In this tutorial, we’ll be creating a custom HTML email template in GetResponse using a Postcards template.
Prerequisites
- A Designmodo account
- A GetResponse account
- A text editor that can open HTML files
Steps
1. Create and export a Postcards template with the unsubscribe tag
The first thing we need is a Postcards template with the GetResponse unsubscribe tag in it. We want to add the unsubscribe tag in this step so that we don’t have to edit the code to add it.
The unsubscribe tag looks like:
[[remove]]
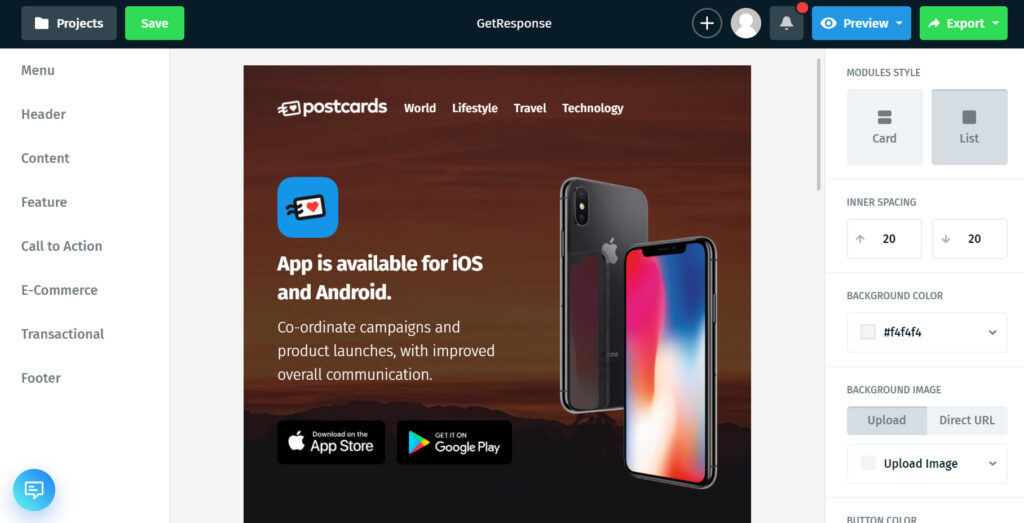
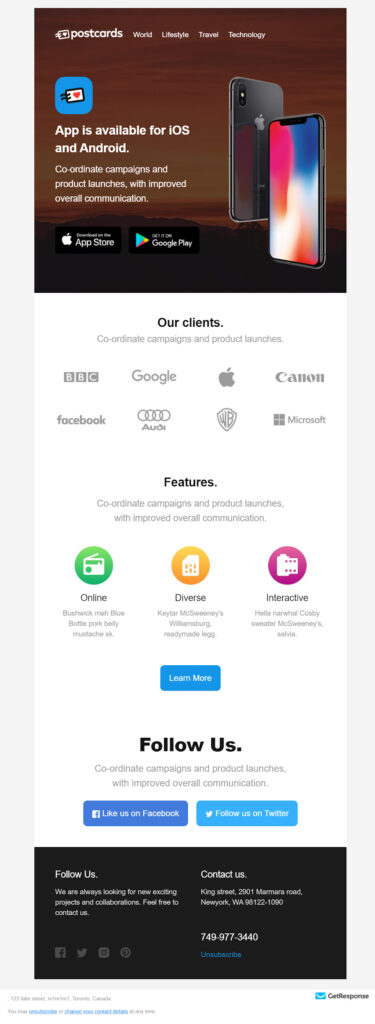
In the Postcards app, I’ve created a template that consists of Header 7, Content 4, Feature 5, Call to Action 1, and Footer 1. It looks like this:

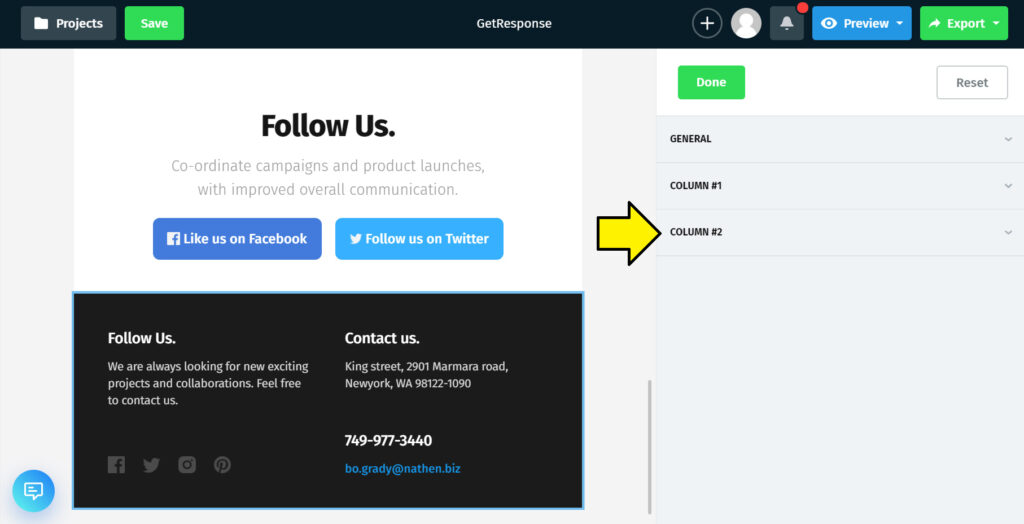
We’ll be adding the unsubscribe tag to the footer.
Scroll down to the footer and then press it. That’ll open up the side menu with editing options. Then press “Column #2.”

