You can use a Bootstrap Card to present content on your Startup website. Cards are flexible and extensible content containers. They can be used to display different content like text, images, links, buttons, etc. Cards have a flexible structure and offer different options that you can add to your card like headers, footers, navigation, etc.
Creating a Card
You create a card with a .card element. Below, we create a card with mixed content (image, text and button). Cards have no fixed width by default, so they fill up the width of their parent element. We add a style to the card that gives it a fixed width.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-xl-10">
<div class="card" style="width: 18rem;">
<img src="https://source.unsplash.com/xAgvgQpYsf4/286x186" class="card-img-top" alt="Image in card">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Repellendus nobis tempora amet ipsa molestiae.</p>
<a href="#" class="btn action-2 card-button">Click Me</a>
</div>
</div>
</div>
</div>
</div>
</section>
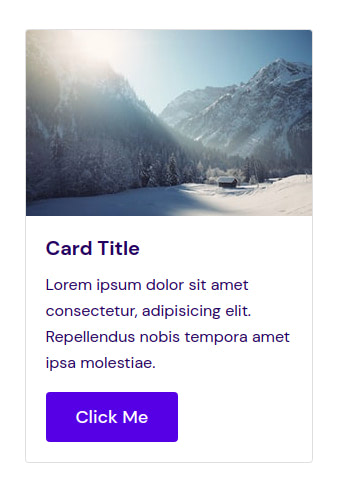
You can see the card below:

The card has a .card-body that holds it’s main content, .card-title for its title and .card-text for its text.
Note that the code surrounding the .card div is only there to position elements in the Startup template. It provides a container for the content we’ll add; the relevant card markup is inside the container. If you want to find out more about the classes used, check out our classes guide.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-xl-10">
...
</div>
</div>
</div>
</section>
By default, the Startup template buttons are a little more rounded than the Bootstrap buttons:

To get the Button you see in the card shown above, that is closer in shape to the Bootstrap ones, we added the class card-button to it and added the following CSS to the css/style.css file.
.card-button {
border-radius: .25rem;
}
Horizontal Card
You can make horizontal, mobile-friendly, responsive cards by using a combination of grid and utility classes.
Below, we create a card that is vertical below the md breakpoint and horizontal starting at the md breakpoint.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-xl-10">
<div class="card mb-3" style="max-width: 540px;">
<div class="row no-gutters">
<div class="col-md-4">
<img src="https://source.unsplash.com/uMVyQ4styps/180x249" class="card-img" alt="Image in card">
</div>
<div class="col-md-8">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Lorem ipsum dolor sit amet consectetur adipisicing elit. Cumque, est earum saepe nisi excepturi ut dicta repudiandae! Hic ut, aspernatur repellendus tenetur quia maiores.</p>
<p class="card-text"><small class="text-muted">Updated 3 mins ago</small></p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
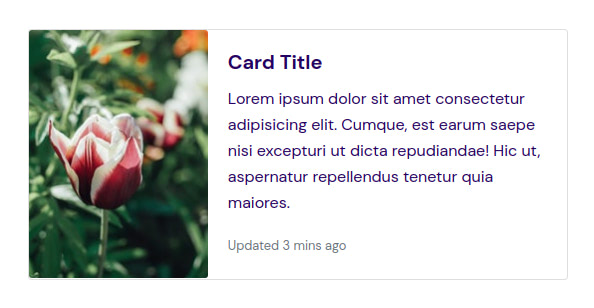
You can see the card below.

Card Structure
A card can have different parts: header, body and footer. Let’s look at each one.
Card Body
The building block of a card is the .card-body. Use it whenever you need a padded section within a card.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-md-8 col-lg-6">
<div class="card">
<div class="card-body">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</div>
</div>
</div>
</div>
</div>
</section>
Below is the card with only a .card-body.

