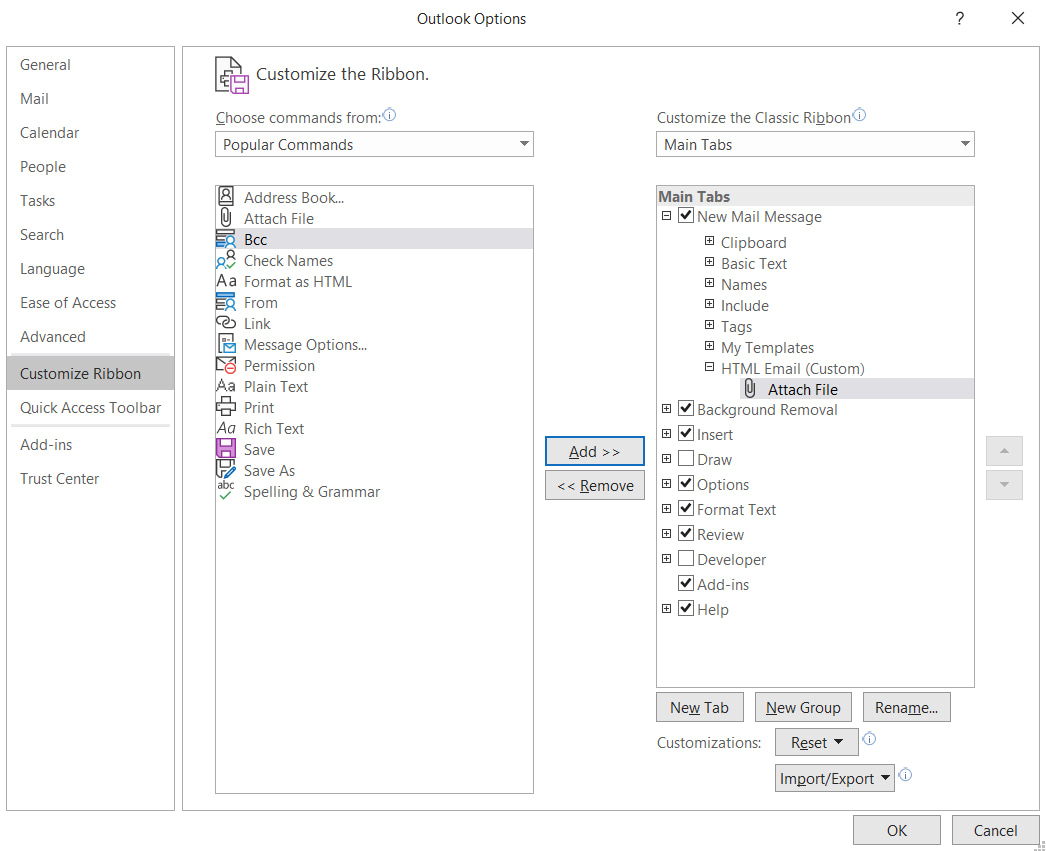
In the window that appears, make sure that on the right menu, “New Mail Message” is selected. Click the “New Group” button in the bottom-right.