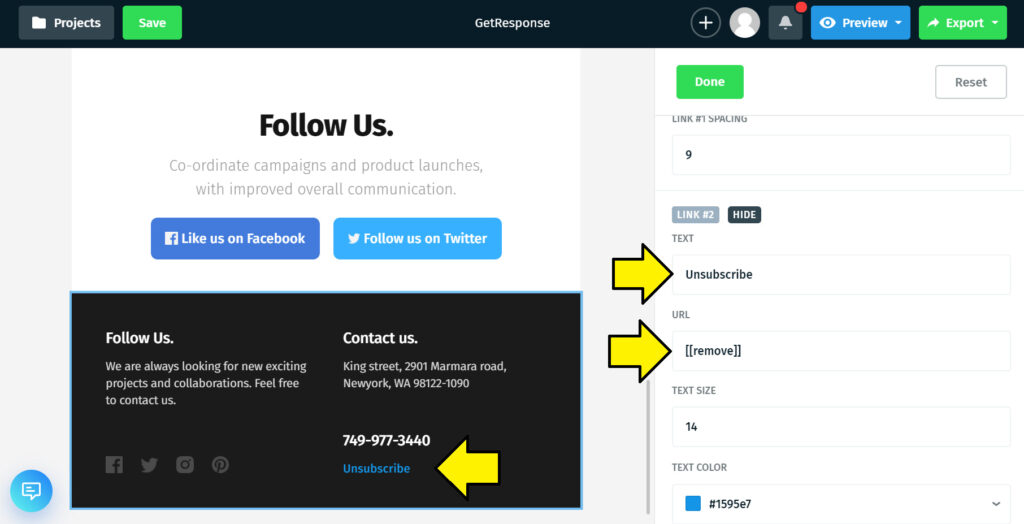
Scroll to the bottom until you find where the email link is defined then replace the contents with the unsubscribe tag contents like this:

This is the only change we need to make, now we can export this file.
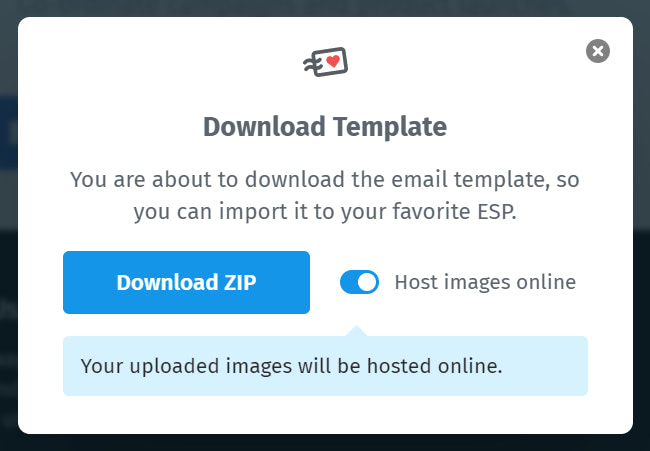
Press “Done” at the top of the side menu, then press “Export” in the top-right corner of the app, and then press “Download as zip.”
Make sure you have the “Host images online” option selected so you don’t have to download and manually deal with the images yourself.
Your screen should look like this:

Download the zip and extract the file into a folder you can work with. It should look something like this:

2. Create a template in GetResponse
In your GetResponse dashboard, select “Create Newsletter.”

On the next page, select “HTML Source Editor.”

Fill out the subject and message name form on the next page and then click “Next step.”
Next, you’ll see a screen with a text editor in it.

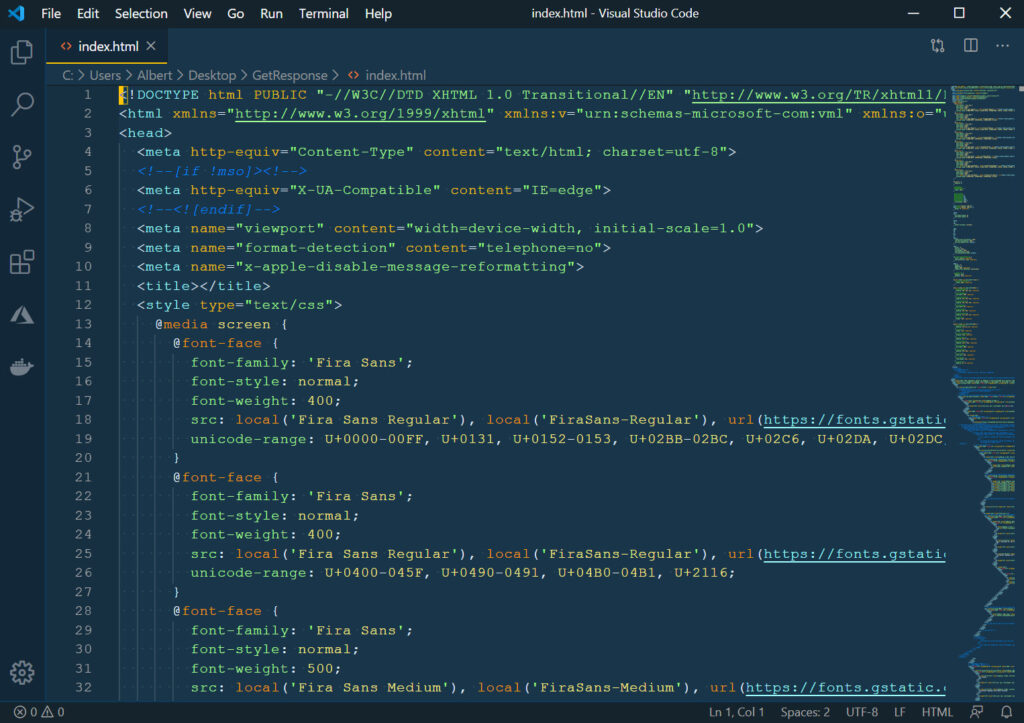
Open your index.html file in a text editor. I’m using Visual Studio Code so my file looks like this:

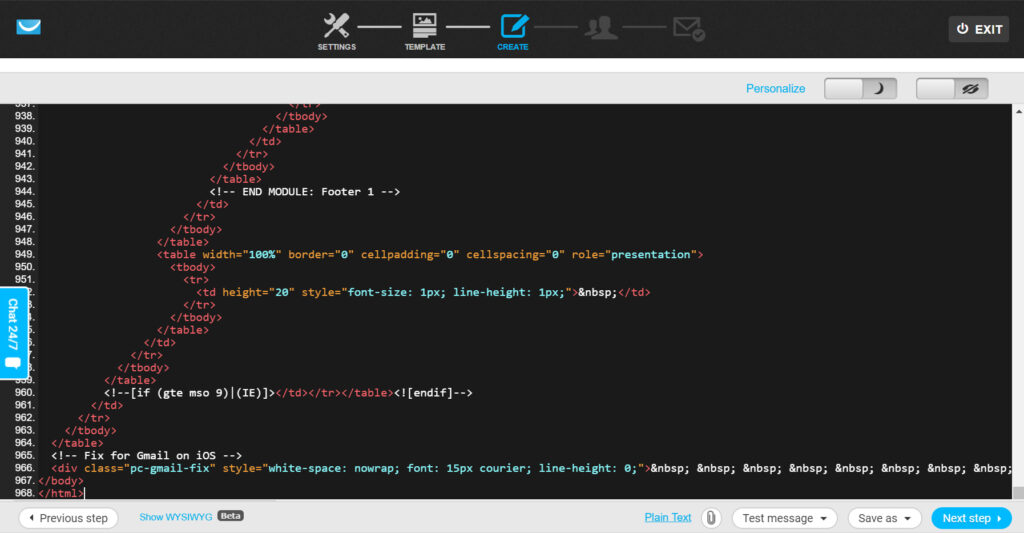
Copy everything in this file and paste it into the editor in GetResponse. Your screen should look like this:

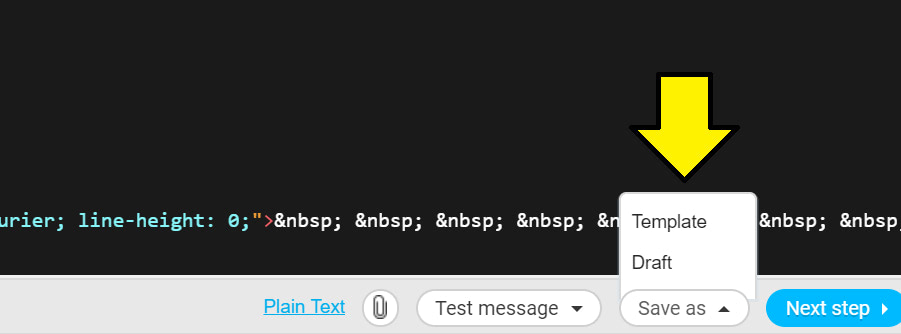
Now you can save this email as a template by pressing the “Save as” button at the bottom of the screen and then pressing “Template.”

You can also preview this template by toggling the eye icon at the top of the editor.
You can also test your message by pressing the “Test message” button at the bottom of the editor and selecting an option.
At this point, your template is ready to go and you can use it in your email marketing campaigns!
I sent myself a test email and it looks like this:

To remove the footer placed by GetResponse, you must upgrade your account to a paid version. You can refer to this article for more information.
What we covered
- How to create and export a Postcards template with a GetResponse unsubscribe tag.
- How to create a message template in GetResponse using a Postcards template.