Card Header
You can add a header to a card. You can add one by adding .card-header to <h*> elements as shown below.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-md-8 col-lg-6">
<div class="card">
<h5 class="card-header">Header Text</h5>
<div class="card-body">
<h5 class="card-title">Cart Title</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quidem placeat consequatur, maxime illo iusto est saepe nulla voluptatibus mollitia rem fuga deleniti nihil aut. Mollitia harum quae nisi. Fugit, laboriosam.</p>
<a href="#" class="btn action-2 card-button">Click Me</a>
</div>
</div>
</div>
</div>
</div>
</section>
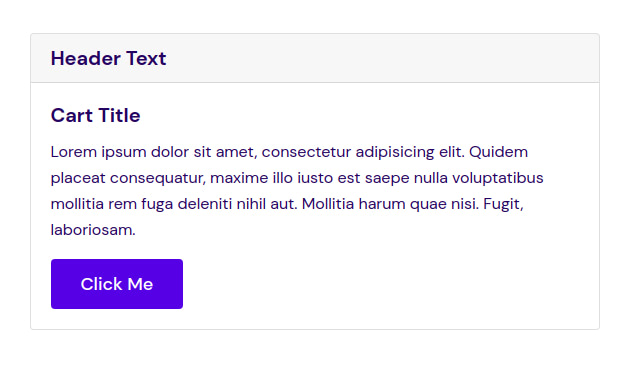
You can see the header is distinguishable from the rest of the card content:

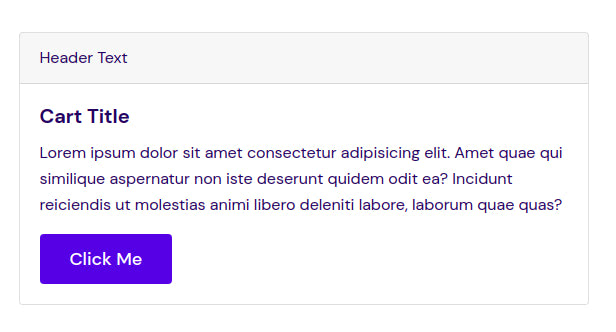
You can also create a header with a <div> that has the card-header class.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-md-8 col-lg-6">
<div class="card">
<div class="card-header">
Header Text
</div>
<div class="card-body">
<h5 class="card-title">Cart Title</h5>
<p class="card-text">Lorem ipsum dolor sit amet consectetur adipisicing elit. Amet quae qui similique aspernatur non iste deserunt quidem odit ea? Incidunt reiciendis ut molestias animi libero deleniti labore, laborum quae quas?</p>
<a href="#" class="btn action-2 card-button">Click Me</a>
</div>
</div>
</div>
</div>
</div>
</section>

Card Footer
You can add a footer to a card with a .card-footer element.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-md-8 col-lg-6">
<div class="card">
<h5 class="card-header">Header Text</h5>
<div class="card-body">
<h5 class="card-title">Cart Title</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quidem placeat consequatur, maxime illo iusto est saepe nulla voluptatibus mollitia rem fuga deleniti nihil aut. Mollitia harum quae nisi. Fugit, laboriosam.</p>
<a href="#" class="btn action-2 card-button">Click Me</a>
</div>
<div class="card-footer text-muted">
Updated 3 days ago
</div>
</div>
</div>
</div>
</div>
</section>
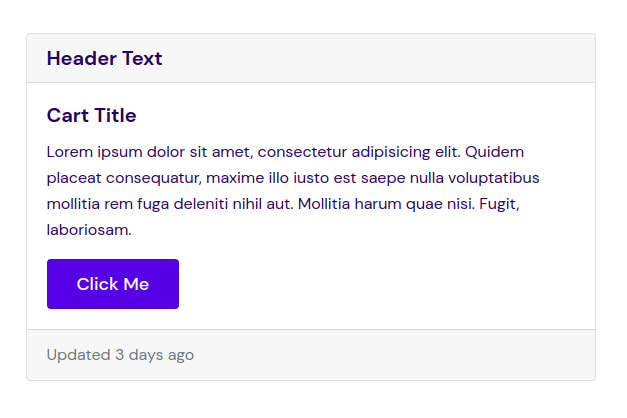
The card now has a distinguishable footer. Note that the footer text isn’t light gray because that is the styling of footer text, but it’s because of the text-muted class that we added to the footer.

