Including videos on your website is a great way to add engaging content. It has been shown that using video on a landing page can increase conversion by up to 86%.
In this article, we’ll show you how to embed videos on your Startup template. We’ll show how to embed videos hosted on three popular platforms: YouTube, Vimeo, and Wistia. We’ll only show how to use these platforms, we won’t go into detail on what each platform offers or which one we recommend. There are several articles online that do a comparison of the three if you are interested.
YouTube
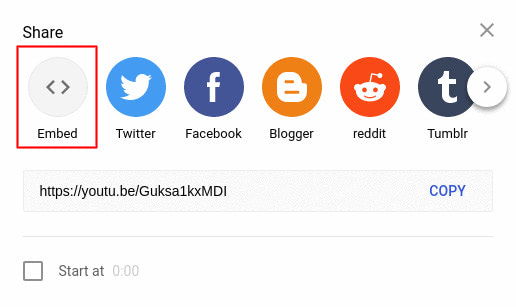
To embed a YouTube video on your Startup website, first, navigate to the video with your browser. Under the video, click on SHARE.

Then click Embed.

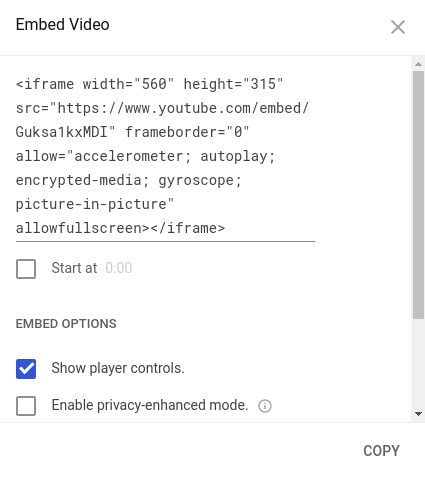
From the box that appears, copy the HTML code and paste it where you want the video to appear in your Startup template.

Below, you can see the HTML we added to our template. We’ve placed the embed code inside a container that we’ve sized and positioned using some pre-defined classes. Check our class guide for an explanation of what the classes do.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-xl-10">
<div class="video-responsive">
<iframe width="560" height="315" src="https://www.youtube.com/embed/Guksa1kxMDI" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</div>
</div>
</div>
</section>
As you can see from the code above, the embed code sets a static width and height on the iframe. Declaring static sizes isn’t a good idea in responsive environments. On smaller screens, it will be too large, and on larger screens, it will look small. We want it to fit the width of the container it is in. This way, it will look good on all screens. You might think that forcing the width to be 100% with the height set auto might work, but this will result in a video with a responsive width and a height of 150px. By default, browsers render iframe, canvas, embed, and object tags as 300px x 150px if not declared.
To achieve a responsive width and height, we’ve added a div around the iframe with the class video-responsive, which we style below:
.video-responsive{
overflow:hidden;
padding-bottom:56.25%;
position:relative;
height:0;
}
.video-responsive iframe{
left:0;
top:0;
height:100%;
width:100%;
position:absolute;
}
Now the video is responsive.
You can customize the embedded player by including some parameters in the embed code. For instance, you can set autoplay to either 1 or 0 to determine whether the video will automatically play on page load or not, you can set color to either red or white to specify the color used for the video’s progress bar, you can set controls to either 1 or 0 to determine whether the player controls will display in the player, etc. For a full list of available parameters, check the documentation.
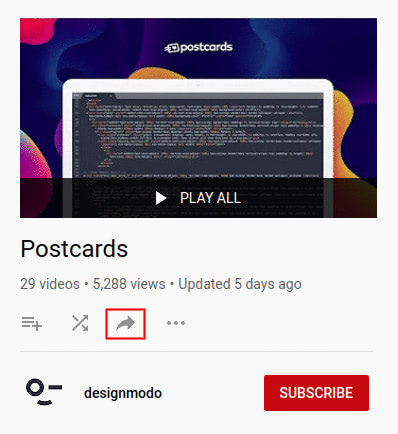
You can also embed a playlist into a webpage. To do this, navigate to the playlist’s page and you’ll find a Share icon on the left side of the page. The procedure to embed a playlist is similar to that of a video.

Vimeo
To embed a Vimeo video, navigate to the video you want to embed and hover on it to bring up the Share button.