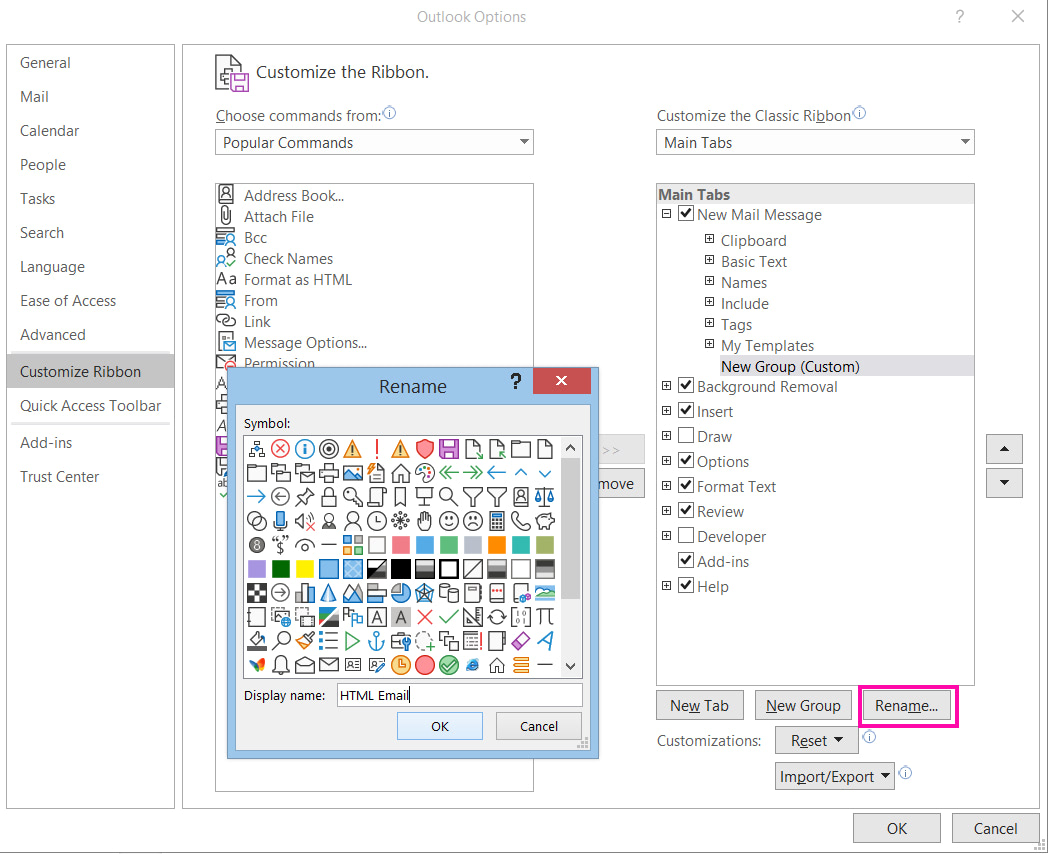
With this “New Group (Custom)” item selected, click “Rename” and then rename it to “HTML Email”. Then click “OK”.

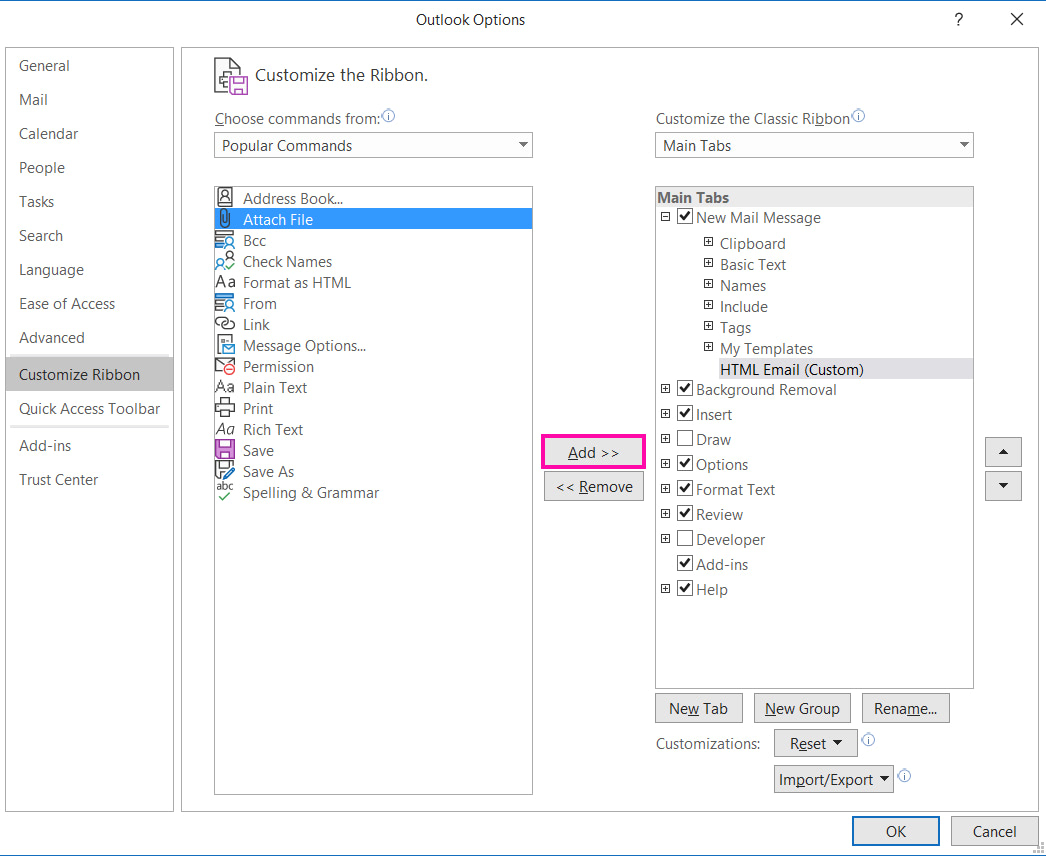
With your HTML Group selected on the right, click “Attach File” in the menu to the left. If you don’t see “Attach File”, make