Supported Content Type
Now let’s look at the various content type that a card can hold.
Titles, Text, and Links
Below we have a card with a title (card-title), a subtitle (card-subtitle), text (card-text) and some links (card-link).
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-xl-10">
<div class="card" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<h6 class="card-subtitle mb-2 text-muted">Card Subtitle</h6>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quidem placeat consequatur, maxime illo iusto.</p>
<a href="#" class="card-link">Link</a>
<a href="#" class="card-link">Another Link</a>
</div>
</div>
</div>
</div>
</div>
</section>
The resulting card:

Images
Cards can display images. Below, we add an image to a card, followed by the card body, which holds some text.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-xl-10">
<div class="card" style="width: 18rem;">
<img src="https://source.unsplash.com/juHayWuaaoQ/286x191" class="card-img-top" alt="Card image">
<div class="card-body">
<p class="card-text">Quidem placeat consequatur, maxime illo iusto. Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</div>
</div>
</div>
</div>
</section>
The image appears above the main card content:

Below, we add the image below the card body.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-xl-10">
<div class="card" style="width: 18rem;">
<div class="card-body">
<p class="card-text">Quidem placeat consequatur, maxime illo iusto. Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
<img src="https://source.unsplash.com/juHayWuaaoQ/286x191" class="card-img-bottom" alt="Card image">
</div>
</div>
</div>
</div>
</section>
Now the image appears below the main content.

Note the card-img-top and card-img-bottom classes added to the images. card-img-top gives the image a width of 100% and makes its top corners rounded while card-img-bottom does a similar thing, except it is the image’s bottom corners that get rounded.
Image Overlays
You can turn an image into a card background and overlay your card’s text.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-xl-10">
<div class="card bg-dark text-white">
<img src="https://source.unsplash.com/i2KibvLYjqk/1000x300" class="card-img" alt="Card image">
<div class="card-img-overlay">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Voluptatem quia enim sequi minus. Numquam unde aliquid quisquam error assumenda facilis.</p>
<p class="card-text">Updated 3 mins ago</p>
</div>
</div>
</div>
</div>
</div>
</section>
.card-img gives the image a width of 100% and rounds its corners. .card-img-overlay holds the content that will be on the foreground.
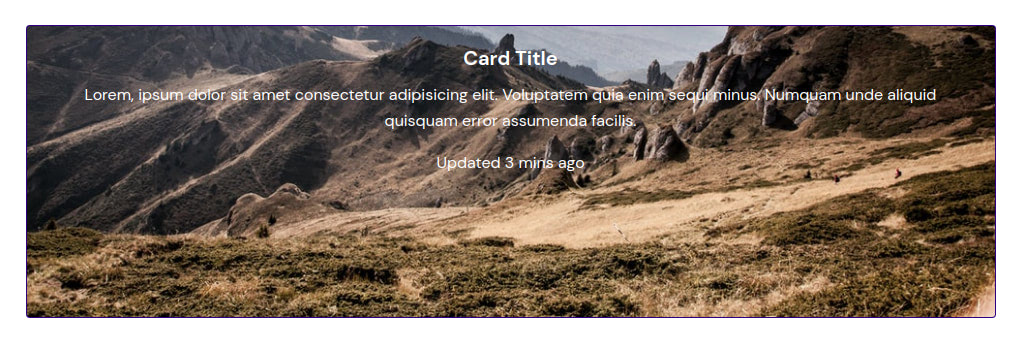
Now the card has a background image with some text in the foreground.

Below, we center the text by adding text-center to .card.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-xl-10">
<div class="card bg-dark text-white text-center">
<img src="https://source.unsplash.com/i2KibvLYjqk/1000x300" class="card-img" alt="Card image">
<div class="card-img-overlay">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Voluptatem quia enim sequi minus. Numquam unde aliquid quisquam error assumenda facilis.</p>
<p class="card-text">Updated 3 mins ago</p>
</div>
</div>
</div>
</div>
</div>
</section>

List Groups
You can create lists of content in a card with a flush list group. A flush list group is a list group with no borders.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-xl-10">
<div class="card" style="width: 18rem;">
<div class="card-header">
Items
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Voluptatem quia</li>
<li class="list-group-item">Numquam unde</li>
<li class="list-group-item">Sit amet consectetur</li>
</ul>
</div>
</div>
</div>
</div>
</section>
The list of items is shown below:

Card Layout
In addition to styling the content within cards, Bootstrap includes a few options for laying out a series of cards.
Card Groups
You can use card groups to render cards as a single, attached element with equal width and height columns. To group cards, place them inside a .card-group element.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-xl-10">
<div class="card-group">
<div class="card">
<img src="https://source.unsplash.com/juHayWuaaoQ/330x216" class="card-img-top" alt="Card 1 image">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Perspiciatis tempore a quos, dicta ipsa perferendis vitae illum nisi.</p>
</div>
<div class="card-footer">
<small class="text-muted">Updated 7 mins ago</small>
</div>
</div>
<div class="card">
<img src="https://source.unsplash.com/eWFdaPRFjwE/330x216" class="card-img-top" alt="Card 2 image">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Lorem ipsum dolor sit amet consectetur adipisicing elit. Aperiam fugit sed, ut, repellat.</p>
</div>
<div class="card-footer">
<small class="text-muted">Updated 2 mins ago</small>
</div>
</div>
<div class="card">
<img src="https://source.unsplash.com/BPbfAiOw9so/330x216" class="card-img-top" alt="Card 3 image">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatibus blanditiis unde ipsum corrupti earum dolor illo praesentium asperiores nulla fuga, quam dolorum magni esse dolorem sapiente perspiciatis, inventore enim.</p>
</div>
<div class="card-footer">
<small class="text-muted">Updated 3 mins ago</small>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
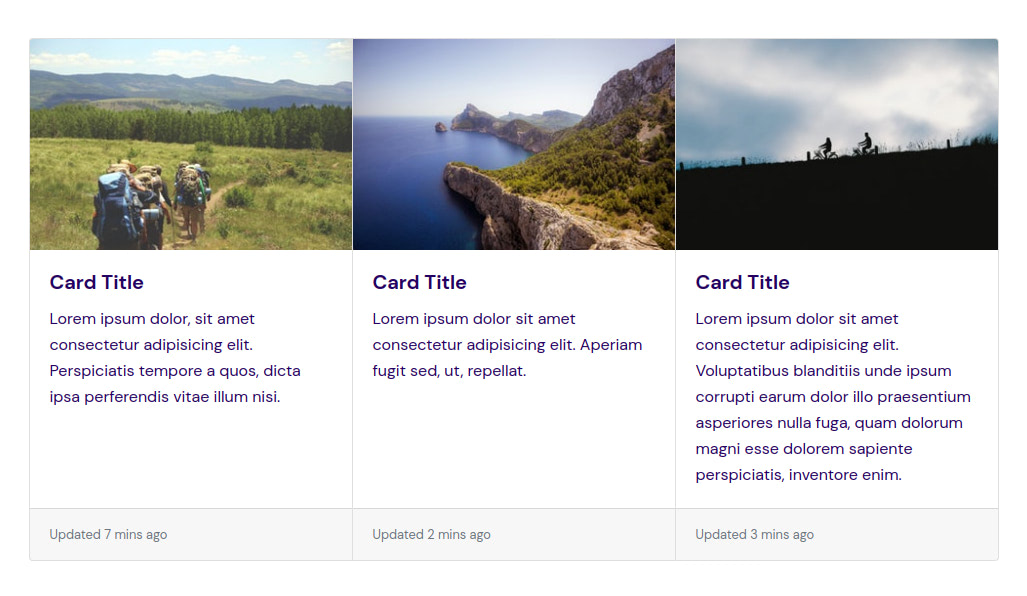
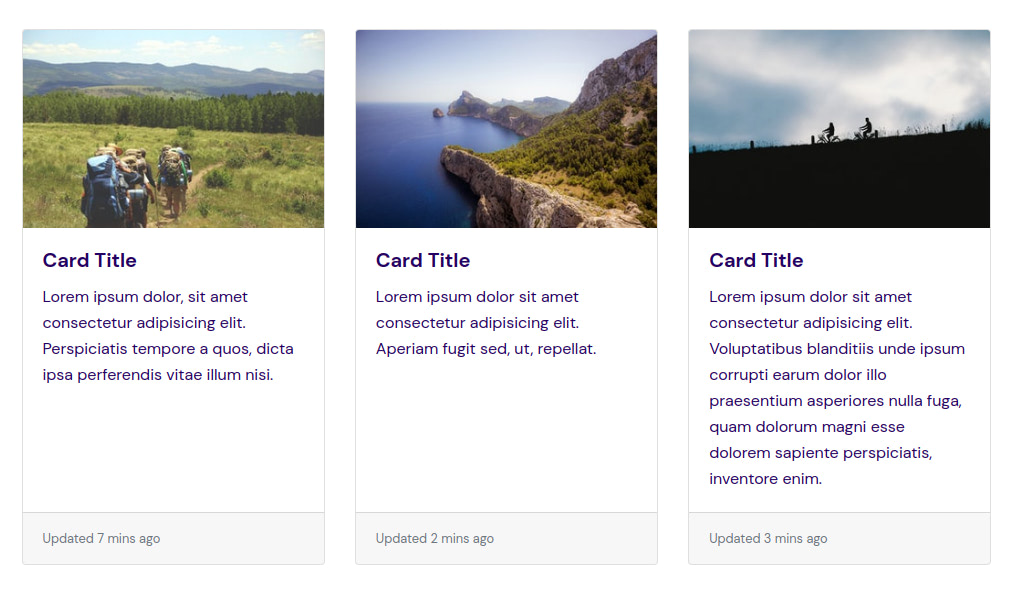
Below is the card group