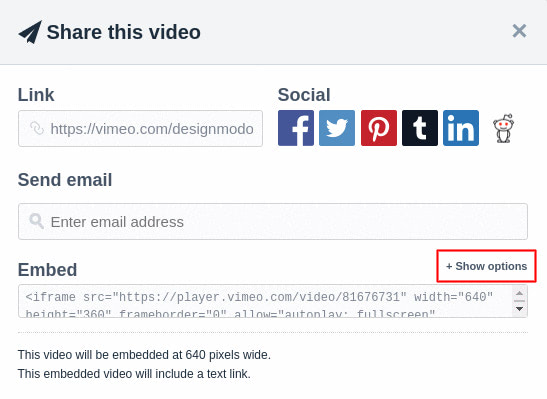
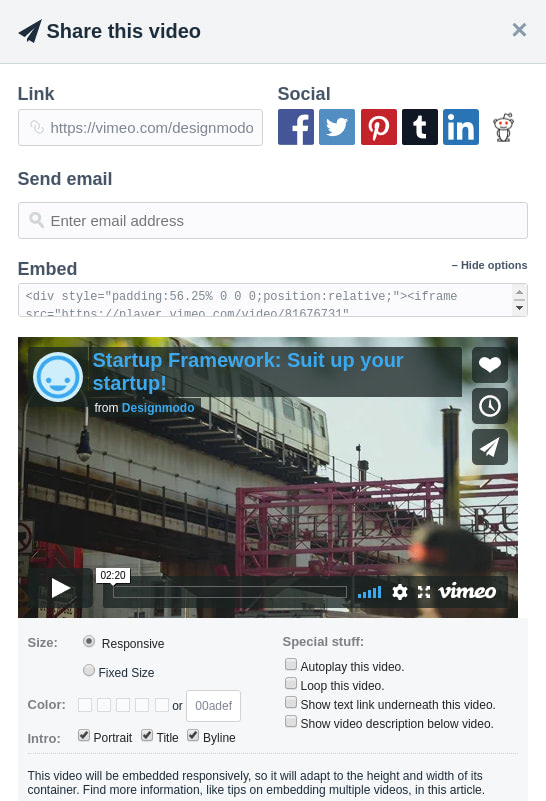
On clicking Share, you will see the embed code at the bottom of the lightbox that pops up. You can use this as it is with the default embed settings, or you can press Show options to reveal options that you can customize.

The Embed Video Lightbox allows you to customize the video player. The customizable features found here are available for all Basic members. The following are the features that Basic members can customize:
- Player size
- Text and play bar colors
- Show or hide the portrait, byline and video title in the player
We change our player Size from Fixed Size to Responsive and unchecked the Show text link underneath this video checkbox.

If you want further control over how your player will look and behave, you can subscribe to the service. Vimeo Plus, PRO, Business, and Premium members can customize the following features:
- Show or hide the Share, Like, and Watch Later buttons
- Show or hide the Vimeo logo, play bar, volume control, and fullscreen buttons
- Embed a background or chromeless video
- Choose what gets displayed after a video finishes playing
- Choose specific sites the video can appear on
- Disable the embedding of your videos
After copying the video’s embed code, paste it into the Startup HTML file.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-xl-10">
<div style="padding:56.25% 0 0 0;position:relative;"><iframe src="https://player.vimeo.com/video/81676731" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" allow="autoplay; fullscreen" allowfullscreen></iframe></div><script src="https://player.vimeo.com/api/player.js"></script>
</div>
</div>
</div>
</section>
We’ve placed the embed code inside a container that we’ve sized and positioned using some pre-defined classes. Check our classes guide for an explanation of what the classes do.
Refresh the page and you should see the embedded video. Since we set it to be responsive, it comes with the CSS that makes it size itself according to the container it is in.
Wistia
To embed a video hosted on Wistia, you first have to create an account and upload a video.
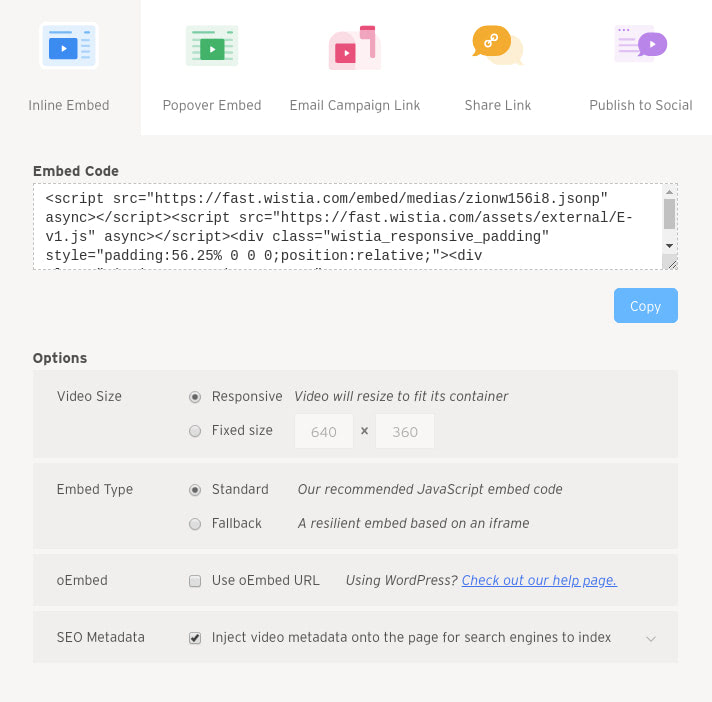
After uploading a video, select it and click on the Embed & Share button at the top right of that page. A lightbox will pop up containing the video embed code and some settings that you can configure.