sure that the “Choose commands from” select box on the upper-left is set to “Popular Commands”.
Then click the “Add >>” button which appears between the two menus.

The menu on the right should now have an “Attach File” command attached and should look like this:

Click “OK” to save your changes.
3. Inserting the Postcards Template
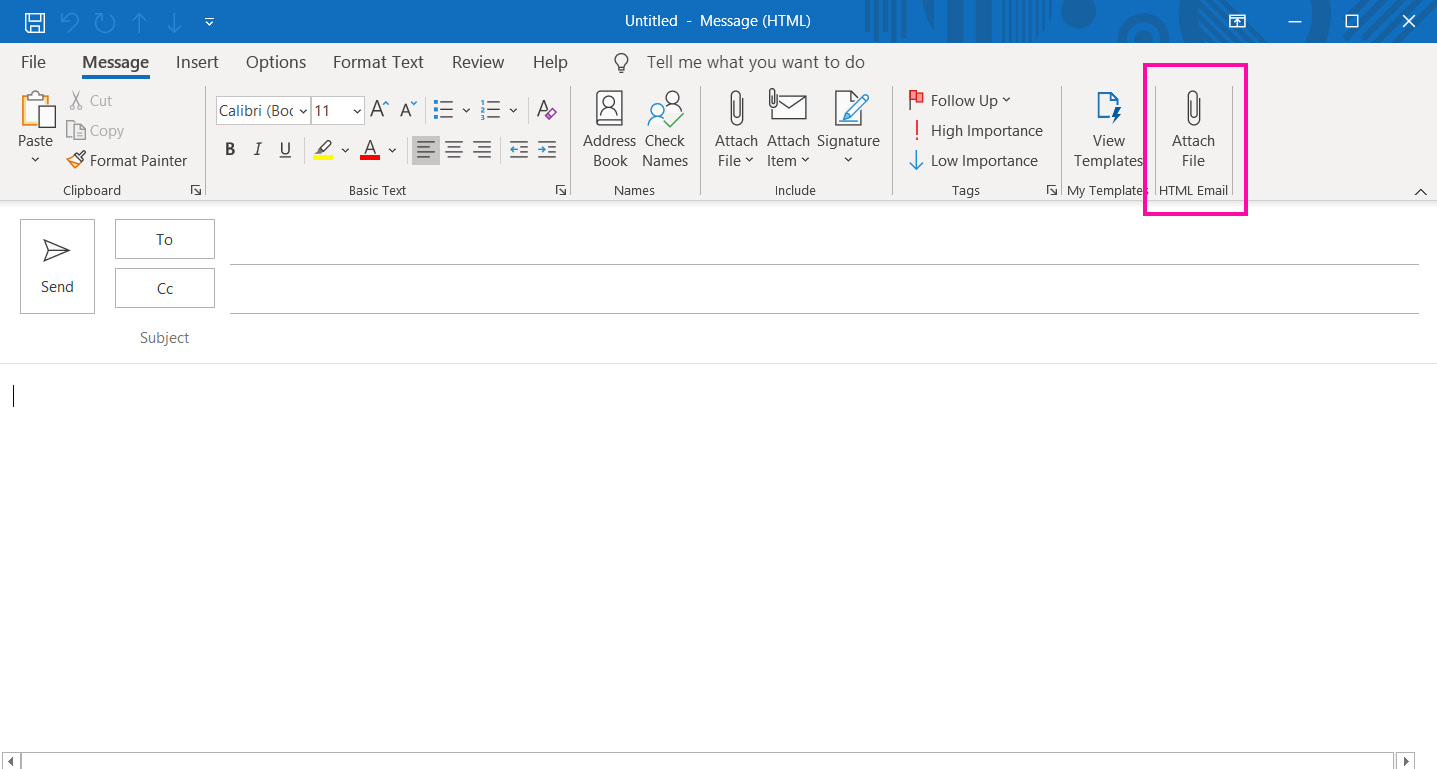
Now, in your draft, you will see a new item on your toolbar called “Attach File” with “HTML Email” underneath it. Click it.

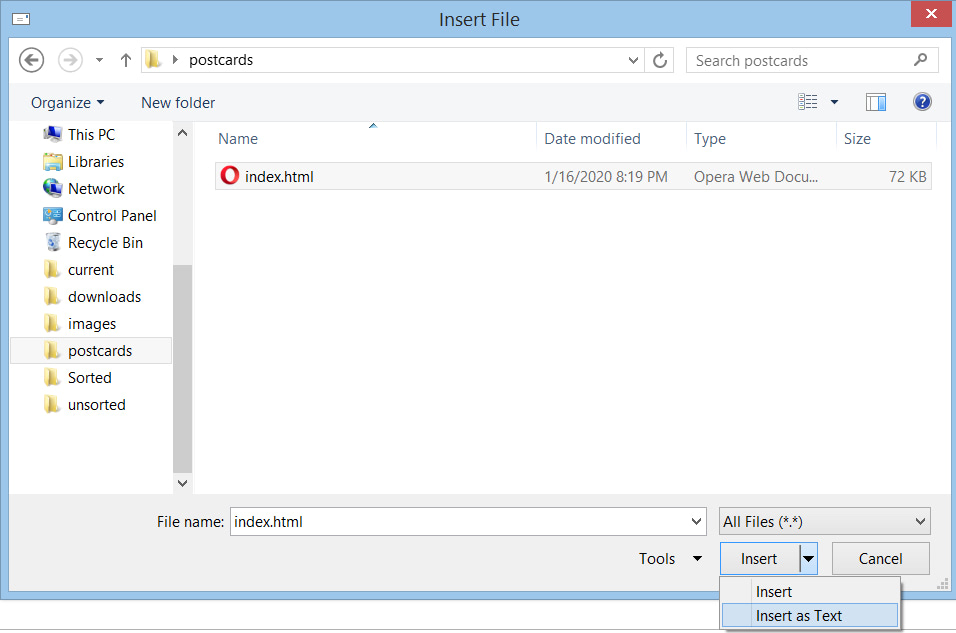
Select the file you saved in step 1. Down at the bottom-right, click “Insert” and then choose “Insert as Text”.

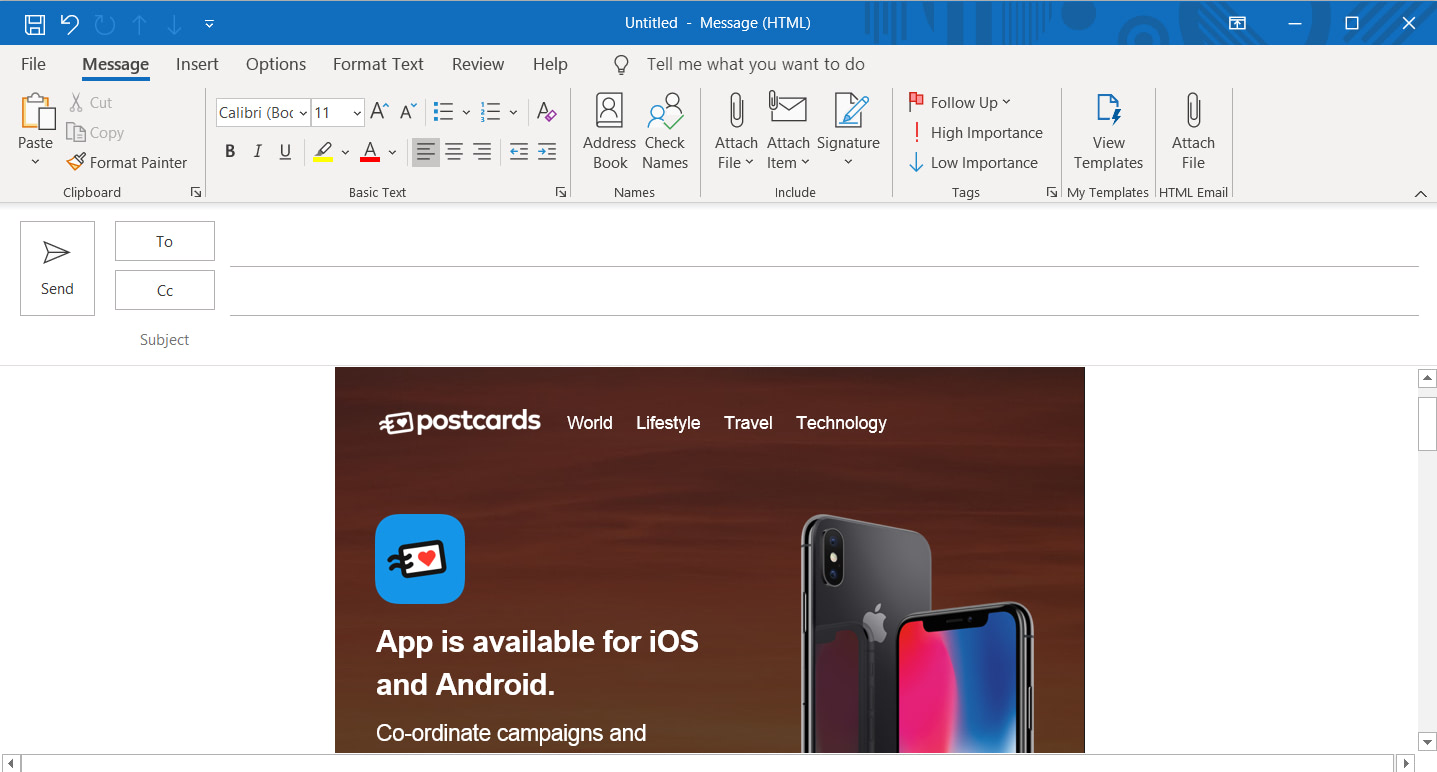
Your screen should look like this now:

Now you should have the Postcards template in an Outlook 365 email!
You can send yourself a test email to see if the template sends as you expect.
This process will set up HTML email for future use. The next time you want to send a Postcards email template with Outlook 365, you can skip the second step.
What we covered
- How to export a Postcards template as an HTML file.
- How to give Outlook 365 the ability to send HTML emails.
- How to add the Postcards generated HTML into an Outlook 365 email.