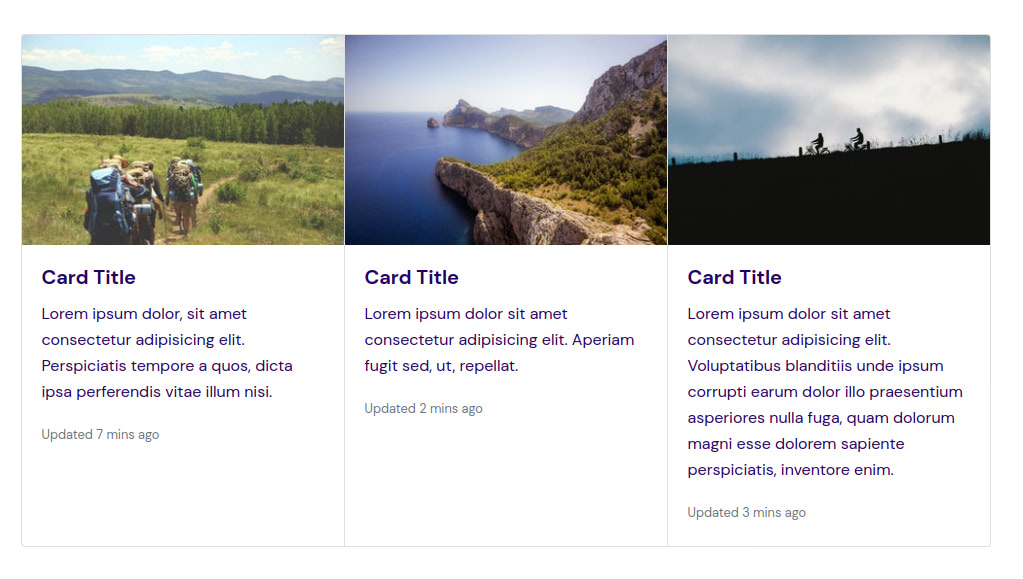
When using card groups with footers, their content automatically lines up as shown above. Below, you can see what you would get if the cards didn’t have footers:

Card Decks
Use card decks for a set of equal width and height cards that aren’t attached to one another. To create a card deck, you wrap cards in a .card-deck.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-xl-10">
<div class="card-deck">
<div class="card">
<img src="https://source.unsplash.com/juHayWuaaoQ/330x216" class="card-img-top" alt="Card 1 image">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Perspiciatis tempore a quos, dicta ipsa perferendis vitae illum nisi.</p>
</div>
<div class="card-footer">
<small class="text-muted">Updated 7 mins ago</small>
</div>
</div>
<div class="card">
<img src="https://source.unsplash.com/eWFdaPRFjwE/330x216" class="card-img-top" alt="Card 2 image">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Lorem ipsum dolor sit amet consectetur adipisicing elit. Aperiam fugit sed, ut, repellat.</p>
</div>
<div class="card-footer">
<small class="text-muted">Updated 2 mins ago</small>
</div>
</div>
<div class="card">
<img src="https://source.unsplash.com/BPbfAiOw9so/330x216" class="card-img-top" alt="Card 3 image">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatibus blanditiis unde ipsum corrupti earum dolor illo praesentium asperiores nulla fuga, quam dolorum magni esse dolorem sapiente perspiciatis, inventore enim.</p>
</div>
<div class="card-footer">
<small class="text-muted">Updated 3 mins ago</small>
</div>
</div>
</div>
</div>
</div>
</div>
</section>

Just like with card groups, card footers in decks will automatically line up.
Card Columns
You can organize cards into Masonry-like columns by wrapping them in .card-columns. The cards are ordered from top to bottom and left to right.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-xl-10">
<div class="card-columns">
<div class="card">
<img src="https://source.unsplash.com/juHayWuaaoQ/330x216" class="card-img-top" alt="Card image">
<div class="card-body">
<h5 class="card-title">Long card title that wraps to a new line</h5>
<p class="card-text">Lorem ipsum dolor sit amet consec adipisicing elit. Voluptatibus blanditiis unde ipsum corrupti earum dolor illo.</p>
</div>
</div>
<div class="card p-3">
<blockquote class="blockquote mb-0 card-body">
<p>Fear is the path to the dark side. Fear leads to anger. Anger leads to hate. Hate leads to suffering.</p>
<footer class="blockquote-footer">
<small class="text-muted">
Yoda
</small>
</footer>
</blockquote>
</div>
<div class="card">
<img src="https://source.unsplash.com/eWFdaPRFjwE/330x216" class="card-img-top" alt="Card image">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Lorem ipsum dolor sit amet consec adipisicing elit. Voluptatibus blanditiis unde.</p>
<p class="card-text"><small class="text-muted">Updated 3 mins ago</small></p>
</div>
</div>
<div class="card bg-primary text-white text-center p-3">
<blockquote class="blockquote mb-0">
<p>Nitwit! Blubber! Oddment! Tweak!</p>
<footer class="blockquote-footer text-white">
<small>
Albus Dumbledore
</small>
</footer>
</blockquote>
</div>
<div class="card text-center">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Lorem ipsum dolor sit amet consec adipisicing elit amet si elit.</p>
<p class="card-text"><small class="text-muted">Updated 5 mins ago</small></p>
</div>
</div>
<div class="card">
<img src="https://source.unsplash.com/BPbfAiOw9so/330x216" class="card-img-top" alt="Card image">
</div>
<div class="card p-3 text-right">
<blockquote class="blockquote mb-0">
<p>The problem with internet quotes is that you can't always depend on their accuracy.</p>
<footer class="blockquote-footer">
<small class="text-muted">
Abraham Lincoln, 1864
</small>
</footer>
</blockquote>
</div>
<div class="card">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Lorem ipsum dolor sit amet consec adipisicing elit. Temporibus lauda officia laboriosam nemo sapiente nostrum architecto.</p>
<p class="card-text"><small class="text-muted">Updated 7 mins ago</small></p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
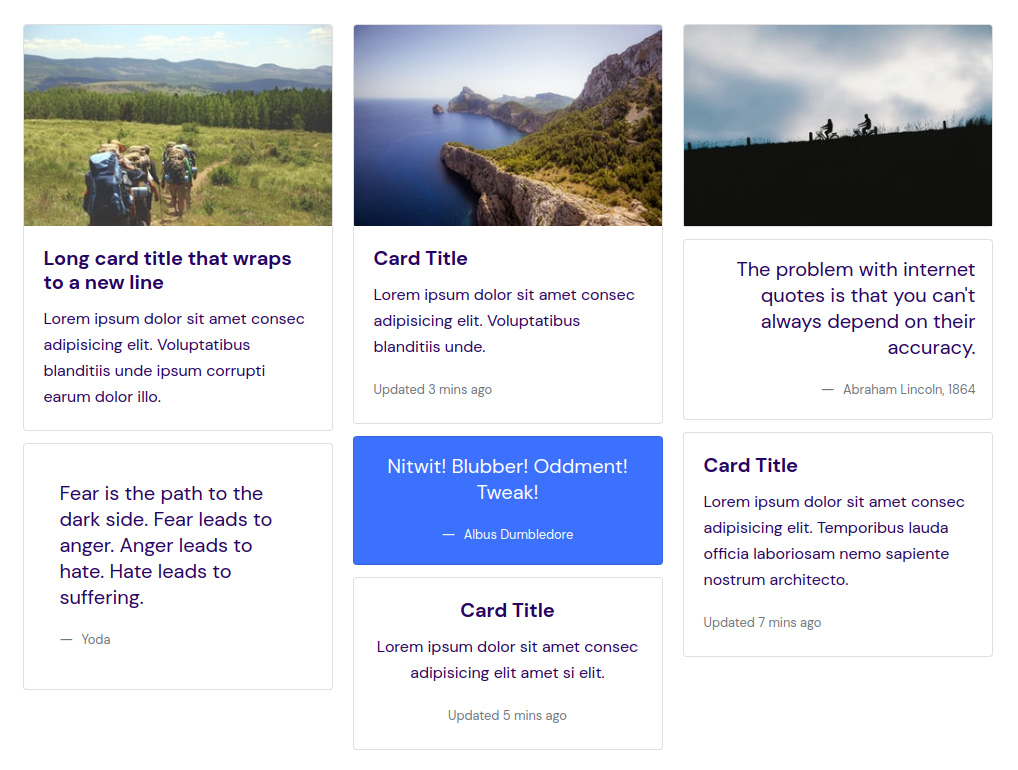
Here’s the resulting card columns:

Add Navigation to a Card’s Header
You can add some navigation to a card’s header (or block) with Bootstrap’s nav components.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-xl-10">
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Lorem ipsum dolor sit amet consec adipisicing elit. Temporibus lauda officia laboriosam nemo sapiente nostrum.</p>
</div>
</div>
</div>
</div>
</div>
</section>
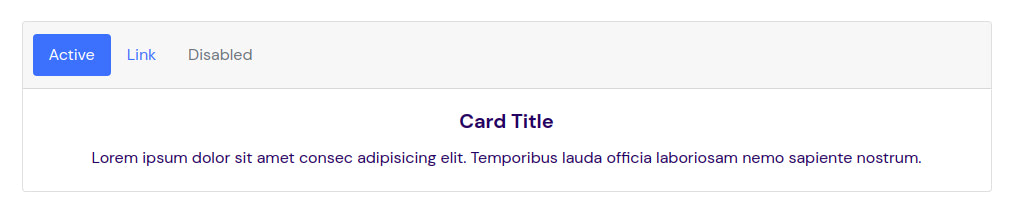
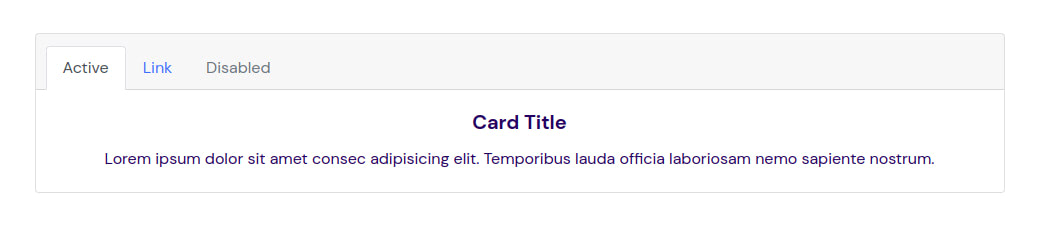
The above code created a tabbed navigation as shown:

Instead of using Tabs, you can choose to have the navigation links appear as Pills.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-xl-10">
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-pills card-header-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Lorem ipsum dolor sit amet consec adipisicing elit. Temporibus lauda officia laboriosam nemo sapiente nostrum.</p>
</div>
</div>
</div>
</div>
</div>
</section>
The result can be seen below: