In this tutorial, we’ll be taking an email template created in Postcards and adding code to the HTML file to enable dark mode for users who have dark mode activated.

Not all email clients have the dark mode feature but chances are, it will come to all email clients in the future.
Prerequisites
- A Designmodo account
- Ability to edit HTML code
Video Version
Steps
1. Understand what dark mode color theme means
Dark mode means inverting the typical color scheme from dark text, images, and elements on a light background to light text, images, and elements on a dark background.
There are a few reasons why this is useful including reducing eye strain, saving battery life, and personal preference. This mode is becoming more popular and providing this option to users who prefer this mode will be appreciated.
To provide the dark mode option in code, it’s not about manually updating all the parts that need to change in one place. The method is to use certain CSS selectors that change the styles depending on the user’s preference.
The CSS selectors are prefers-color-scheme, [data-ogsc], and [data-ogsb] and we will be using these selectors to update the dark mode theme in this tutorial.
2. See what needs to be changed in your template
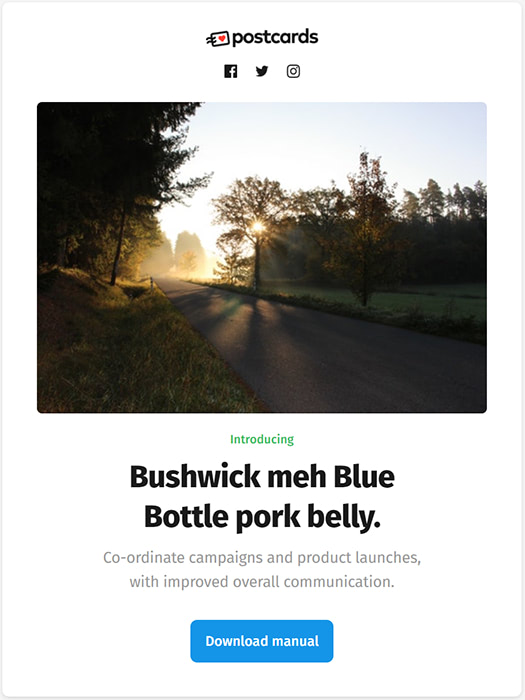
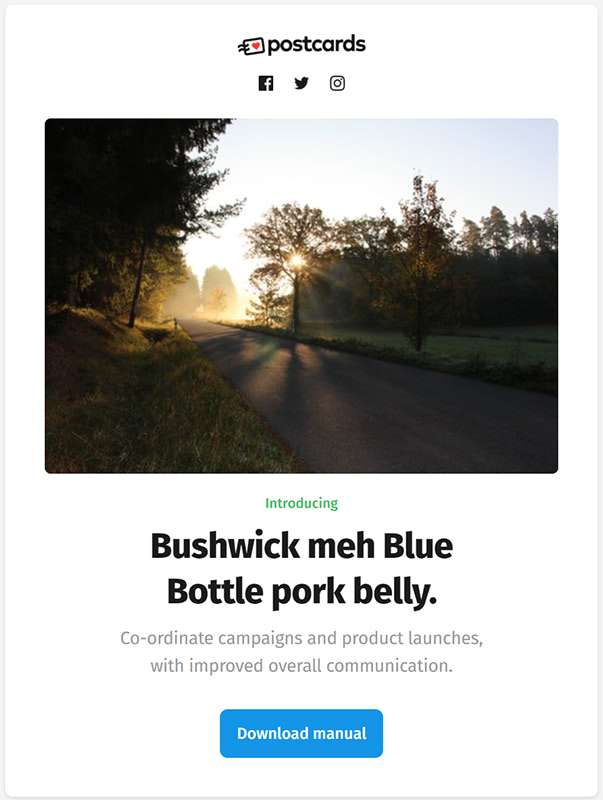
The template we will be working with looks like this:

Since this is a white background with dark text and logos, we need to change:
- The logo at the top
- The social icons
- The title color
- The subtitle color
- The white background.
3. Create and export a template in Postcards
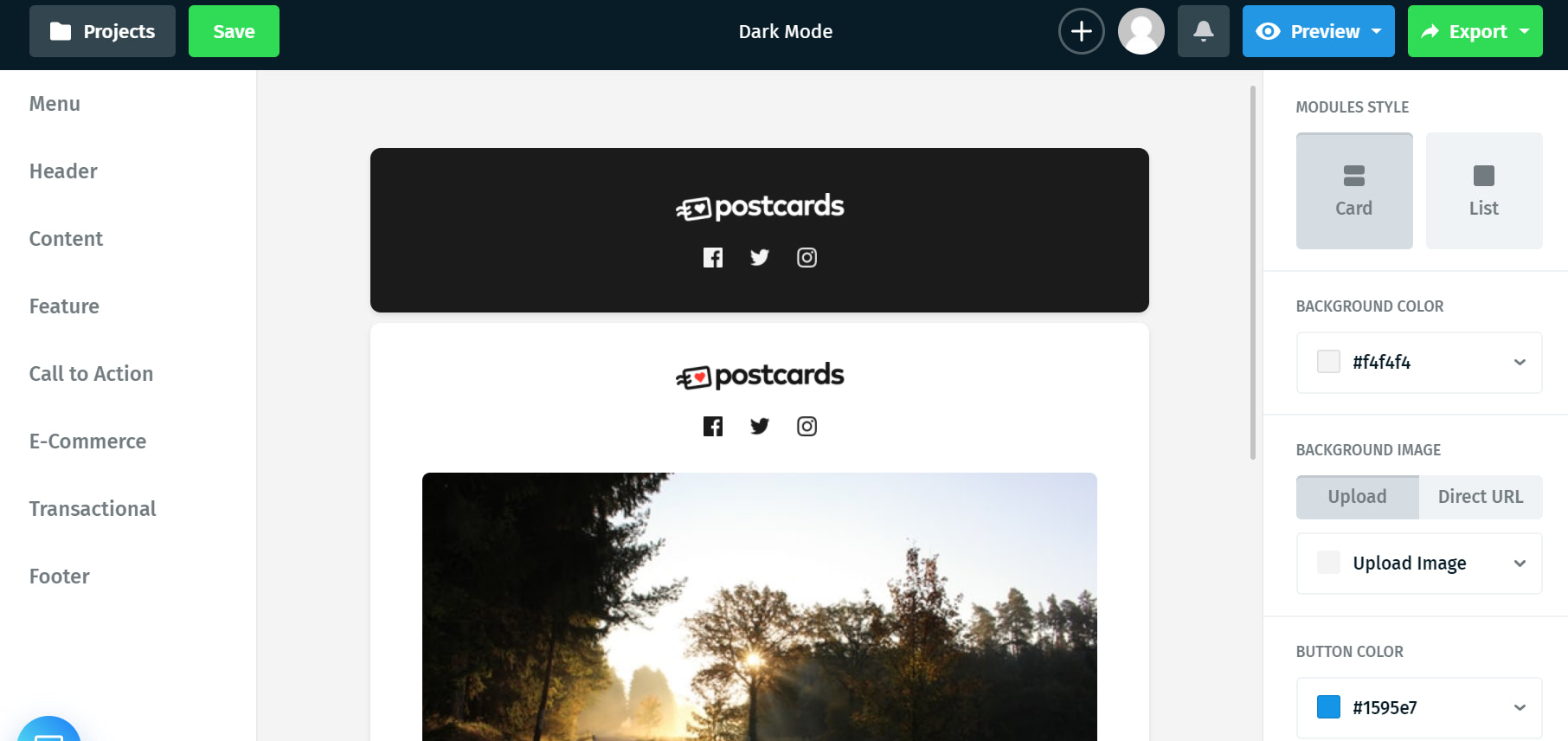
The template I’ve created in Postcards consists of a Menu 1 and a Header 5.

We need the Menu 1 because that is where the light logo and icons come from.
Export this template as an HTML file by pressing “Export” at the top right and then “Download as Zip” and make sure you have the “Host images online” option selected like this:

Download the zip and extract the file into a folder you want to work in like this:

Now we have everything we need to start changing the code.
4. Extract the dark mode icons from the Menu
Since our template looks off with a menu that doesn’t fit, let’s extract what we need and then delete it.
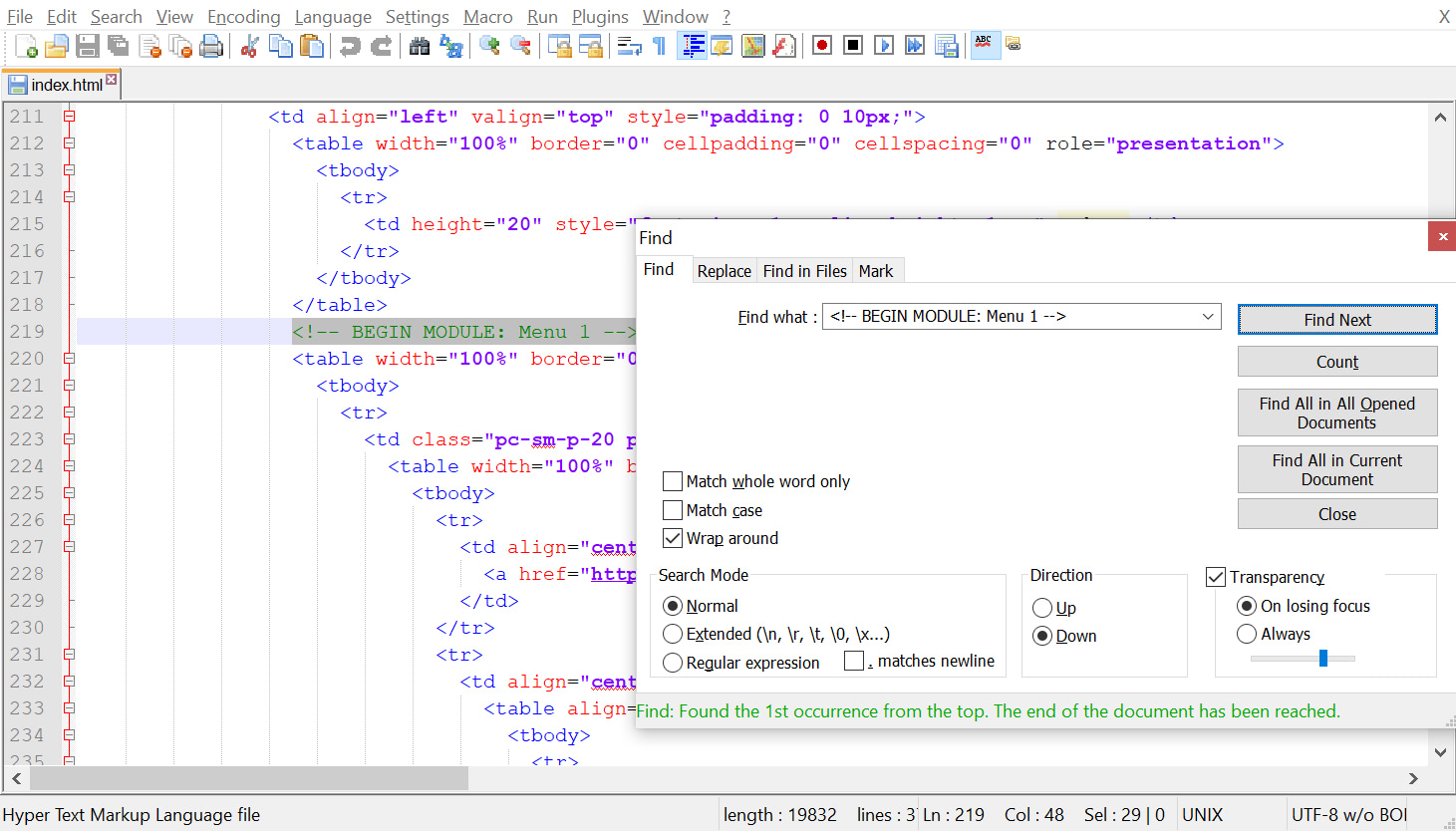
Open your index.html file in a text editor and search for “<!– BEGIN MODULE: Menu 1 –>” like in this image:

I’m using Notepad++ so that’s what my screen looks like. I opened my find tool by pressing “control + f” or “command + f” if you’re on a Mac.
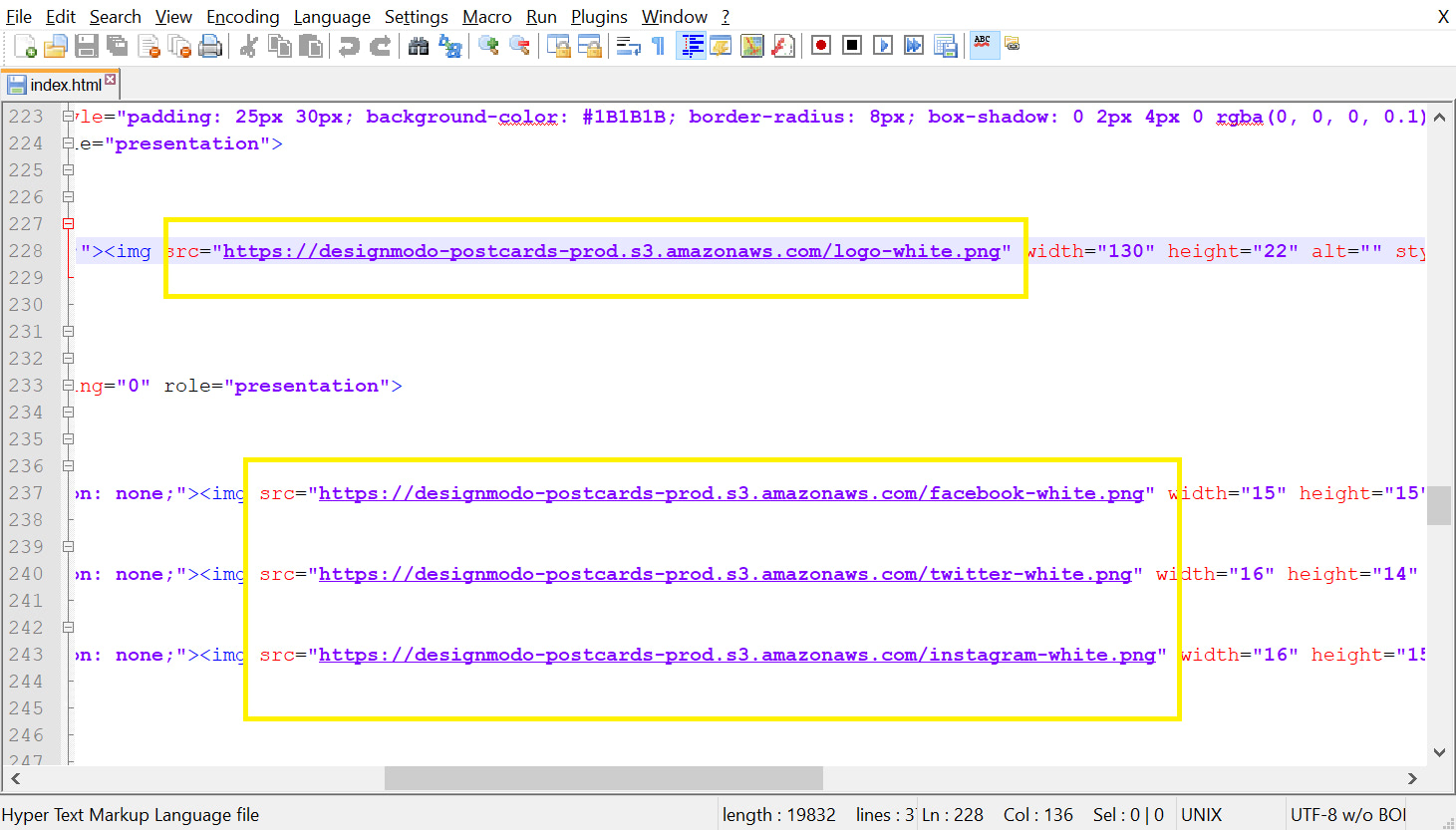
Next, we want to take the image sources and save it somewhere like in a notepad. There are 4 total and they look like:

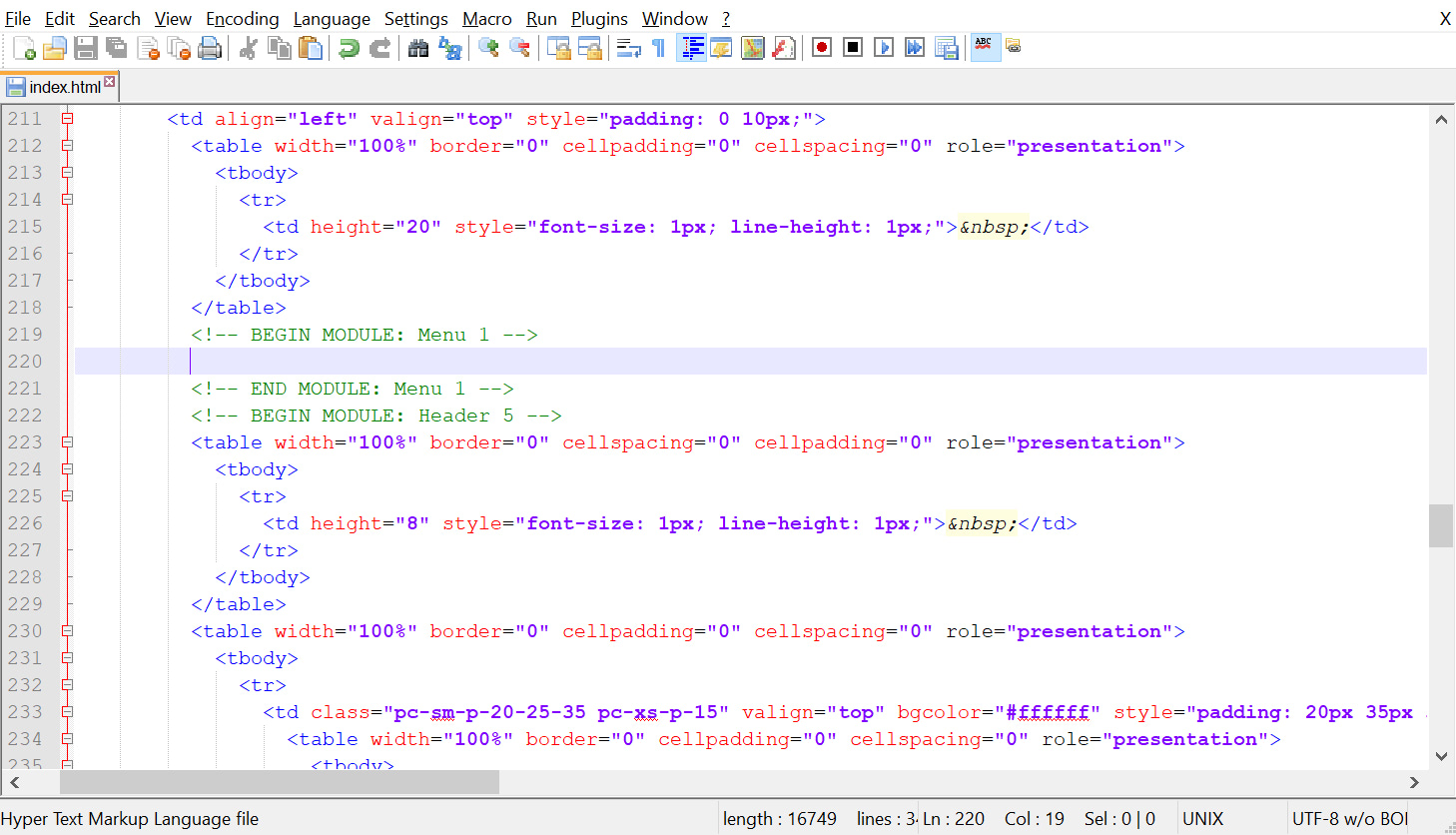
Place these links somewhere for later and then delete all the code from the opening <!– BEGIN MODULE: Menu 1 –> and closing <!– END MODULE: Menu 1 –> indicators.
Your code should now look like:

Save the file and then open it in a browser. You should see just the Header section now.
5. Enable dark mode in email clients
To tell email or browser clients that dark mode is available in this HTML file, we need to add some lines of code to the <head> and <style> sections.
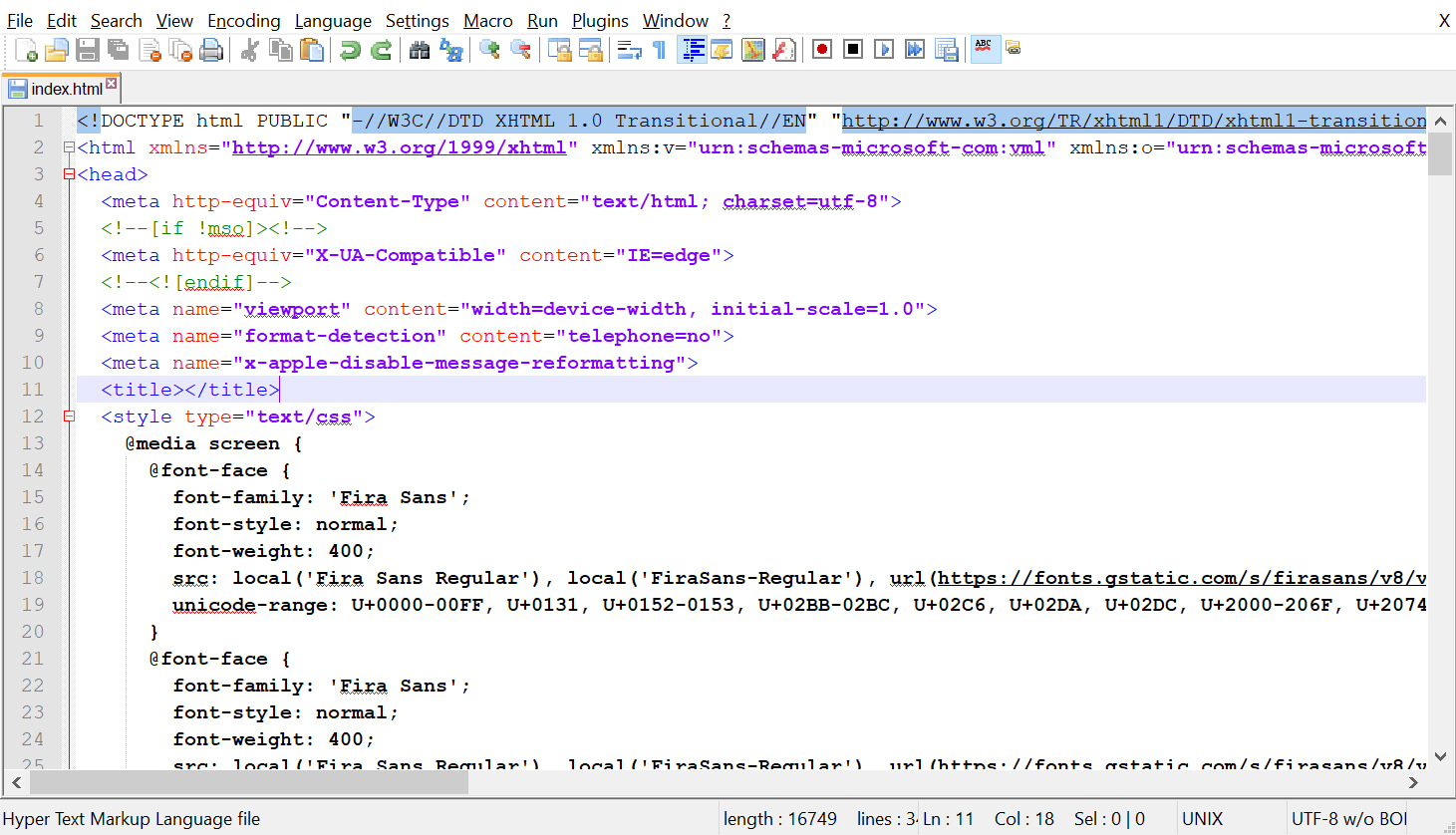
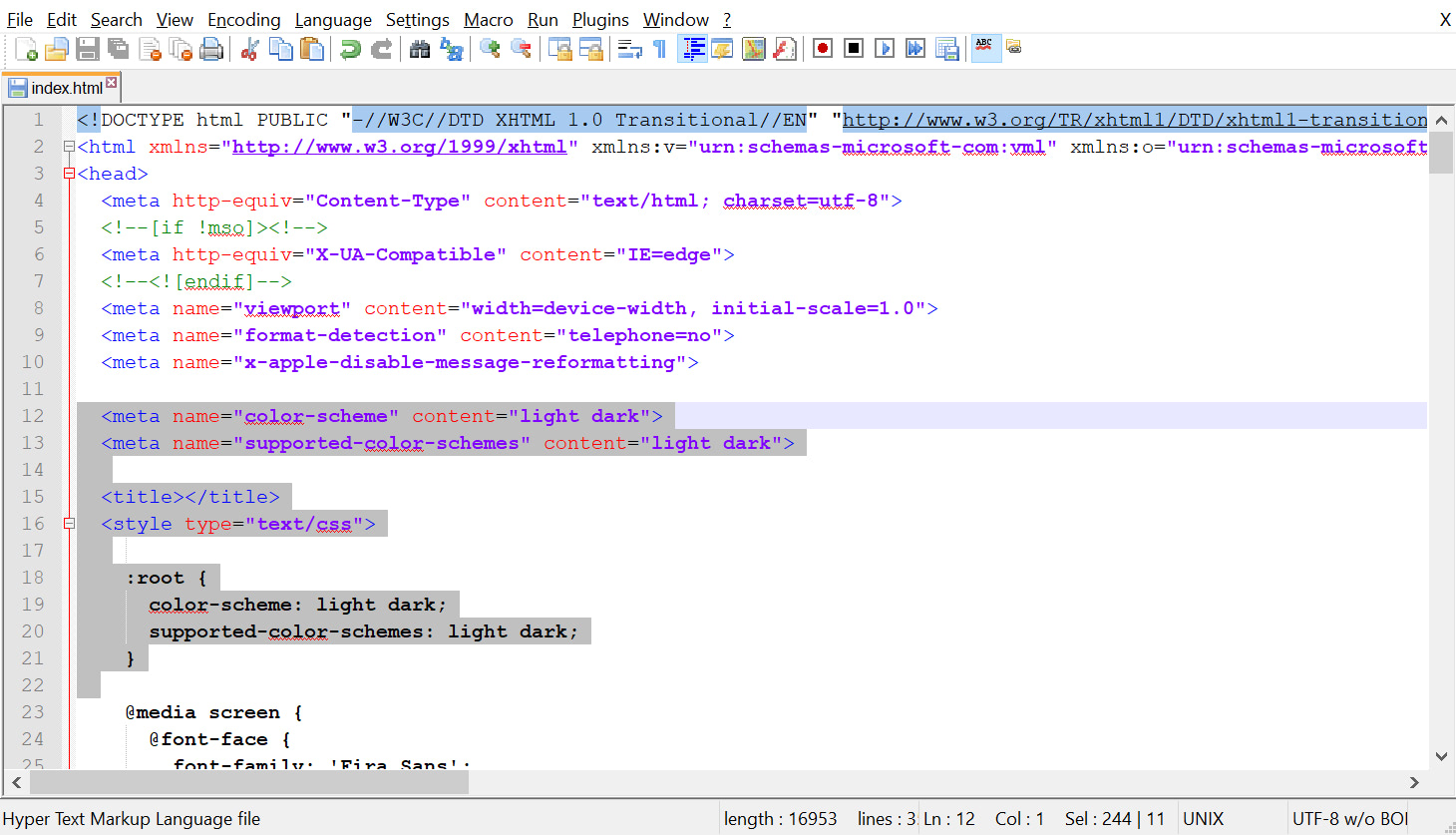
Here is what the HTML section looks like where it needs to be updated:

In the <head> tag where all the <meta> tags are defined, add these lines of code:
<meta name="color-scheme" content="light dark"> <meta name="supported-color-schemes" content="light dark">
And under the <style> tag add:
:root {
color-scheme: light dark;
supported-color-schemes: light dark;
}
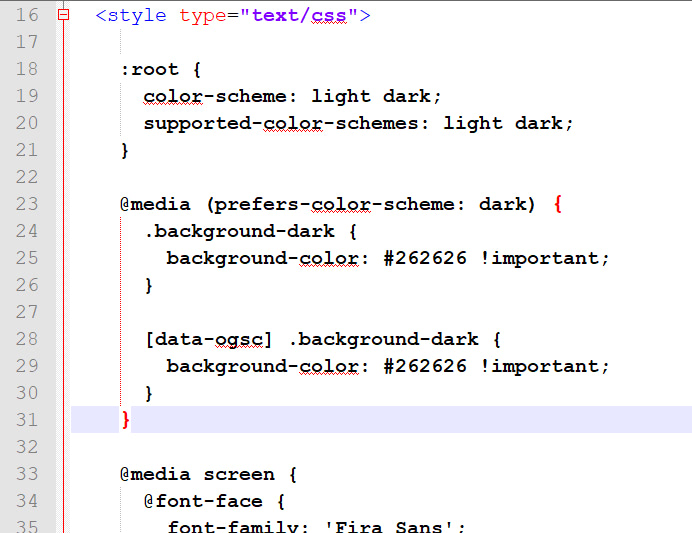
Your code should now look like:

6. Add the dark background code
Let’s start off with a basic one which is the background color.
We want to change the background from light to dark when the mode is set to dark mode, so let’s use the color “#262626” which isn’t pure black, but a slightly lighter shade of black.
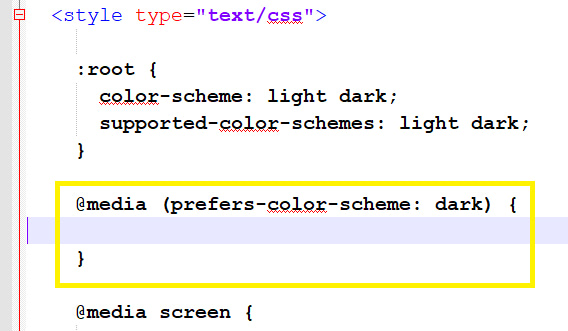
The way to add new CSS styles in dark mode is to add a new media query “@media (prefers-color-scheme: dark)” in the <style> tag like this:

Within the brackets of the media query is where you define all your styles that get read by email and browser clients to apply dark mode styles.
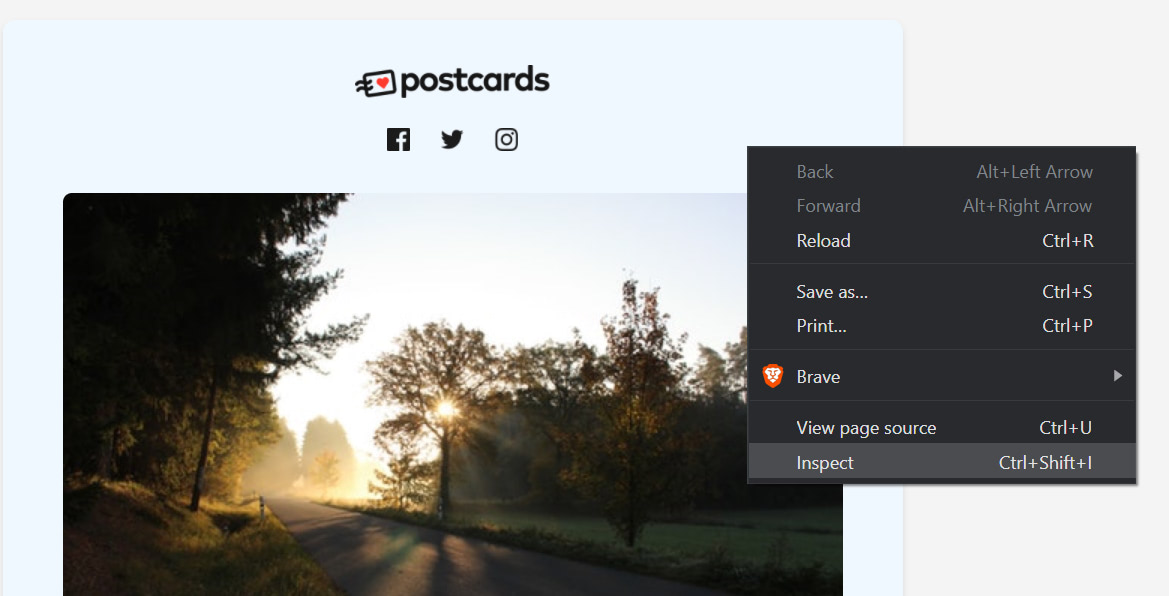
To find out which element defines the background color, open your template in the browser and right-click the element you want to see and press inspect like this:

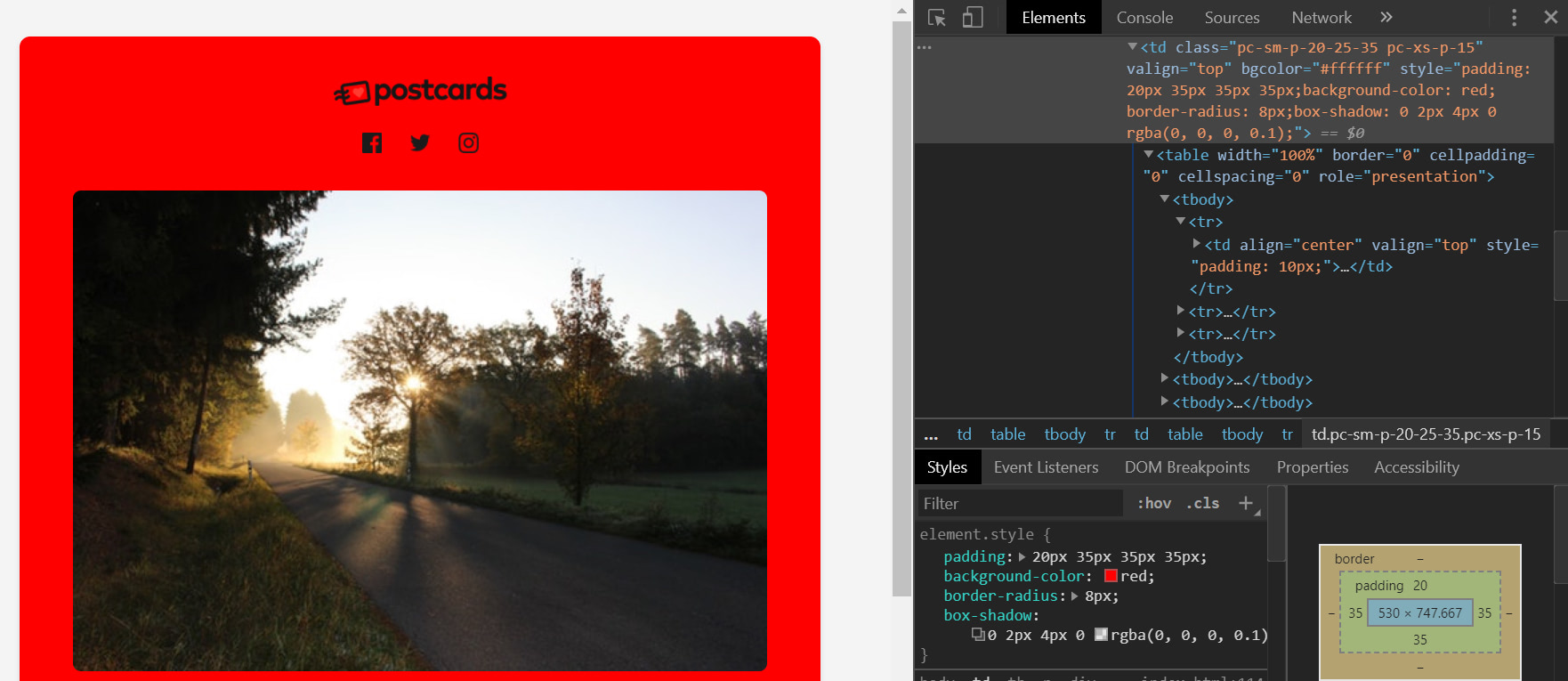
This opens up the developer tools and you can edit the CSS directly in the browser here. I changed the background to red to see if this is indeed the element we need to target.

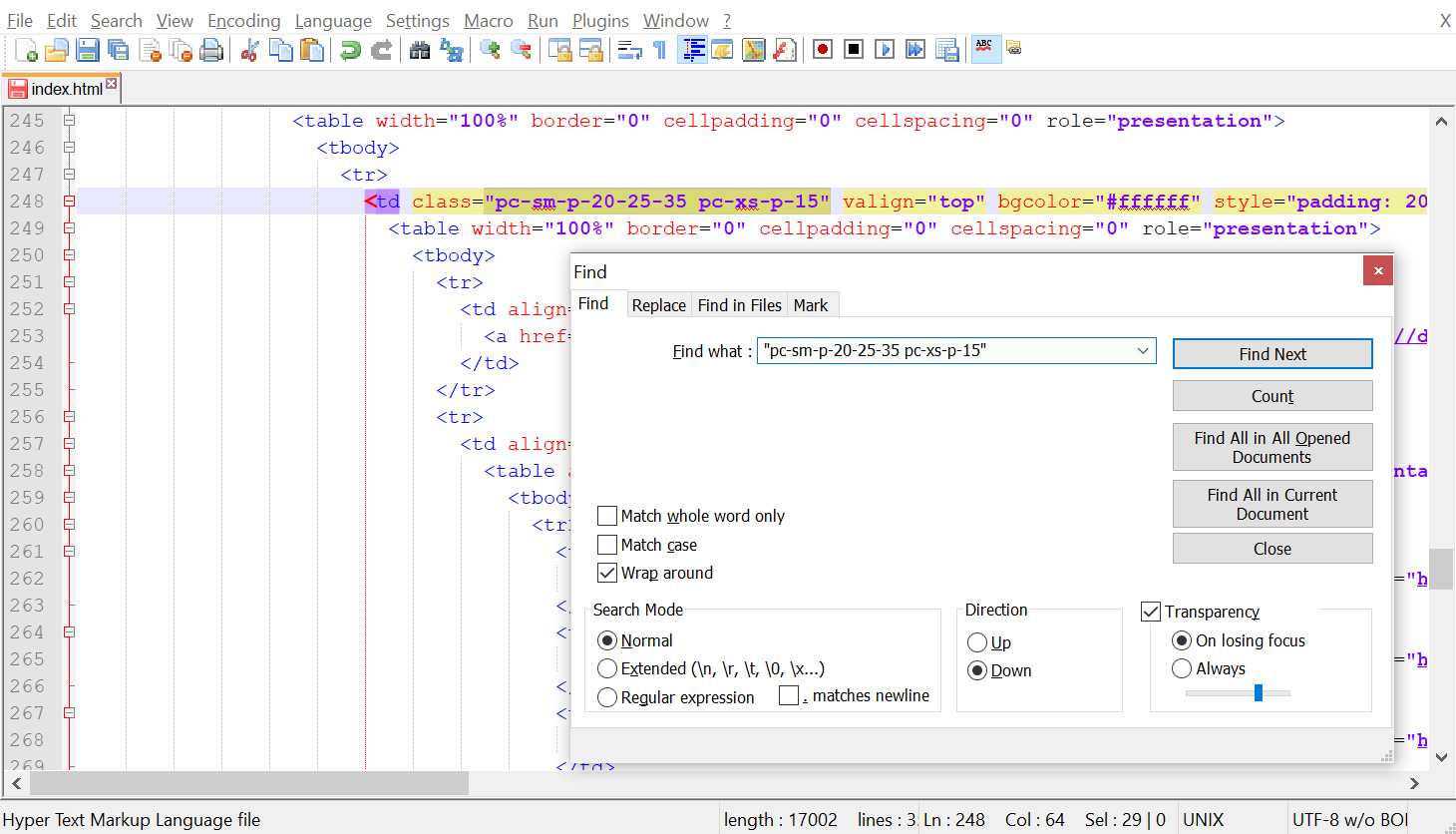
To find this element in the code, open the find command by pressing “control + f” or “command + f” and search for the class in the developer tools like this:

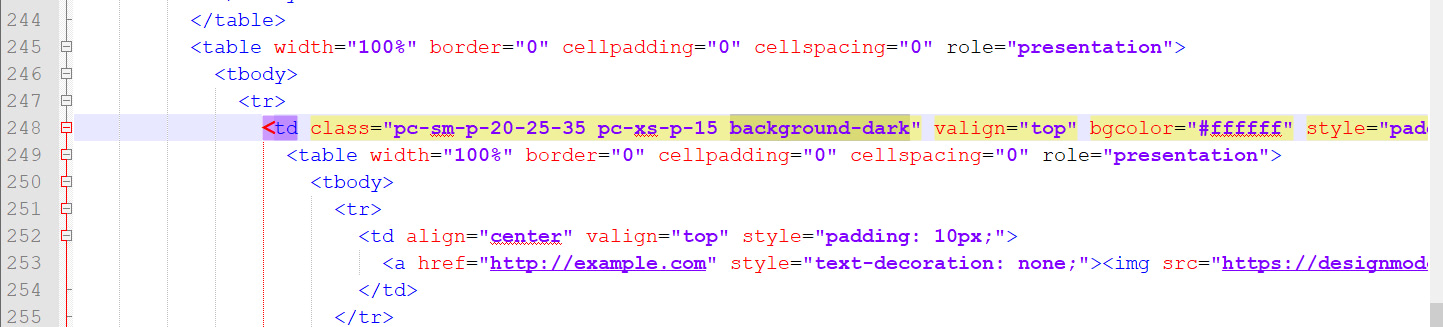
Add a class to this element called “background-dark” like this:

Back in the dark mode media query, we need to add this CSS class and style it.

Here I’ve set the background-color to be #262626 and added an !important keyword because this helps ensure that the style gets applied.
I’ve replicated the class code using “[data-ogsc]” as a prefix because this is how Microsoft Office email clients render dark mode themes.
To test if your dark mode code is working, activate dark mode in your browser. Visit this link to learn how to turn your dark mode on or just search how to activate dark mode in whatever OS/browser you’re using.
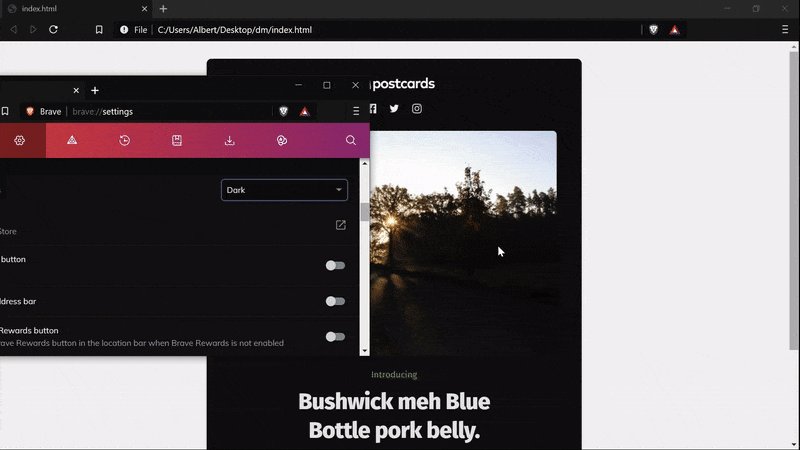
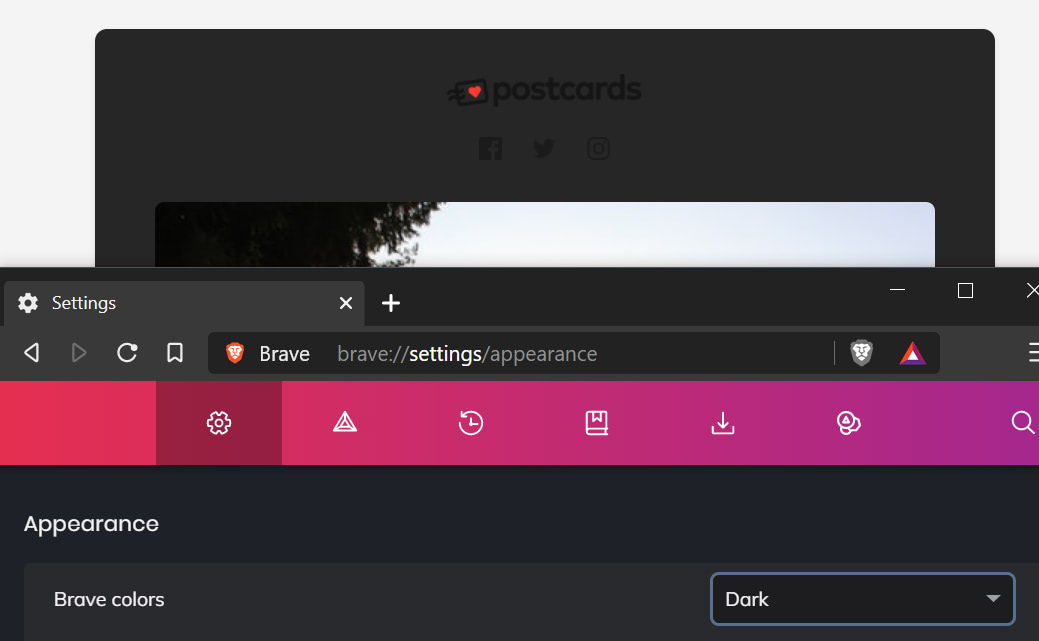
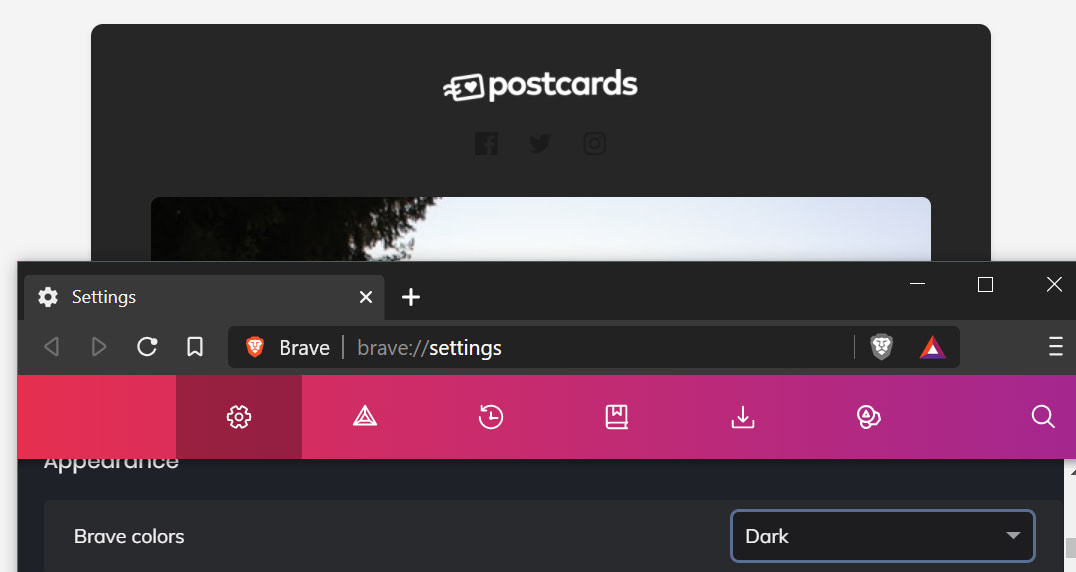
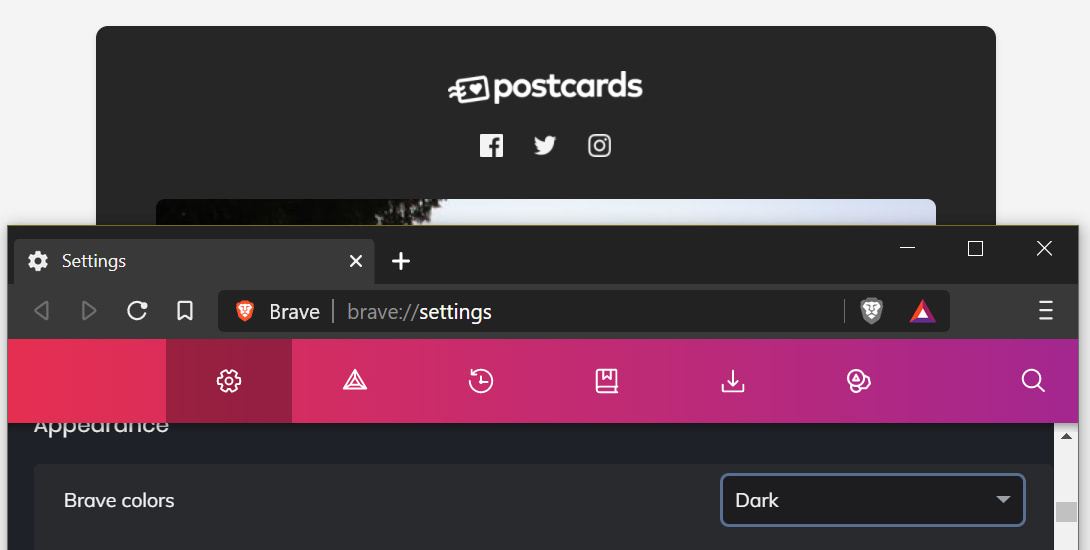
I’m using the Brave browser so in it, I can just go to settings -> appearance -> Brave colors -> Dark.
This will activate the dark mode setting which will then apply the dark mode styles we just added.
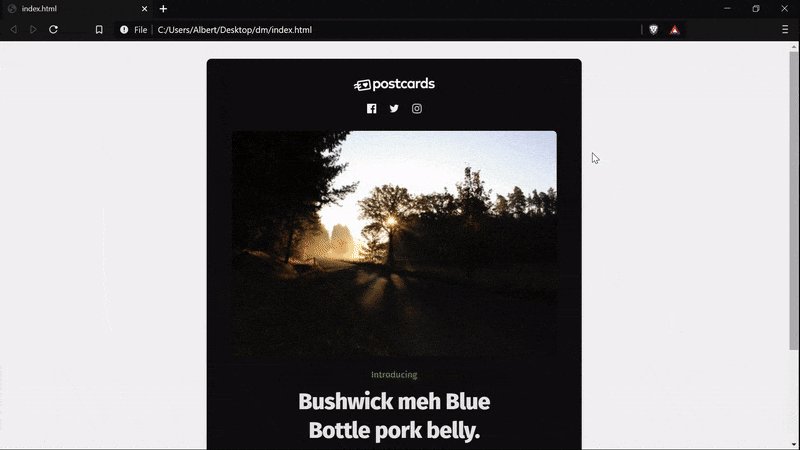
If I open my file in my browser I’ll see:

And there you have it, we’ve successfully activated one style change with dark mode!
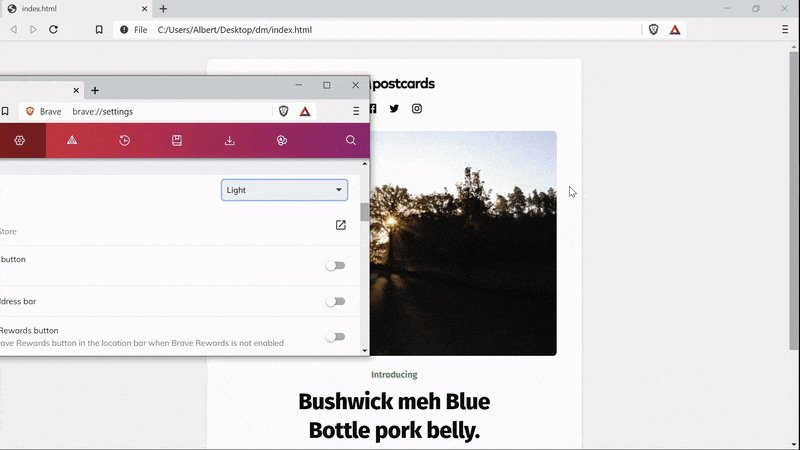
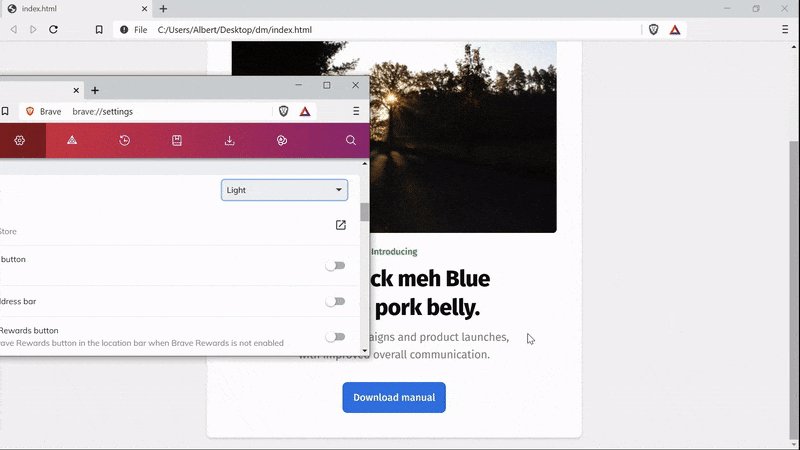
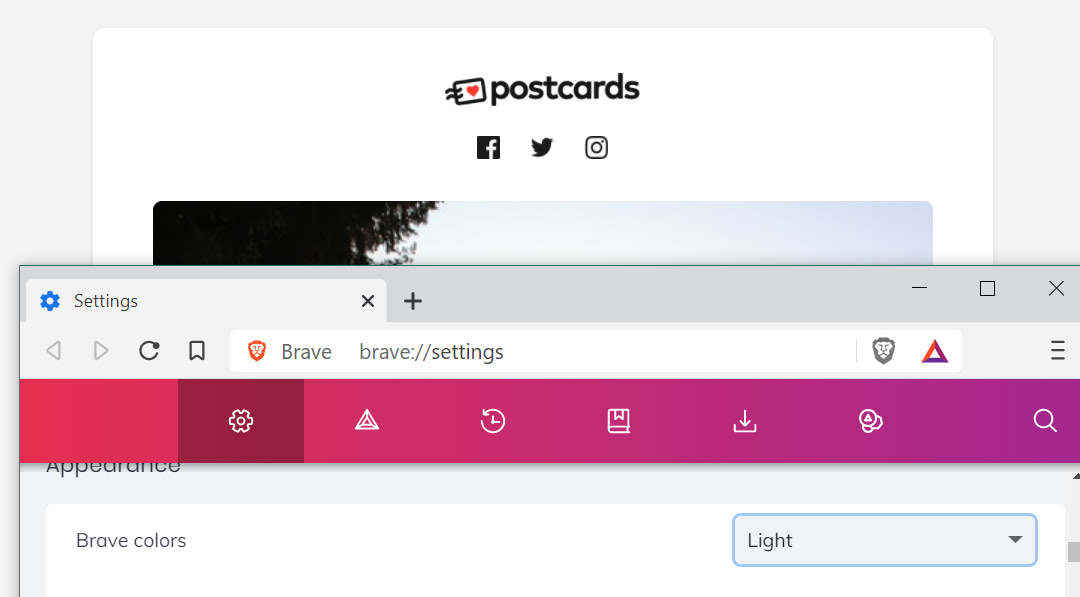
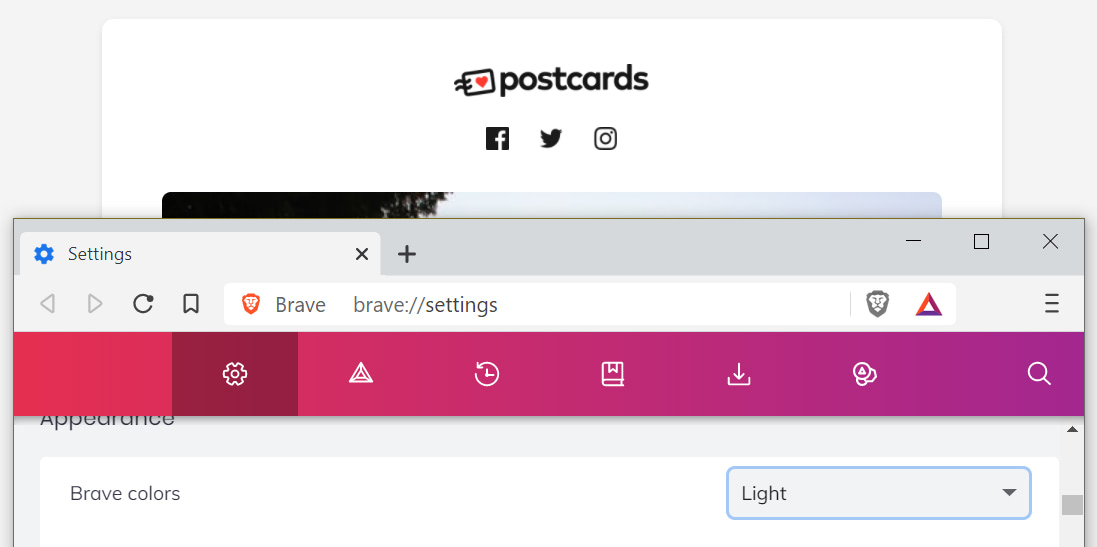
If I switch my browser’s mode back to light, the browser will automatically render the light mode colors:

7. Add dark mode to the logo
Next up is the logo.
Since the logo is an image and not a CSS color change, the method is slightly different.
We need to add both light and dark logos next to each other, set one to “display: none”, and then add classes to change the display depending on which color mode the user has.
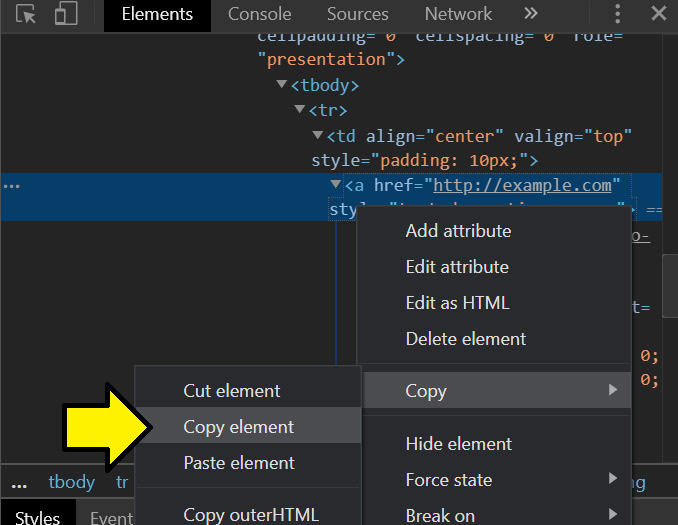
To find the element that needs to be changed, right-click the logo and press “Inspect.” This will open the developer tools with the <img> highlighted. Right above the <img> is the <a> tag that wraps it.
Right-click the <a> tag and press “Copy” -> “Copy element” like in this image:

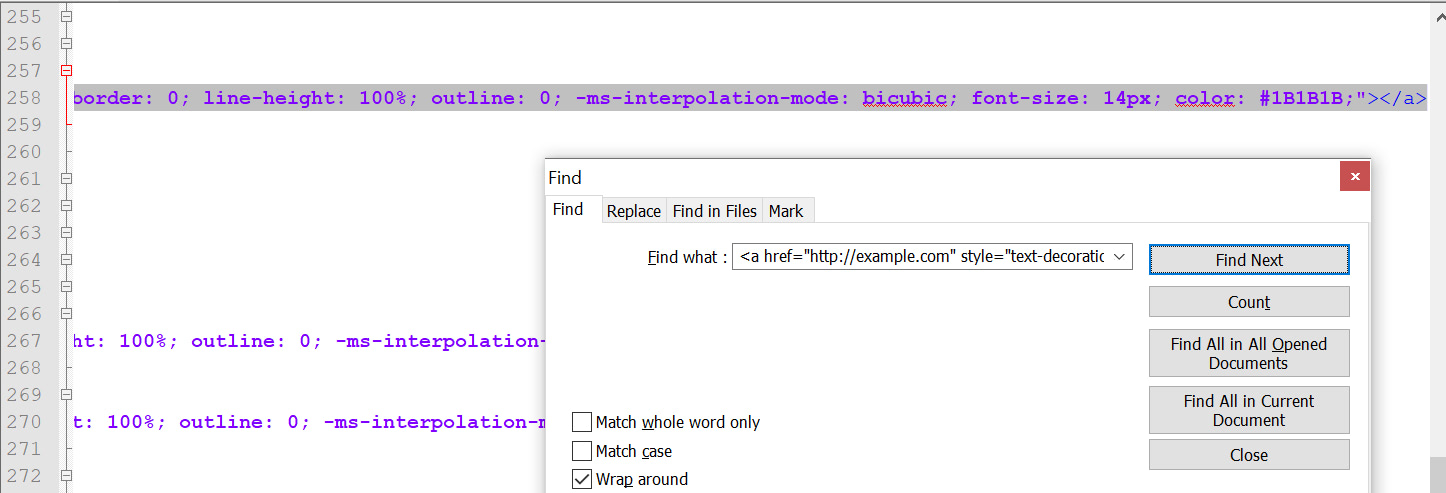
Go to your text editor and paste the text you just copied into the find command like this:

This is where we need to duplicate.
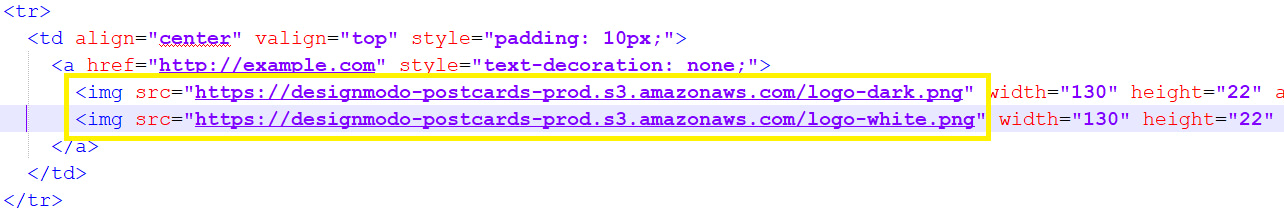
Copy and paste that <img> tag just under where it is. Update the source of one to be the white logo. Your editor should now look like:

If you save the file and open it in the browser, you should see 2 logos side by side.

For Microsoft Office purposes, we need to wrap the dark mode logo <img> in a <div> tag with some properties and a special comment.

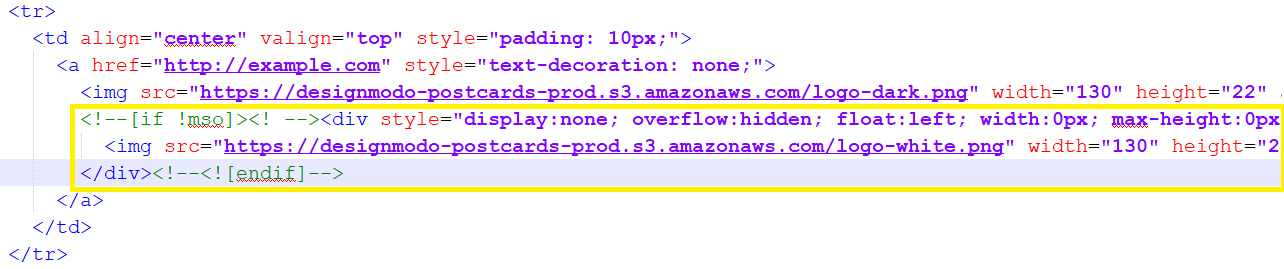
The exact code is here:
<!--[if !mso]><! --><div style="display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden;" align="center"> <img src="https://designmodo-postcards-prod.s3.amazonaws.com/logo-white.png" width="130" height="22" alt="" style="max-width: 100%; height: auto; border: 0; line-height: 100%; outline: 0; -ms-interpolation-mode: bicubic; font-size: 14px; color: #1B1B1B;"> </div><!--<![endif]-->
Next, we need to add “light-logo” and “dark-logo” classes to the appropriate places.
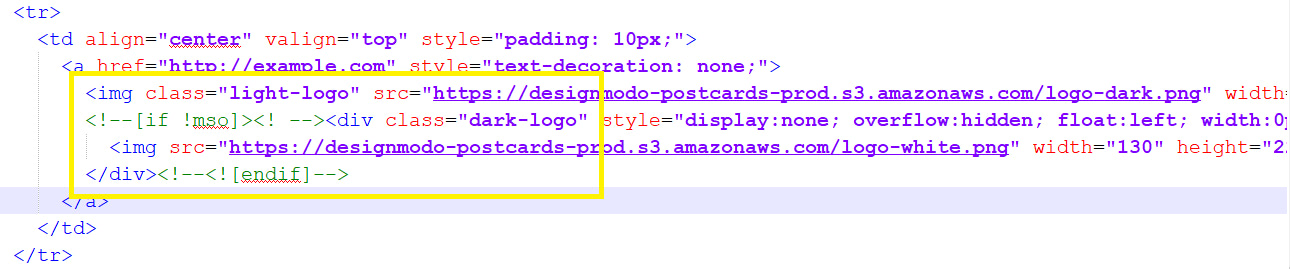
Since the default logo is light, add the “light-logo” class to the first image and the “dark-logo” class to the <div> tag like this:

Next, we need to add styles in the dark mode media query.
We want to set the “light-logo” class to “display: none” and the “dark-logo” class to the opposite of all the styles applied to it in the current style.
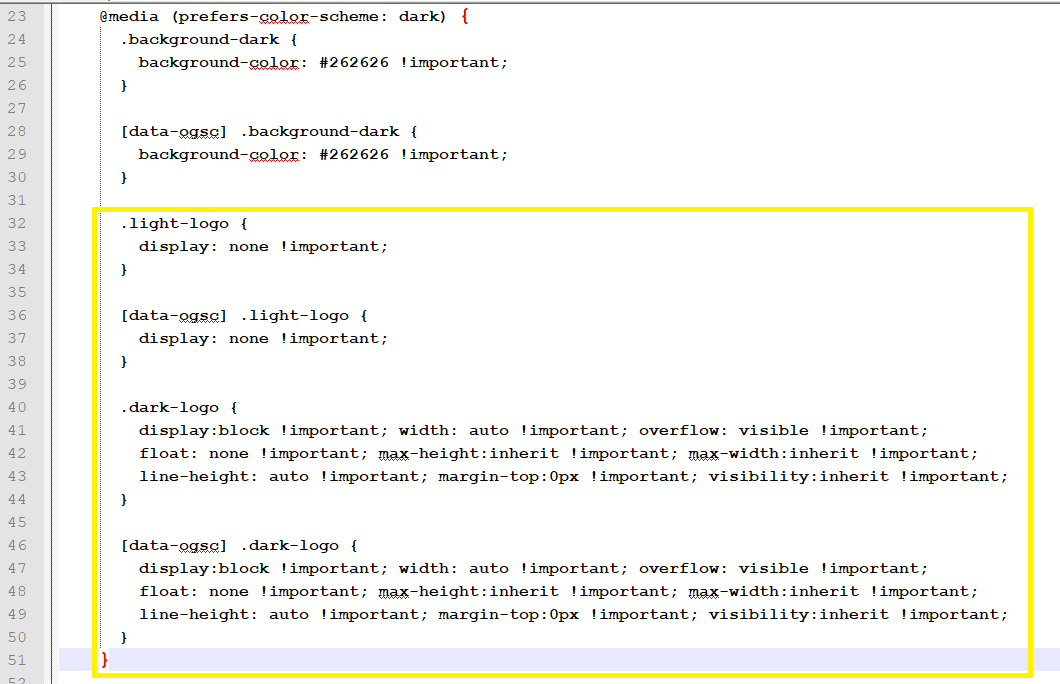
Your media query should now look like:

The full code for the dark-logo styles is here:
.dark-logo {
display:block !important; width: auto !important; overflow: visible !important;
float: none !important; max-height:inherit !important; max-width:inherit !important;
line-height: auto !important; margin-top:0px !important; visibility:inherit !important;
}
[data-ogsc] .dark-logo {
display:block !important; width: auto !important; overflow: visible !important;
float: none !important; max-height:inherit !important; max-width:inherit !important;
line-height: auto !important; margin-top:0px !important; visibility:inherit !important;
}
Save your file and open it in the browser. You should see:

And:

We’re well on our way to making this theme dark mode!
8. Add dark mode to the social media logos
Since the social media logos are <img> tags, we have to replicate what we did in the earlier step except in a different place.
A few lines under the logo code is where you’ll find the social media logos.

We want to do the same thing as before so:
- Duplicate the <img> tag and replace the source with the dark mode logo.
- Wrap the new <img> tag in the <div> and comment for Microsoft Office email clients.
- Add a “light-social” and “dark-social” class to the appropriate tags.
Do the same thing for every social media <img> but replace the source with the correct logo.
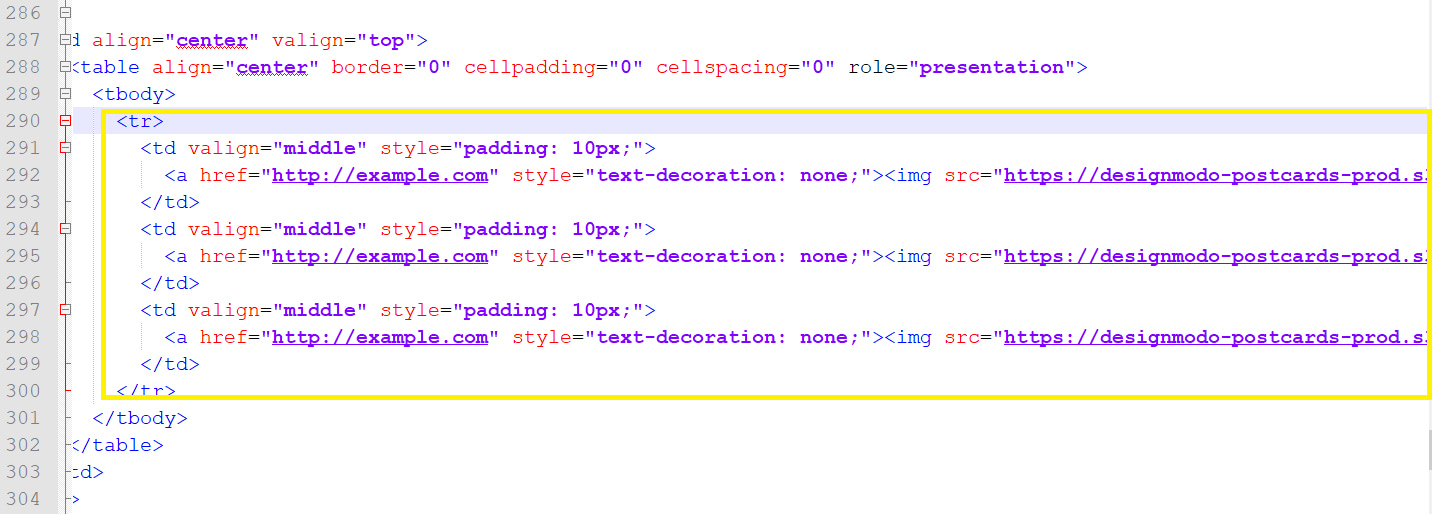
Your code should look like:
<tr>
<td valign="middle" style="padding: 10px;">
<a href="http://example.com" style="text-decoration: none;">
<img class="light-social" src="https://designmodo-postcards-prod.s3.amazonaws.com/facebook-dark.png" width="15" height="15" alt="" style="border: 0; line-height: 100%; outline: 0; -ms-interpolation-mode: bicubic; color: #1B1B1B;">
<!--[if !mso]><! --><div class="dark-social" style="display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden;" align="center">
<img src="https://designmodo-postcards-prod.s3.amazonaws.com/facebook-white.png" width="15" height="15" alt="" style="border: 0; line-height: 100%; outline: 0; -ms-interpolation-mode: bicubic; color: #1B1B1B;">
</div><!--<![endif]-->
</a>
</td>
<td valign="middle" style="padding: 10px;">
<a href="http://example.com" style="text-decoration: none;">
<img class="light-social" src="https://designmodo-postcards-prod.s3.amazonaws.com/twitter-dark.png" width="16" height="14" alt="" style="border: 0; line-height: 100%; outline: 0; -ms-interpolation-mode: bicubic; color: #1B1B1B;">
<!--[if !mso]><! --><div class="dark-social" style="display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden;" align="center">
<img src="https://designmodo-postcards-prod.s3.amazonaws.com/twitter-white.png" width="16" height="14" alt="" style="border: 0; line-height: 100%; outline: 0; -ms-interpolation-mode: bicubic; color: #1B1B1B;">
</div><!--<![endif]-->
</a>
</td>
<td valign="middle" style="padding: 10px;">
<a href="http://example.com" style="text-decoration: none;">
<img class="light-social" src="https://designmodo-postcards-prod.s3.amazonaws.com/instagram-dark.png" width="16" height="15" alt="" style="border: 0; line-height: 100%; outline: 0; -ms-interpolation-mode: bicubic; color: #1B1B1B;">
<!--[if !mso]><! --><div class="dark-social" style="display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden;" align="center">
<img src="https://designmodo-postcards-prod.s3.amazonaws.com/instagram-white.png" width="16" height="15" alt="" style="border: 0; line-height: 100%; outline: 0; -ms-interpolation-mode: bicubic; color: #1B1B1B;">
</div><!--<![endif]-->
</a>
</td>
</tr>
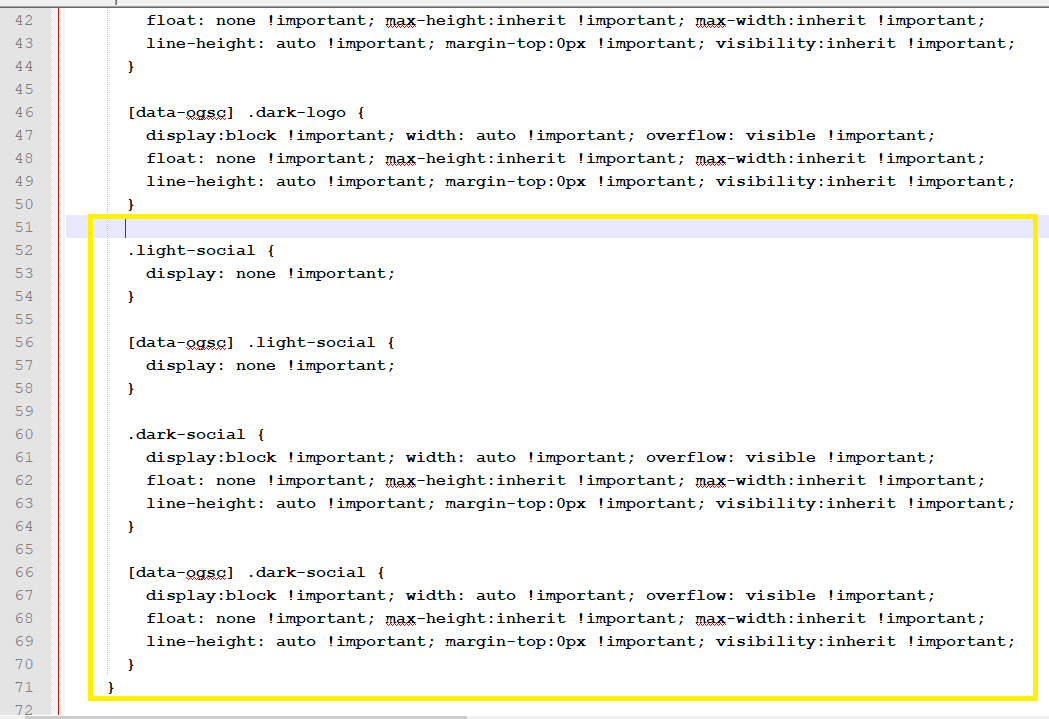
Now we go back to the media query and add the necessary changes like before.
Copy and paste the “light-logo” and “dark-logo” styles and replace the “logo” with “social” like here:

Save the file and open it in your browser. You should be seeing:

And:

Alright, almost done!
9. Add dark mode to the title text
Next, we have to change the font color of the title text.
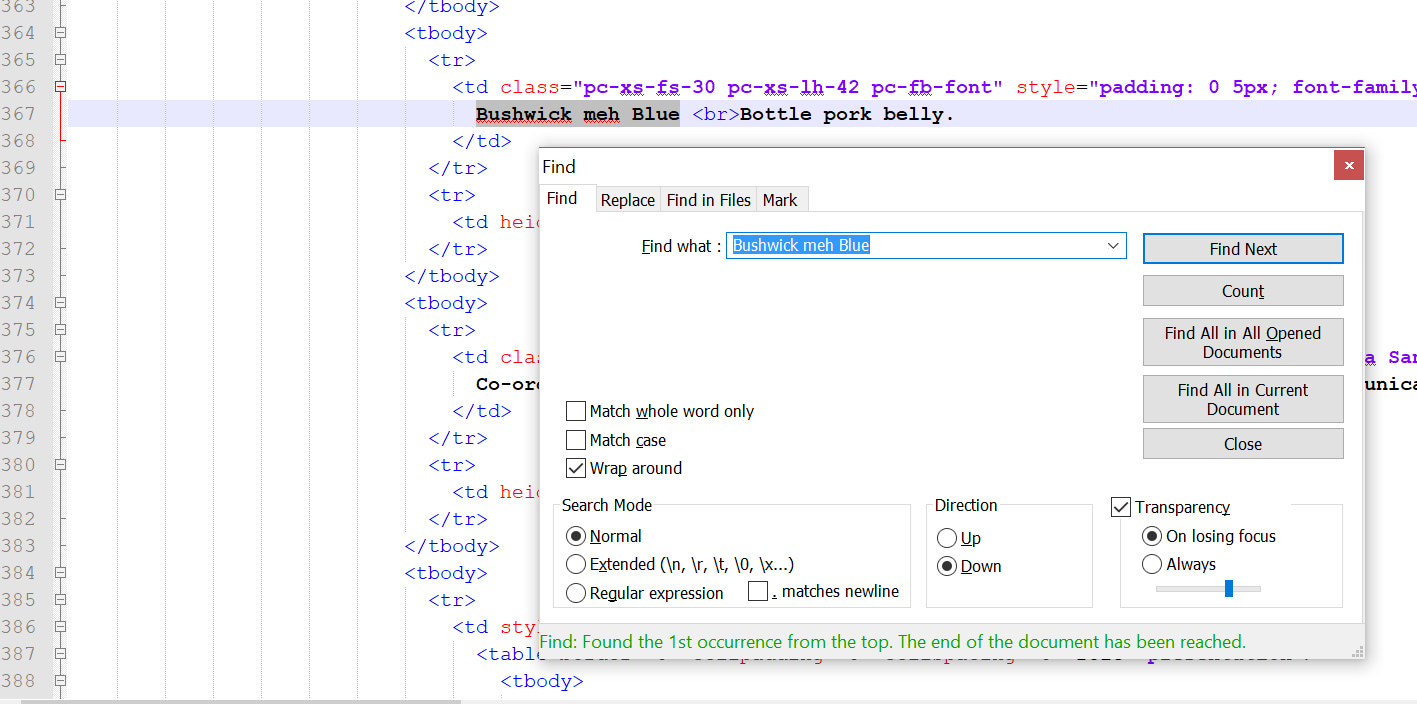
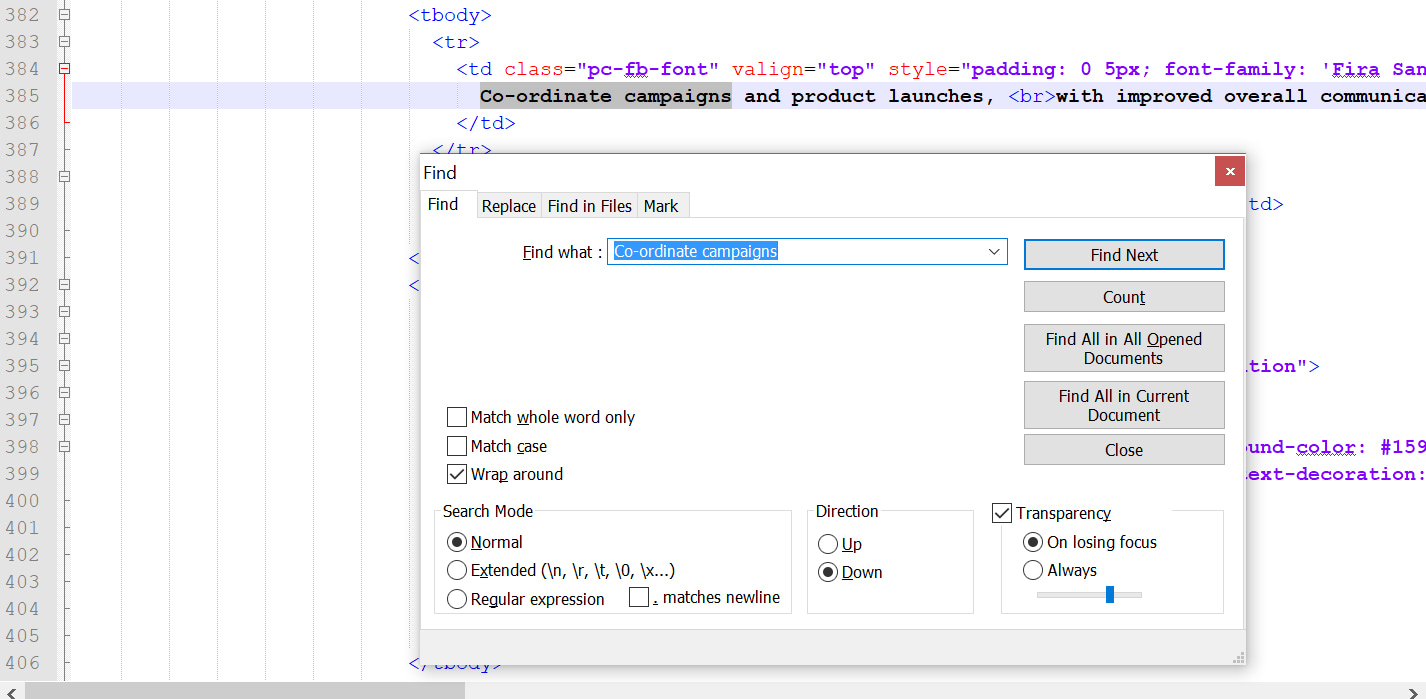
To find the title in the code, search for the text which in our case is “Bushwick meh Blue”

Since there is a <br> element in between the text, you have to search for only the first part to find it.
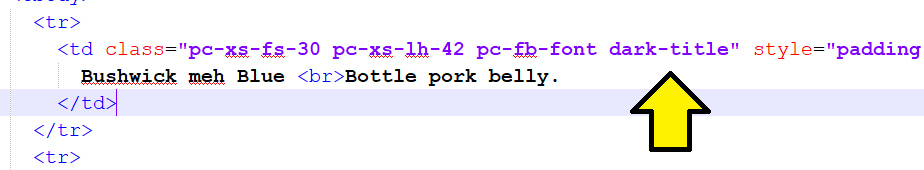
Now add a “dark-title” class to the <td> tag that wraps the title like this:

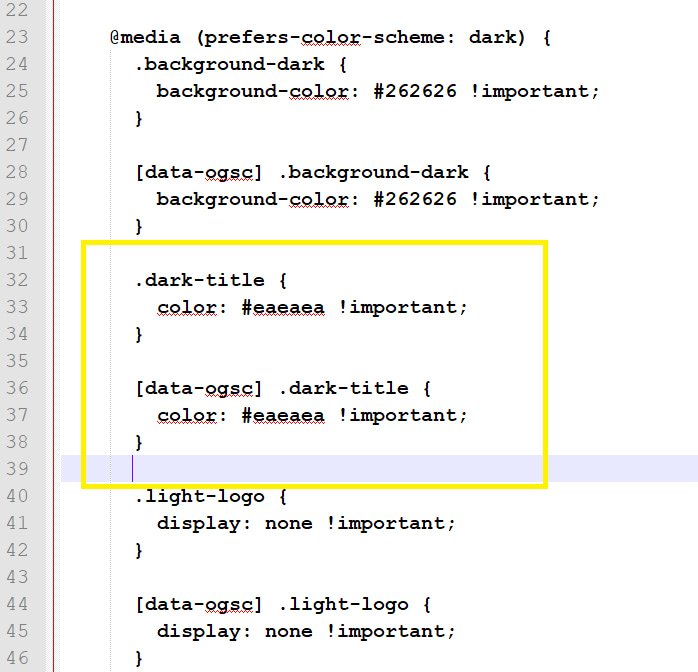
In the media query, we want to do the same thing we did to change the background color except change the color. Let’s use #eaeaea for the color because it’s a slightly darker version of white.

Save the file and open it in the browser.

And:

Just the subtitle is left!
10. Add dark mode to the subtitle text
Search for the subtitle text by copying a part of the text and searching for it like this:

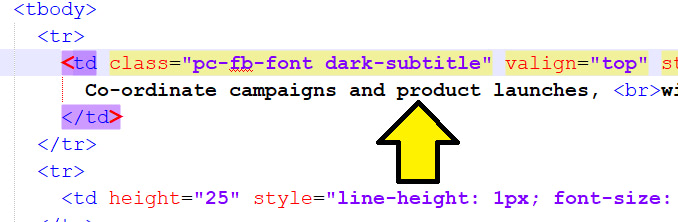
Add a “dark-subtitle” class to the <td> element that wraps the text.

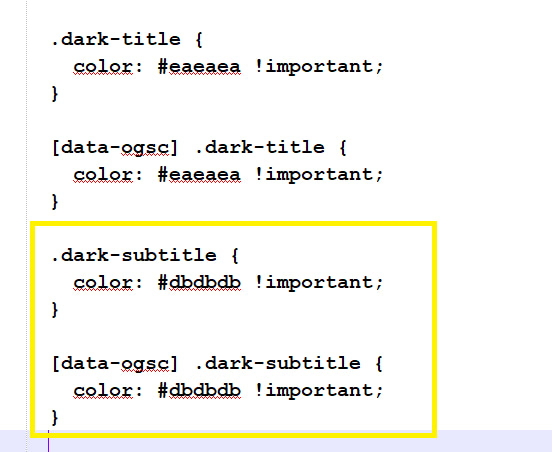
In the media query, copy and paste the “dark-title” class code but change the title to the subtitle. Let’s also choose a slightly different color like “#dbdbdb” like this:

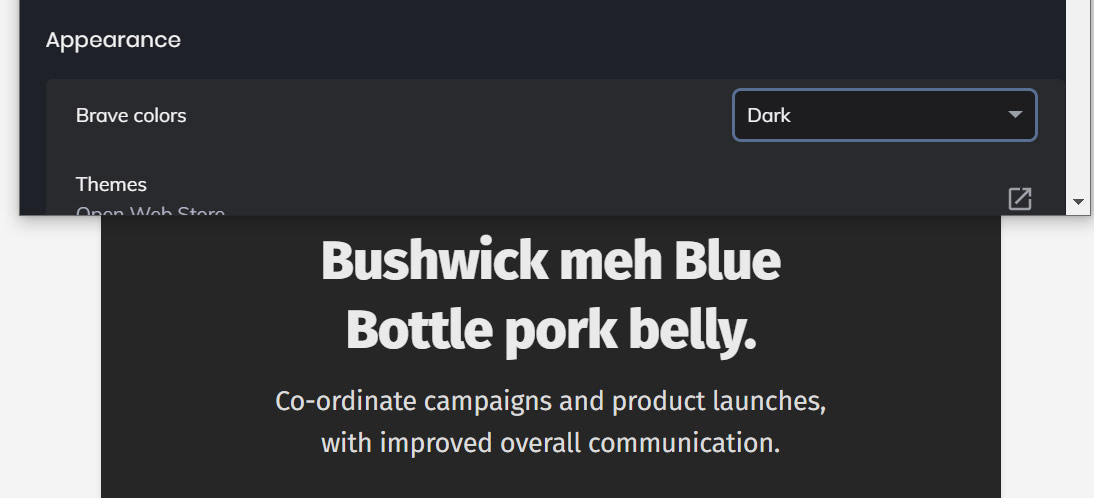
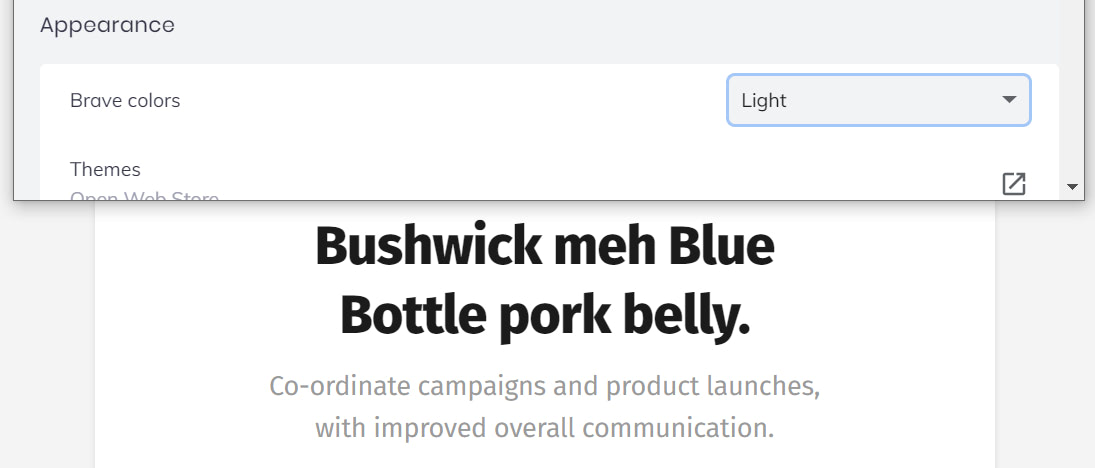
Save the file and view it in your browser.

And:

And there you have it, we’ve updated this theme to work with dark mode!
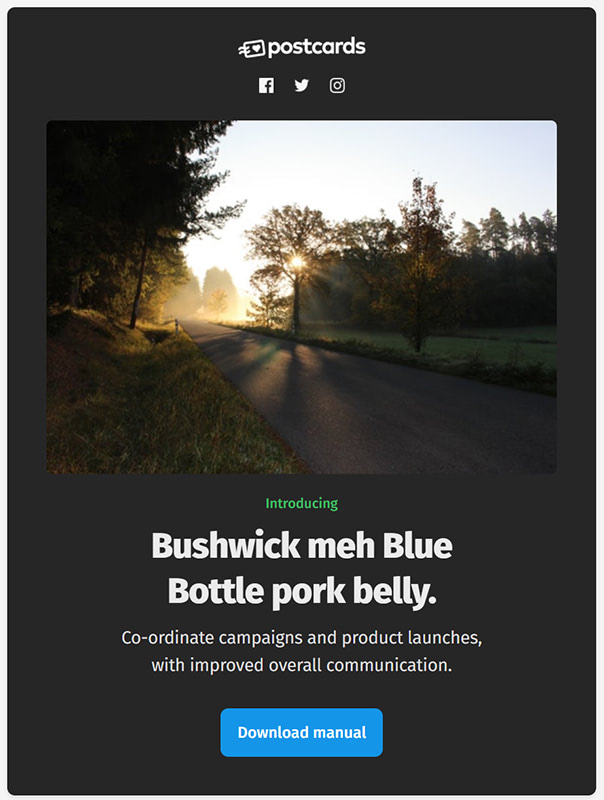
Here are the total differences between our light mode theme and dark mode theme:
Dark mode:

Light mode:

What we covered
- What dark mode themes are and how they work.
- How to create and export a Postcards email template.
- How to add code that tells emails and browsers that dark mode is available in this HTML file.
- How to use the “prefers-color-scheme: dark” media query to change the styles depending on the user’s color preference.
- How to add classes, divs, and special comments to conditionally render styles for dark mode.