There are two main types of Wistia embed codes: Inline embeds and Popover embeds. Inline embeds will place the video directly on the page, in line with the rest of your content while Popover embed codes to make your videos pop over the rest of your content instead of playing inline.
We select Inline embeds (the first tab) for our video and use the default settings. To find out all the customizations you can make on your video, check out the documentation.
We then copy the embed code and paste it into the Startup template.
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-xl-10">
<script src="https://fast.wistia.com/embed/medias/zionw156i8.jsonp" async></script><script src="https://fast.wistia.com/assets/external/E-v1.js" async></script><div class="wistia_responsive_padding" style="padding:56.25% 0 0 0;position:relative;"><div class="wistia_responsive_wrapper" style="height:100%;left:0;position:absolute;top:0;width:100%;"><div class="wistia_embed wistia_async_zionw156i8 videoFoam=true" style="height:100%;position:relative;width:100%"><div class="wistia_swatch" style="height:100%;left:0;opacity:0;overflow:hidden;position:absolute;top:0;transition:opacity 200ms;width:100%;"><img src="https://fast.wistia.com/embed/medias/zionw156i8/swatch" style="filter:blur(5px);height:100%;object-fit:contain;width:100%;" alt="" aria-hidden="true" onload="this.parentNode.style.opacity=1;" /></div></div></div></div>
</div>
</div>
</div>
</section>
We’ve placed the embed code inside a container that we’ve sized and positioned using some pre-defined classes. Check our class guide for an explanation of what the classes do.
Refresh the page and you should see the embedded video. Since we set it to be responsive, it comes with the CSS that makes it size itself according to the container it is in.
After embedding the video on your website, you can make changes to its customization on Wistia and the changes will automatically apply anywhere the video is embedded, you don’t have to change the embed code on your website. If you want to use different customizations across multiple embeds of the same video, you can make multiple copies of the video or use advanced embed options in your embed codes.
Popover Embeds
We’ve looked at how to embed videos on your webpage. You might instead prefer to have the videos appear in a Popover when a link, button, or other element is clicked.
For videos hosted on Wistia, we’ve already mentioned how to do this—you’d use the Popover embeds code instead of the Inline embeds code on your webpage.
For YouTube and Vimeo, you can use the fancybox JavaScript lightbox library. The library is already included in the Startup template, so you don’t have to set it up.
To use fancybox, add the data-fancybox attribute to your element. This will bind the click event that will activate Fancybox. Use the href or data-src attribute to specify the source of your content.
The following creates a button that opens up a YouTube video in a popup when clicked:
<a href="https://www.youtube.com/watch?v=Guksa1kxMDI" data-fancybox class="btn lg action-3">
Play Video
</a>

Below, we add a Play button on top of an image. When the button is clicked, it opens up a Vimeo video in a popup:
<section class="pt-105 pb-45">
<div class="container px-xl-0">
<div class="row justify-content-center">
<div class="col-lg-8">
<div class="mt-85 relative poster" data-aos-duration="600" data-aos="fade-down" data-aos-delay="300">
<img src="i/video_poster.jpg" srcset="i/video_poster@2x.jpg 2x" class="img-fluid radius10" alt="" />
<a href="https://vimeo.com/81676731" class="play red" data-fancybox><i class="fas fa-play"></i></a>
</div>
</div>
</div>
</div>
</section>

Fancybox also allows you to directly link to MP4 videos:
<!-- MP4 Video stored on your server -->
<a data-fancybox href="videos/video.mp4" class="btn lg action-1">
Play Video
</a>
<!-- MP4 Video stored on an external server -->
<a data-fancybox href="https://example.com/videos/video.mp4" class="btn lg action-2">
Play Video
</a>
Note:
If you use fancybox with a Vimeo video and test the code on your computer, the popup will appear but the video won’t load. You’ll get an error message:
Firefox:

Chrome:

For it to work, the webpage needs to be running on a publicly accessible server. If you upload your website to your hosting platform and try out the popup with the Vimeo video, it will work.
If you want to test the code on your computer, you’ll have to make your local server accessible online. You can do this by opening the code in Visual Studio Code and using the Live Server extension to launch a local live server. Check the extension’s page for instructions on how to launch a local development server.
